ps模糊效果制作方法 ps模糊效果怎么做

文章插图
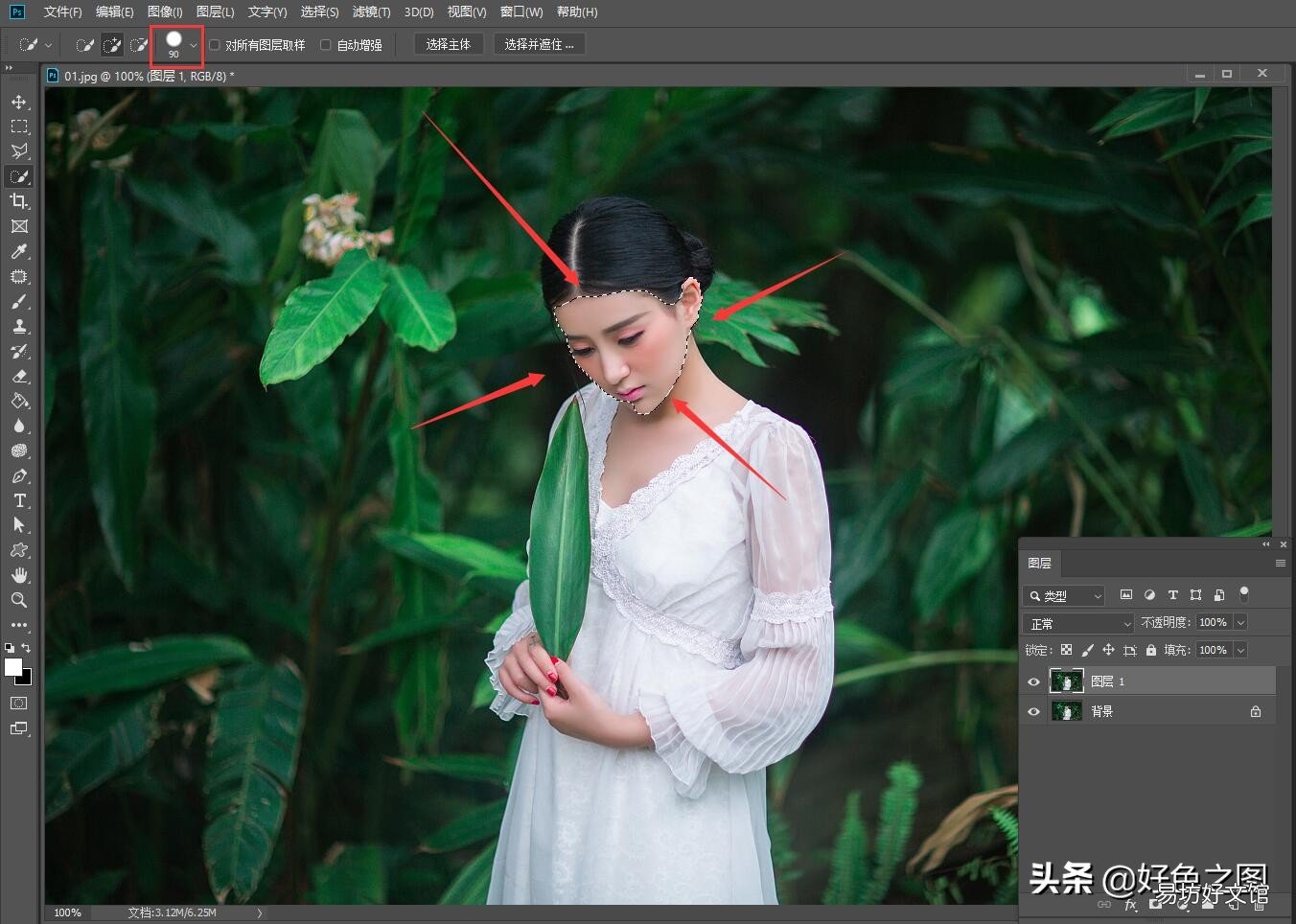
第一步还是老规矩 , CTRL+J复制一个图层 。在工具栏中 , 使用”快速选择“工具 , 新工具哦 , 要注意看 。这个快速选择工具是做什么用的呢 , 它可以算是魔术棒的升级版 , 可以对鼠标点击的区域进行计算 , 选取点击范围内最接近的颜色并生成选区 , 是抠图的好帮手 。还是来看图吧:

