界面|【开发分享】《节奏医生》的用户体验设计( 六 )
当关卡结束时 , 镜头关闭 , 暗示我们断开了病人房间内摄像头的连接 。

文章图片
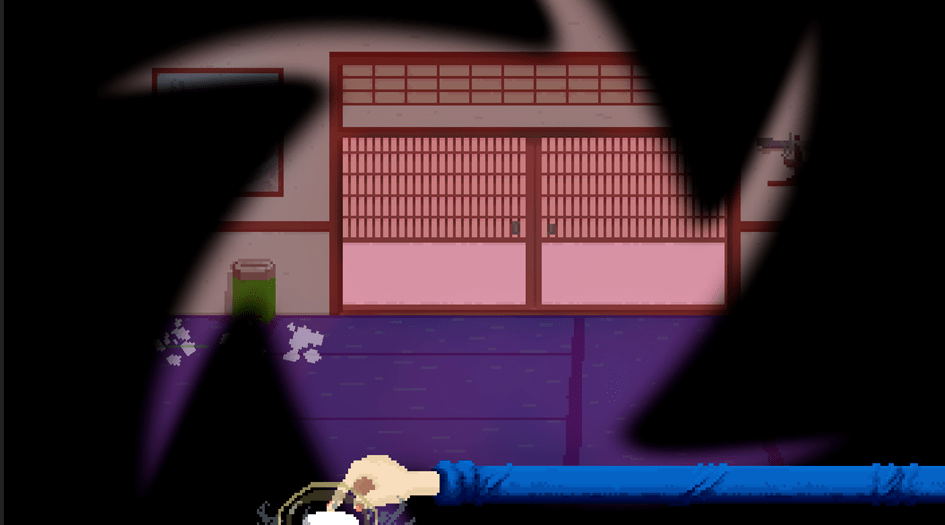
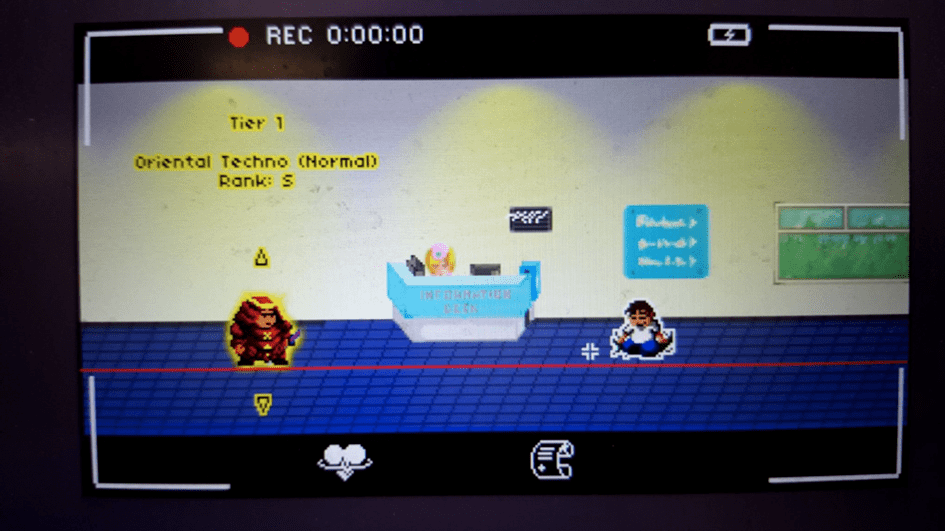
《节奏医生》开始关卡的镜头开启效果
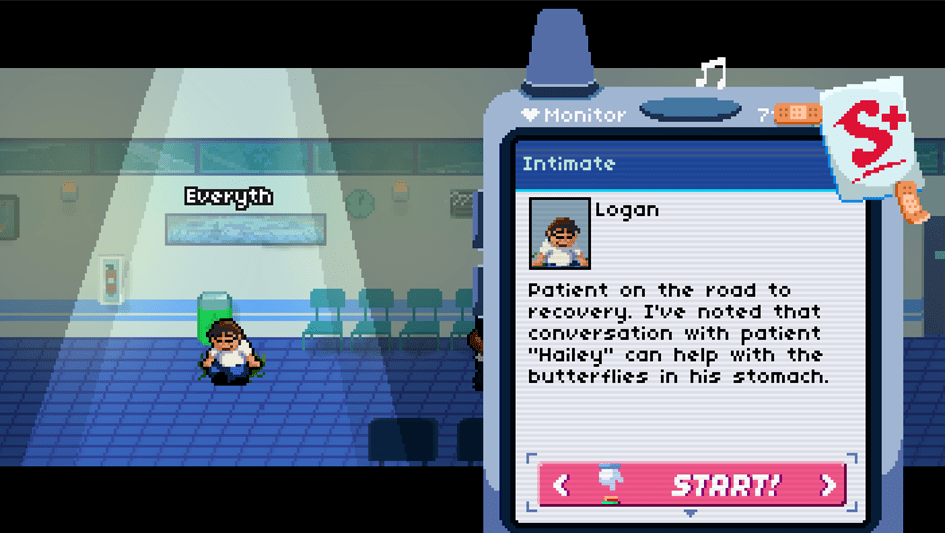
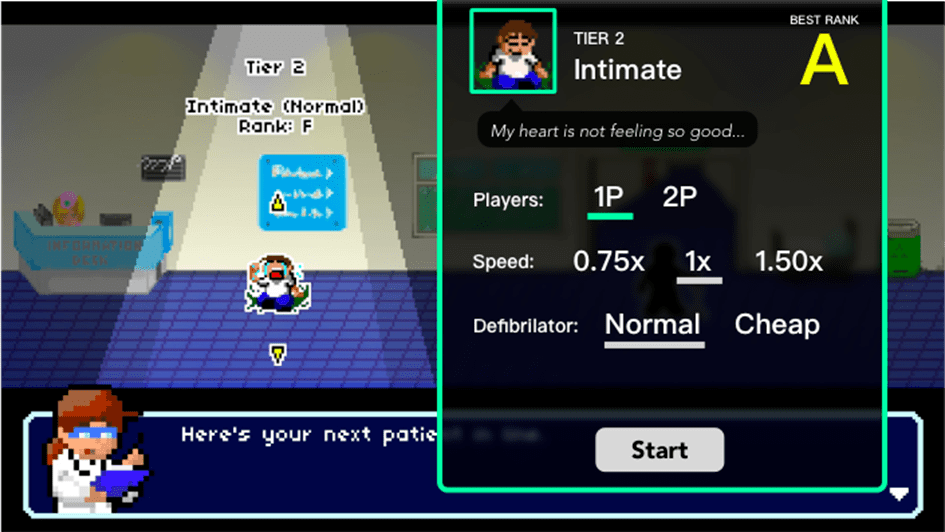
在关卡选择界面 , 我们也能看到类似的设计 , 在那里 , 我们使用一台掌上电脑来显示病人的情况:

文章图片
不过 , 《节奏医生》的叙事概念运用不像《超热》那样严格 , 而是采取较为宽松的方式 , 使得我们可以使用加入风格更加多元的不同界面 。
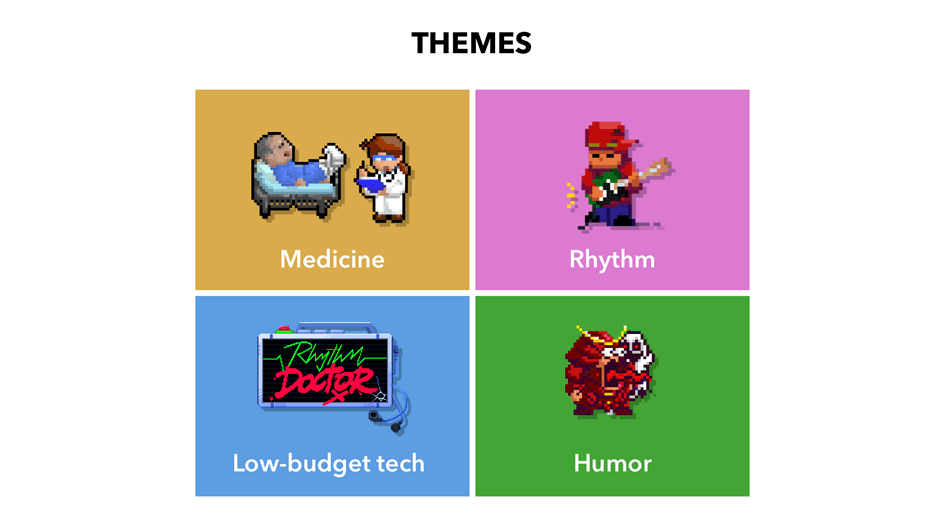
在设计主菜单界面时 , 我们的风格来自下面四个主题的融合:
- 医药
- 音乐节奏
- 廉价科技
- 幽默

文章图片
这些主题并非在游戏开发初期确定下来的 , 也不是我们开始进行界面设计时就定义好的(有一部分倒是早在那之前就设计完成了) , 倒不如说 , 它们其实是在 Daniel Wong 重新设计游戏的 logo 时才追溯性地敲定的 。 他同时也负责游戏用户界面的绘制工作 , 和我一起携手完成了对这部分的设计 。
通过和游戏的设计师 Hafiz 和 Daniel 的合作 , 我们分析出了能够定义《节奏医生》的关键元素 , 而我们也能够认识到这四个似乎对我们来说具有重要性的主题 。
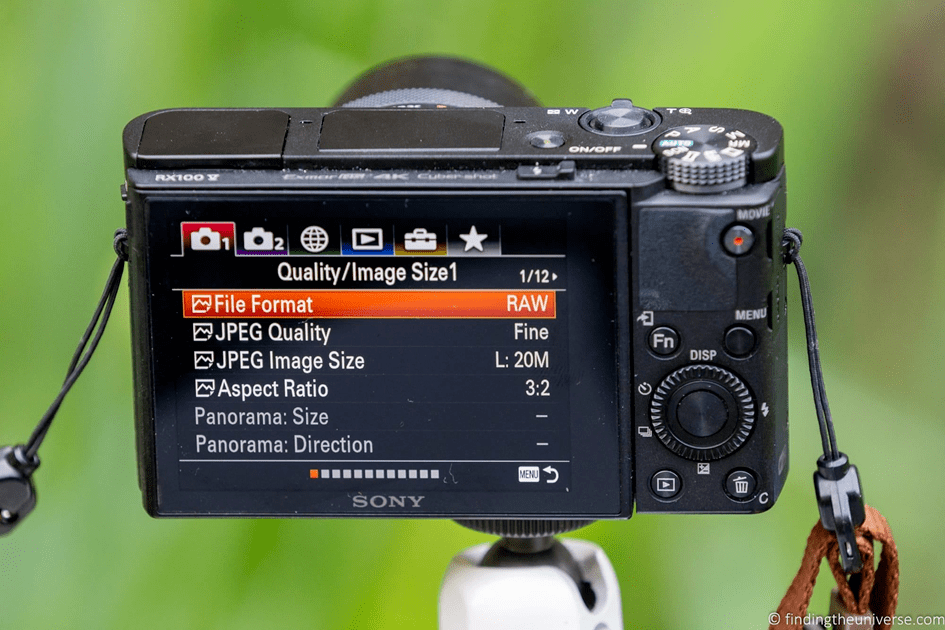
在这些主题被定义之前 , 我们设计过模拟图 , 但我们很难确定应该是什么样子 , 而且我们当时追求的是更加扁平的设计 。 例如 , 我们的灵感之一是类似点阵式相机的界面 , 这种相机就是你观看医院内场景的方式:

文章图片
基于这种美术考量 , 我们设计了一系列界面 。

文章图片
例如 , 这是一张早期的模拟图 , 在关卡选择界面上我们曾考虑加上一层预览窗口一样的叠层 。
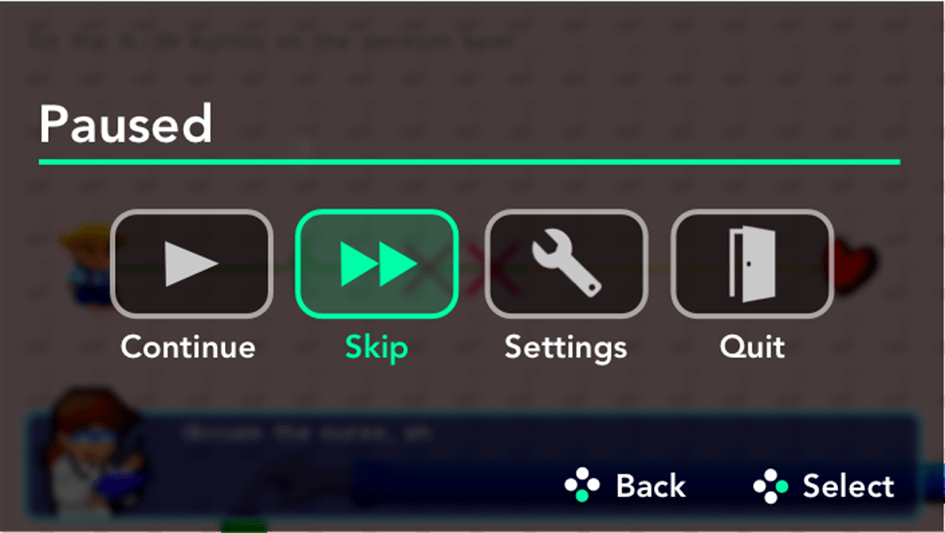
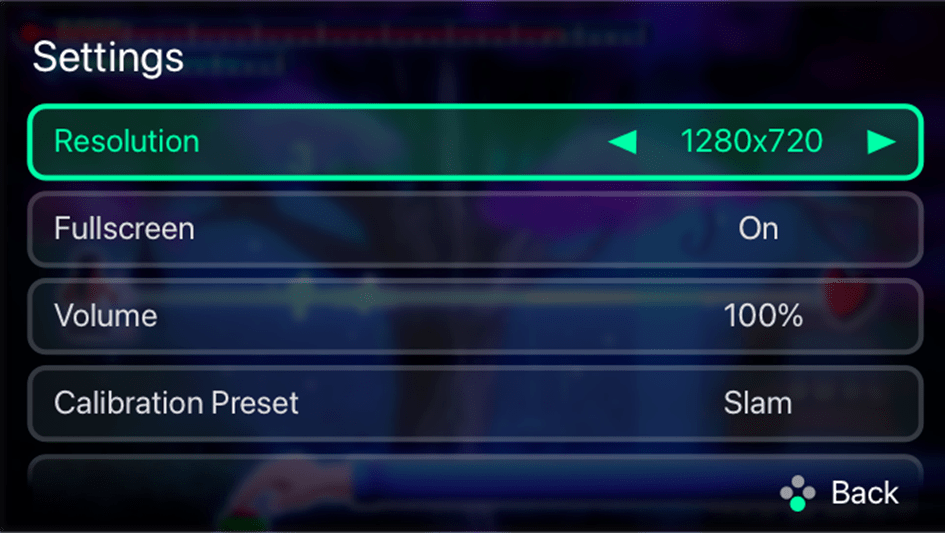
暂停界面的设计也类似相机菜单 。

文章图片

文章图片
这里则是病人详情的界面 , 你可以在进入关卡前进行一些参数修改 。

文章图片
这些模拟图实现了将元叙事与游戏虚构的空间(即医院)融合的目标 , 我们觉得这种自动对焦相机的图形风格很接近一些别的元叙事游戏 , 例如《超热》和《小马岛》(Pony Island)所采用的设计 。
推荐阅读
- 中新经纬|反向带货还是饥饿营销,瑞幸李国庆互怼伤害了谁?
- 新京报|肯德基客服回应盲盒被中消协点名:不影响销售,可以继续购买
- 界面新闻|谷歌母公司面临环保投资者施压:修改设备维修政策以减少电子垃圾
- 建设|上海徐汇漕河泾开发区将建“AI公园”
- 服务|抖音针对快递派送不电联等问题推出“音尊达”服务
- 保障|【Touch Beijing 双语新闻】冬奥会通信保障“智慧大脑”正式开启 、非遗精品扮靓冬奥签约酒店场馆....
- 凉山|四川凉山500千伏变电站用智能机器人作业
- 平台|韩国科学技术研究院开发出世界首款 AI 运算专用 SSD
- 历史|烟台开发区第二初级中学校园文化艺术节(二)
- 应用开发商|苹果拟在韩国提供其他支付选择