文章插图
我使用键盘上的左右大括号键 , 调整了快速选择工具的笔尖大小 , 然后在人物面部点击一下 , 这时候就可以看到 , 人物面部整个被选中 , 生成了一个选区 。也就是说 , 与面部相近的颜色
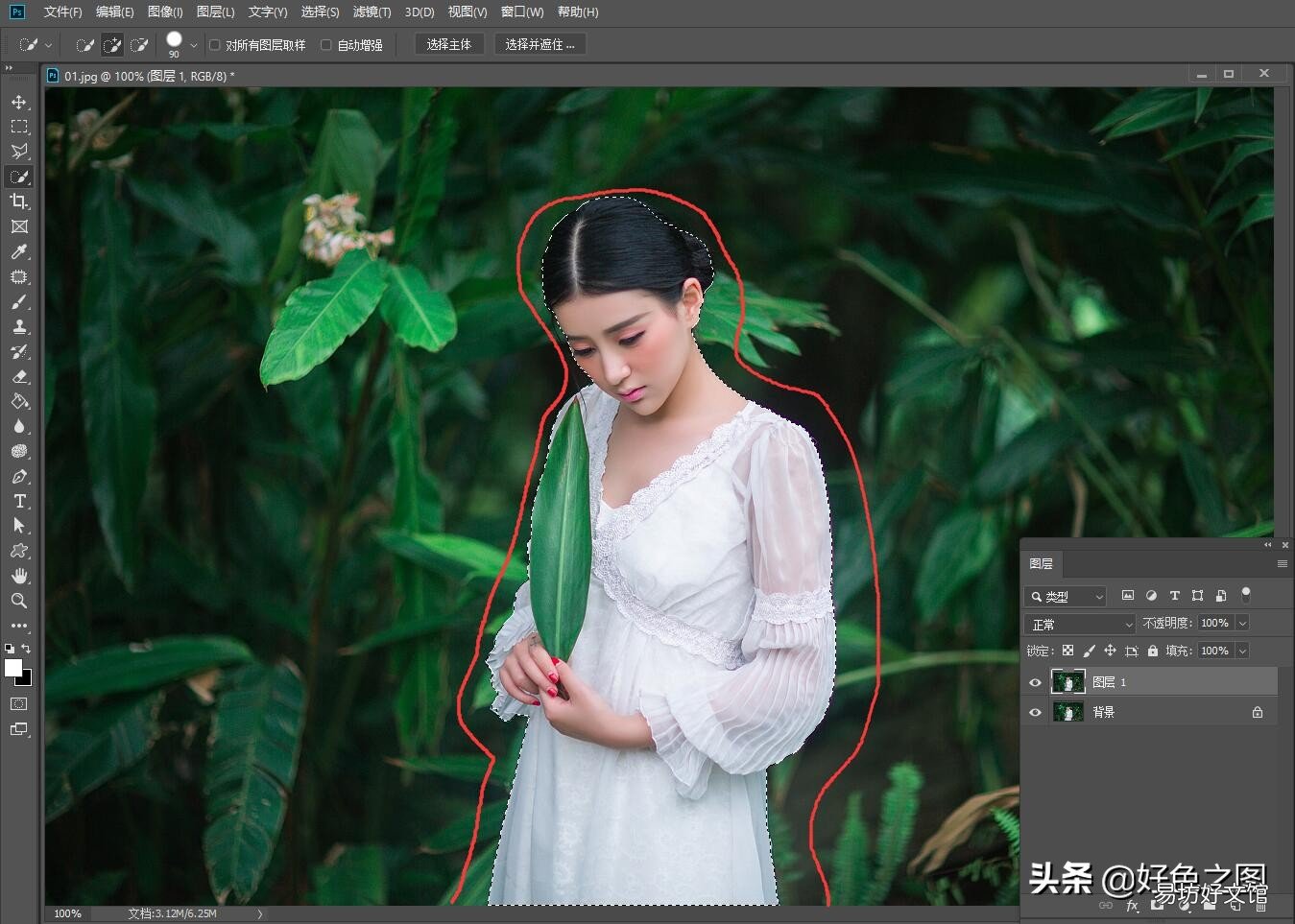
都被软件经过计算后选中了 , 明白原理了 , 那就把人物从头发到衣服 , 全部点击一遍 , 整个做成一个选区 。点击鼠标的时候注意 , 快速选择工具的圆圈尽量在人物轮廓内点击 , 不要点到轮廓之外 , 那样会选中背景中的图像:

文章插图
注意看我红线标记内的人物轮廓上 , 已经出现了一个选区 。这就证明人物已经完全被选中了 。这个时候就要点击软件上方参数栏中的”选择并遮住“ , 又是个新技能 , 留心记一下

文章插图
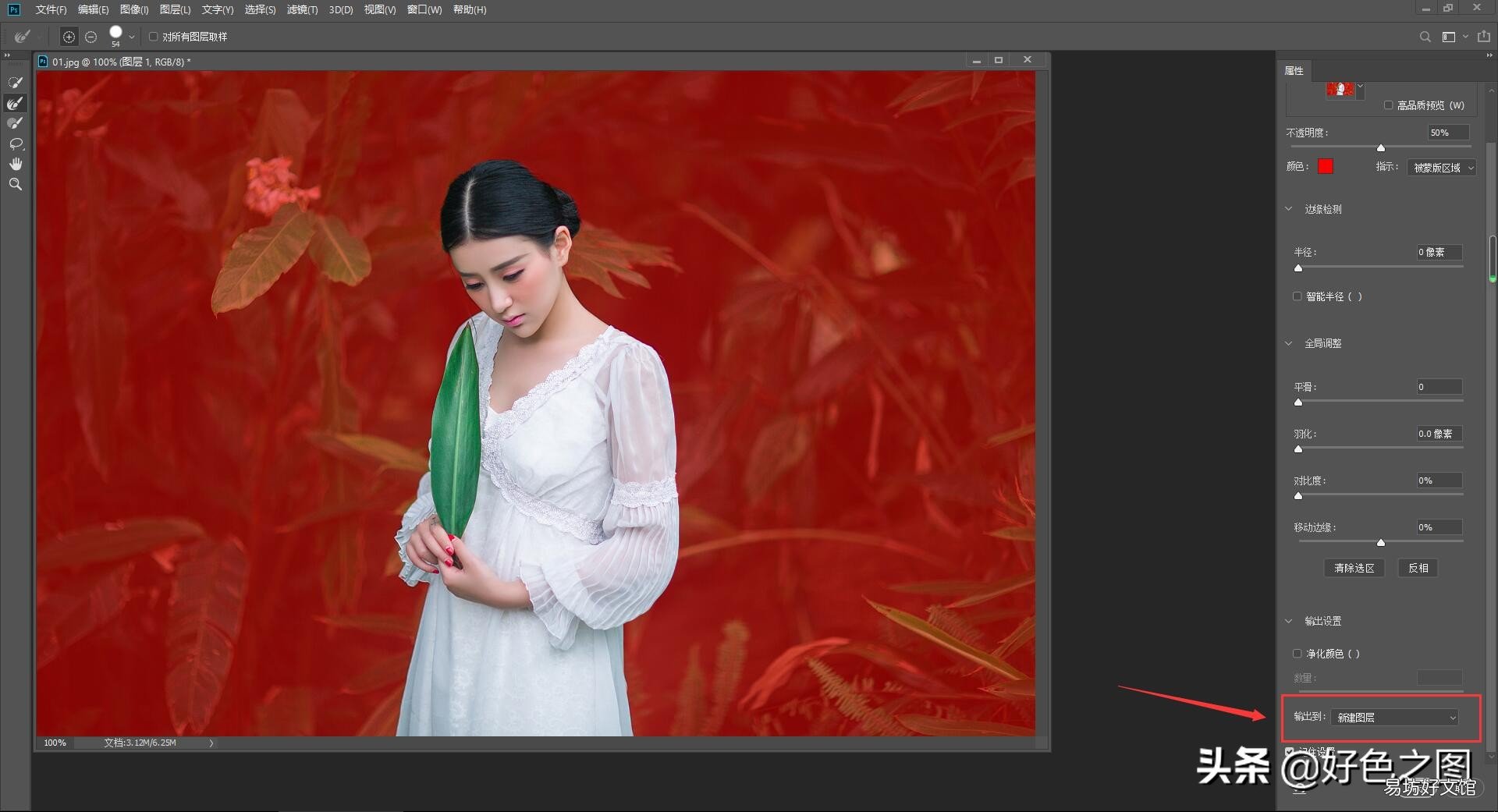
点击”选择并遮住”后 , 会弹出一个新的界面:

文章插图
如果想看看自己刚才使用”快速选择”工具抠图是否干净 , 可以点击右侧的”视图“下拉菜单 , 在里面选择”叠加“ , 这样整个背景就变成红色 , 方便我们观察抠出的图像边缘是否干净整齐 , 效果如下:

文章插图
检查一下 , 感觉还可以 , 抠的蛮干净的 , 接下来将界面右侧的菜单下拉 , 找到”输出到“ , 点击下拉菜单 , 选择”新建图层“ , 然后点击确定按钮:

文章插图
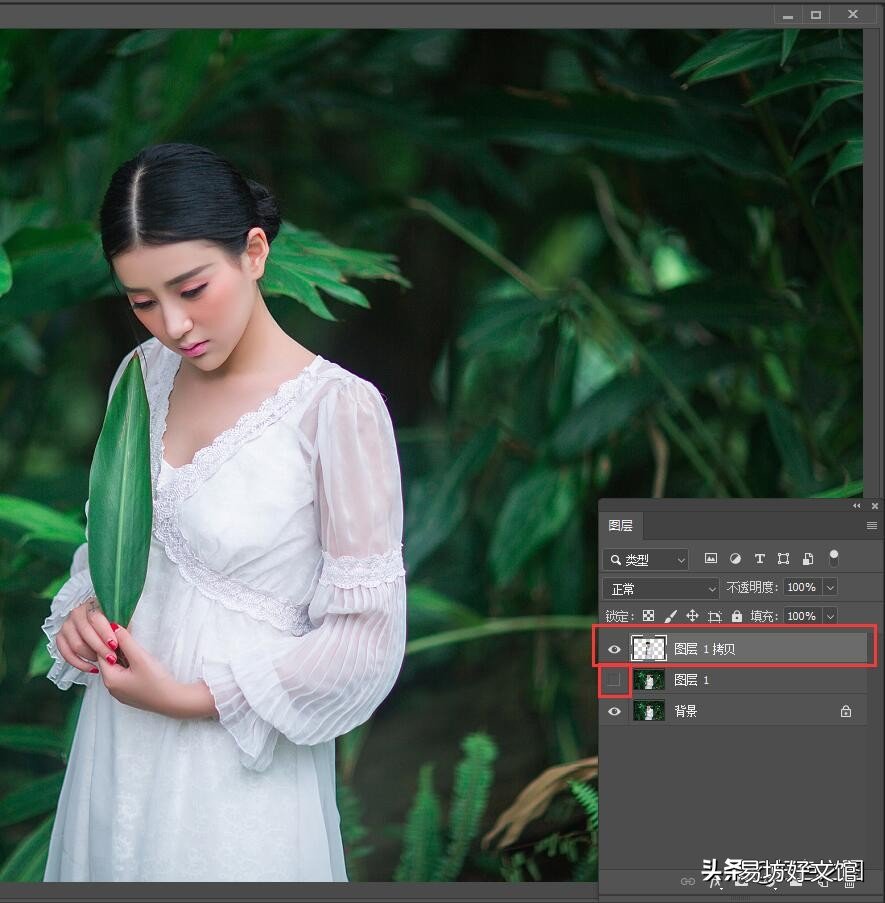
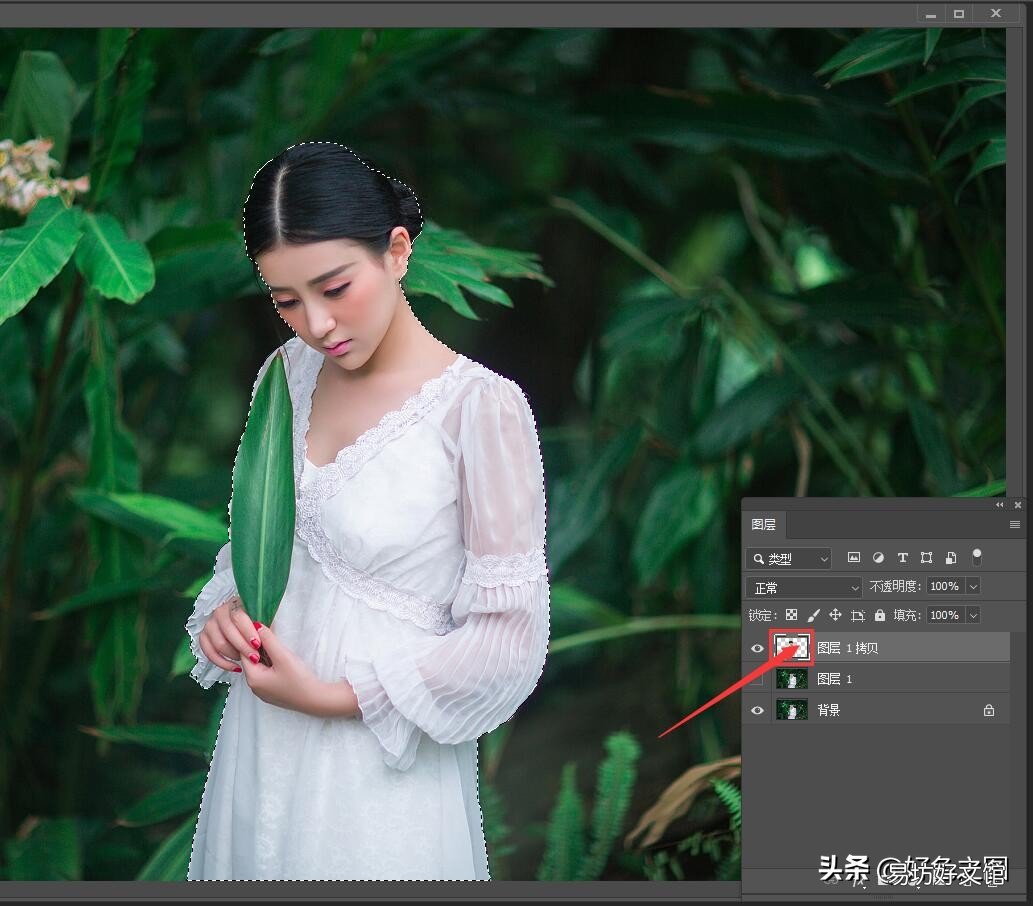
这个时候就会发现图层面板产生了变化 。刚才的图层面板上 , 本来有两个图层 , 一个是背景层 , 一个是我们第一步CTRL+J复制出来的图层 。现在又多出来一个单独只有被抠出的人物图层 。并且复制的图层前面眼睛预览图标已经被关闭了:

文章插图
这是因为我们刚才在”选择并遮住“面板中的操作 , 最后一步选择的是新建图层 , 所以软件就为抠好的人物图像单独建立了一个图层出来 , 顺便又隐藏了刚才被抠图的图层 。
接下来按住键盘上的CTRL键 , 鼠标左键点击人物图层窗口 , 就是下图中红框标记的位置 , 这样就能提取出人物轮廓的选区:

文章插图
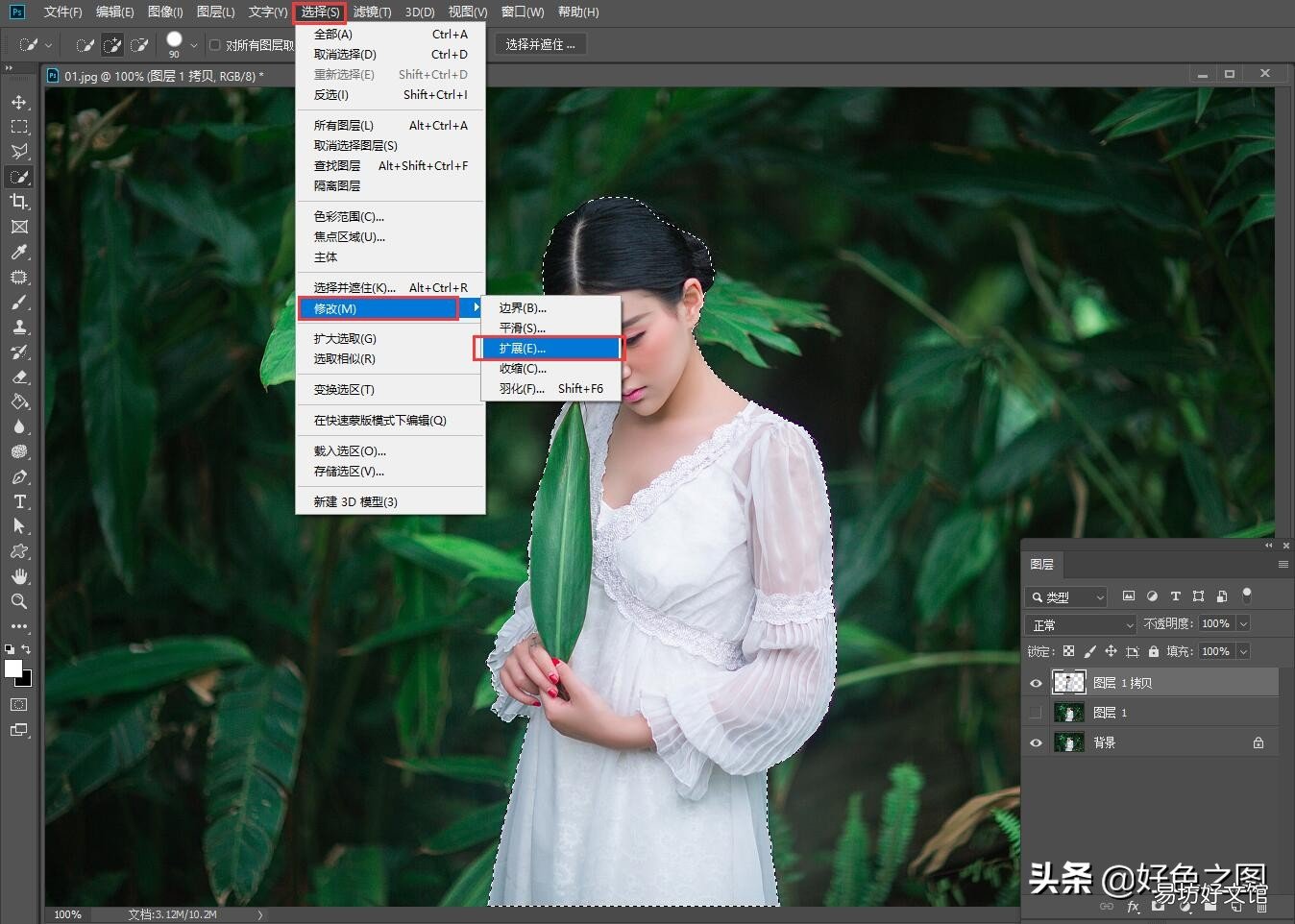
因为抠图时 , 选区沿着人物的轮廓线建立 , 与人物贴的太近了 , 所以我们要把这个选区扩大一些 , 怎么扩大呢 , 又要来新技能了 , 在软件上方的菜单栏中 , 点击”选择“ , 下拉菜单中 , 点击”修改“ , 子菜单中 , 点击”扩展“ , 请看图:

文章插图
这时就会弹出一个”扩展选区“的对话框:

文章插图
在扩展量里输入数值 , 就可以使选区向外扩大 , 这张照片 , 我设置的扩展量是10像素 , 点击确定 , 就完成选区扩展 。大家在自己的照片上练习时 , 不必按照我的数值设置 , 要根据照片内容来设置 。具体设置多少 , 我们接着看下去就明白了 。
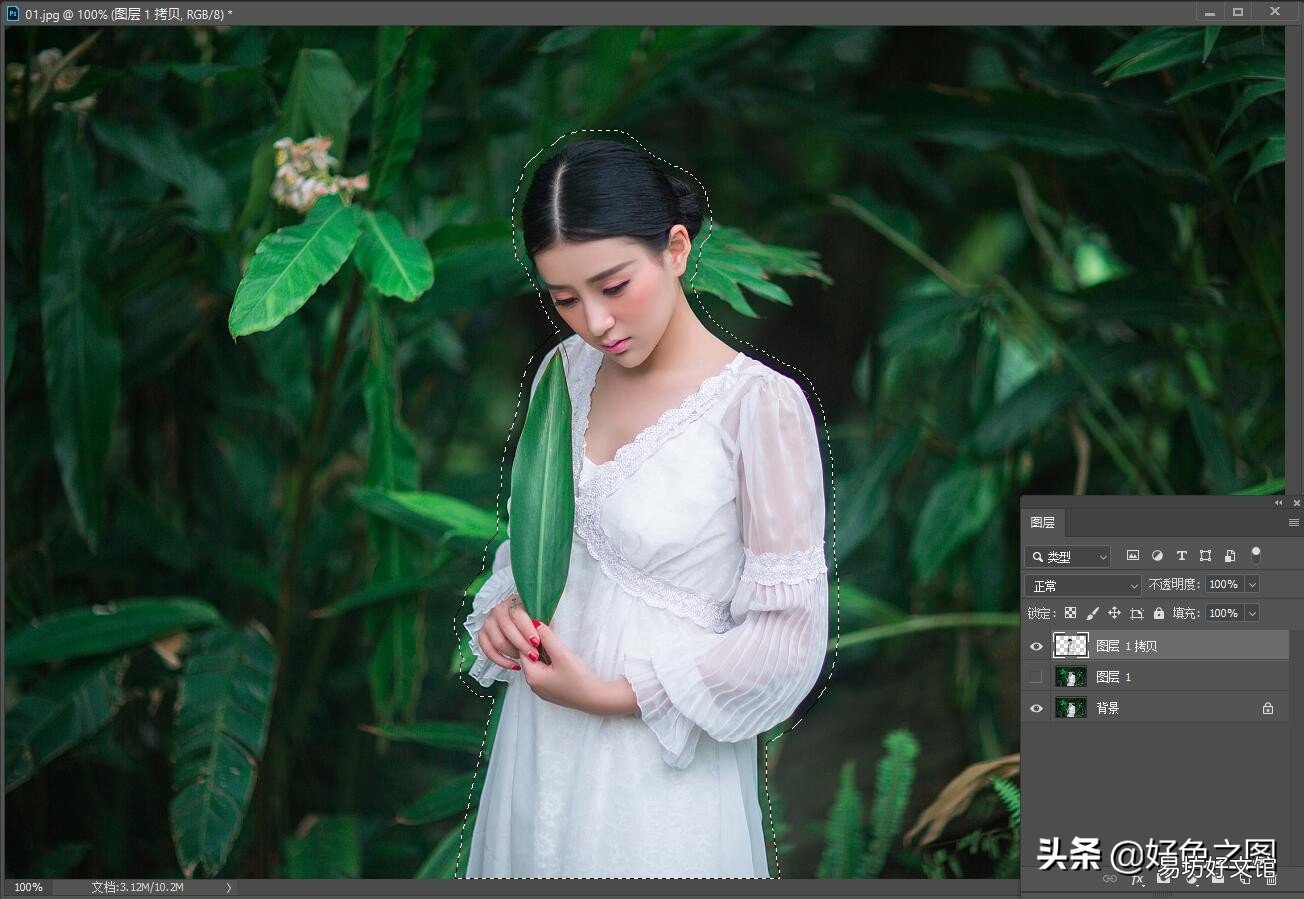
点击确定后 , 选区产生了变化 , 可以看到 , 已经向外扩展了一些:

文章插图
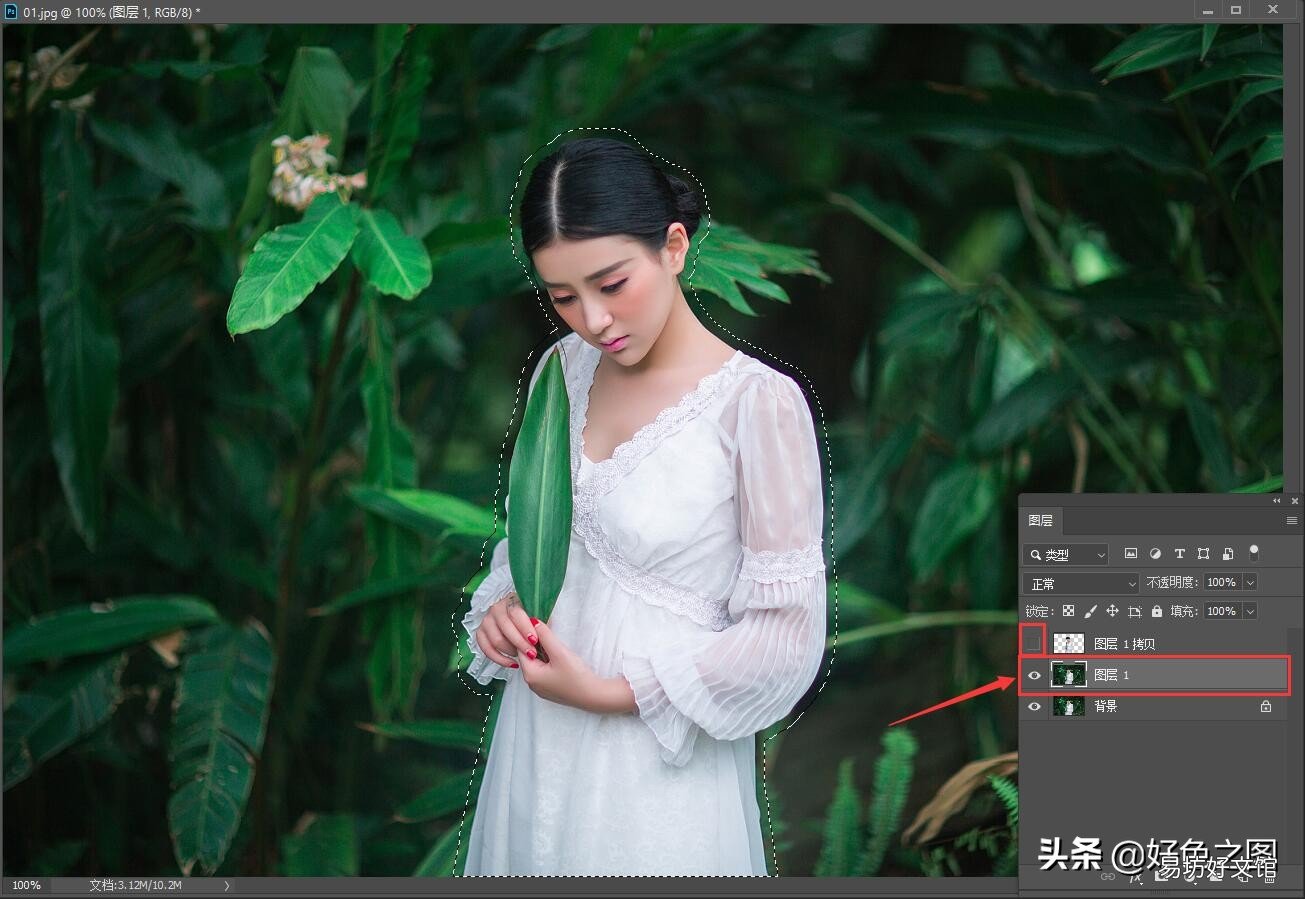
接下来鼠标点击人物图层前面的眼睛图标 , 将人物图层隐藏 , 再用鼠标选择下方的图层1 , 并将前面的眼睛图标点上 , 让图层1显示出来 , 因为我们要对图层1下手了:

文章插图
因为现在选中了图层1 , 以前看过教程的小伙伴们都该明白 , 我们下面的操作 , 都是在图层1上来完成了 。
还记得以前讲过的内容识别工具吗?现在就轮到它出场了 , 使用快捷键SHIFT+F5 , 调出填充工具 , 在下拉菜单中 , 选择”内容识别” , 再把左边的”颜色适应”前面 , 打上勾:

文章插图
点击确定后 , 大家就看到图片的变化了:

文章插图
经过软件的计算 , 刚才提取的选区里 , 人物已经被背景内容所覆盖了 , 这就是内容识别的强大之处 , 虽然不是那么让人满意 , 但是做到这个效果也算难得了 。
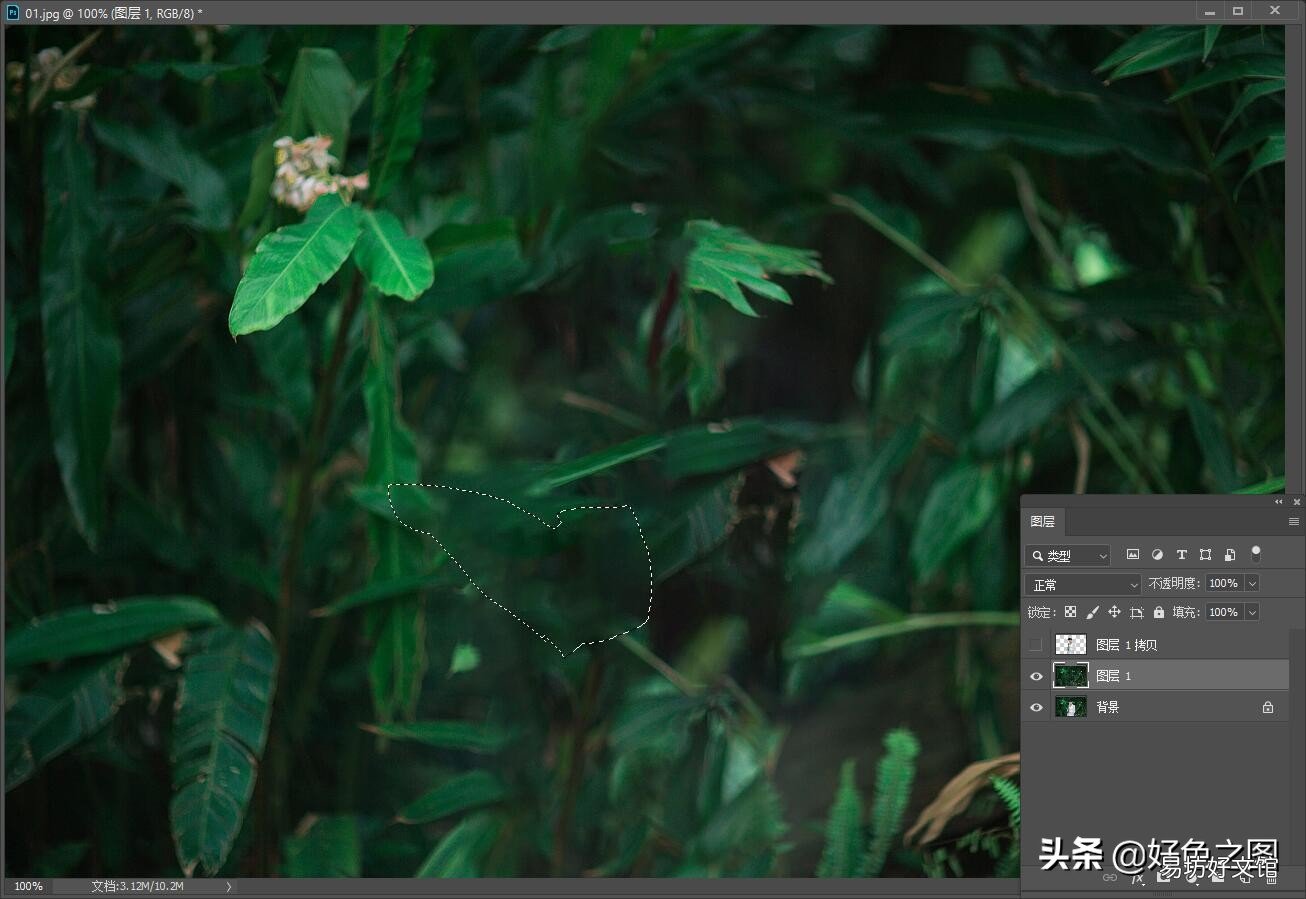
CTRL+D取消选区 , 观察一下图像中哪个位置识别的不好 , 再用”套索工具”或”修补工具”圈选看着不舒服的地方 , 再次使用内容识别 , 让绿色背景过渡的平滑一些:

文章插图
比如上图中 , 我感觉画选区的位置 , 有点突兀 , 那就圈选起来 , 再次内容识别:

文章插图
现在看起来 , 就好多了吧 。做到这样就可以了 , 因为下一步 , 我们就要对整个图层1进行场景模糊了 , 修的太精致也没用 , 也要被模糊掉 。
CTRL+D取消刚才圈选的选区 , 把人物图层前面的眼睛点上 , 让人物显示出来 。现在应该明白了 , 我们把人物和背景完全分离开了 。
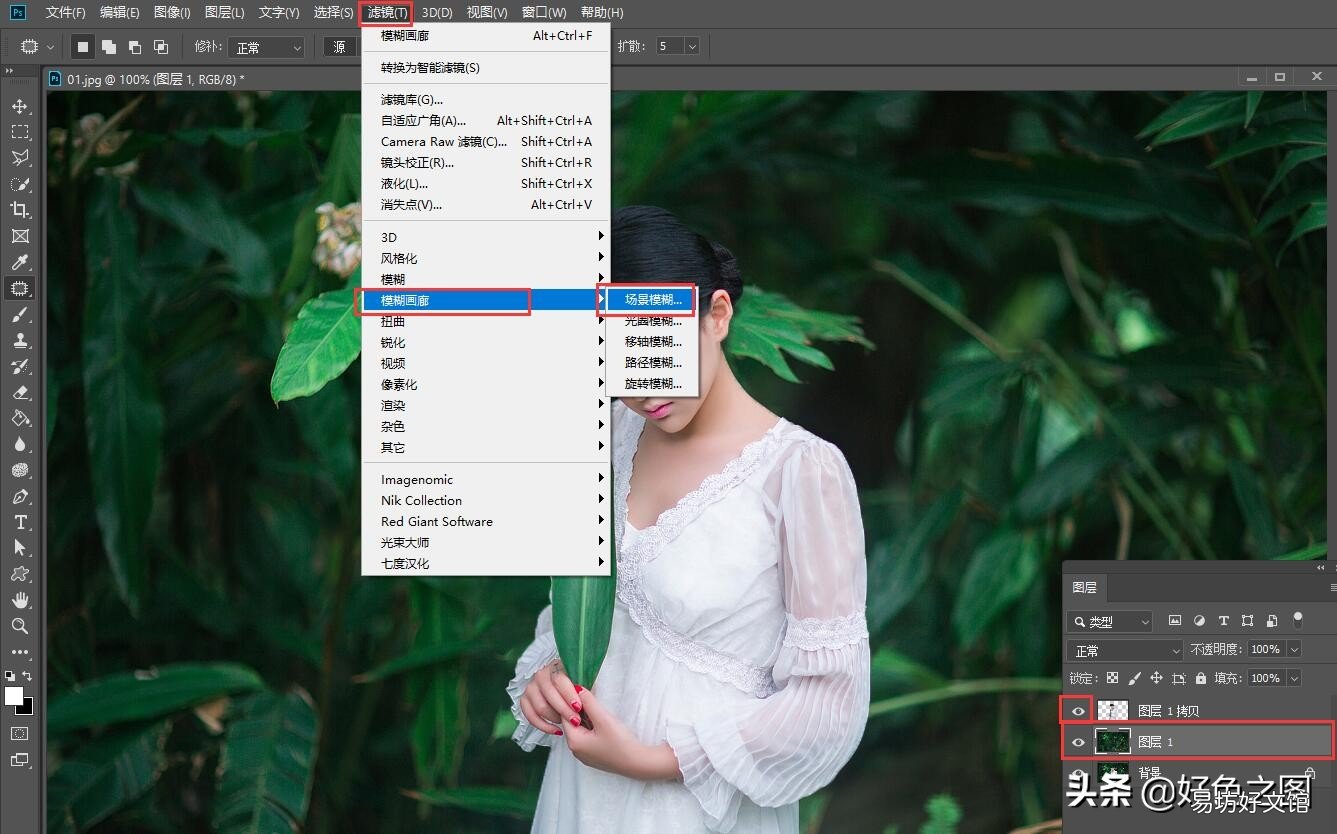
还是在图层1上 , 继续操作 。在菜单栏中 , 点击”滤镜“ , 选择”模糊画廊“(低版本的PS可能没有此功能) , 在子菜单中 , 选择”场景模糊“:

文章插图
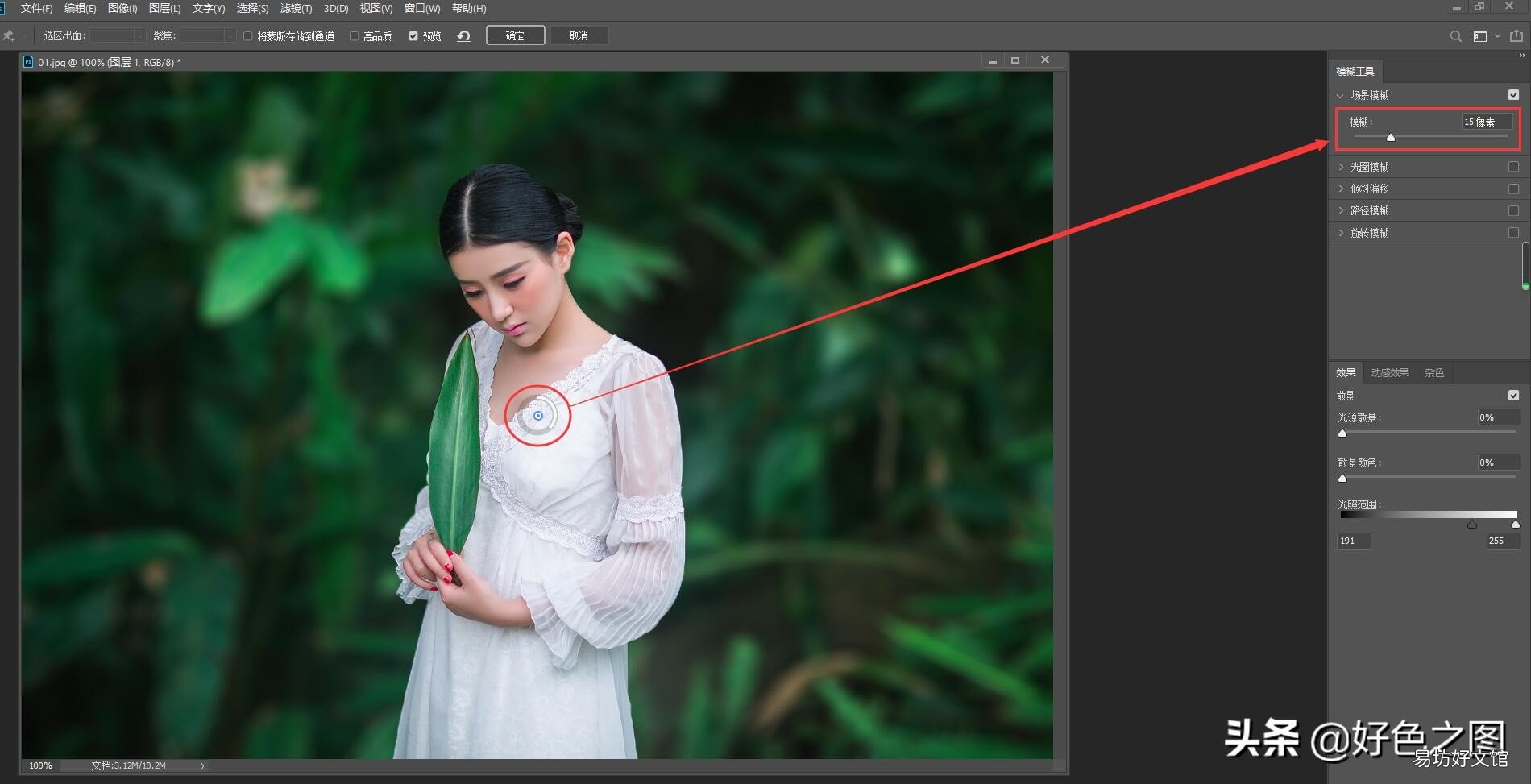
界面会变成场景模糊的面板 , 这时候就可以看到背景发生了变化 , 变得虚化了:

文章插图
大家注意看 , 人物身上有个小圆圈 , 因为与人物衣服颜色相同 , 显示的不明显 , 同时箭头指向的右上方滑块 , 这两处的功能完全一致 , 你可以鼠标拖动圆圈上的白色 , 来控制模糊程度大小 , 同样也可以到右上方的滑块上 , 来调整模糊程度 , 用什么调整 , 就看大家的喜好了 。
在这里 , 为了使教程图片效果看得更明显一些 , 我故意加大了模糊的数值 , 做的假一点 。因为大多数人是手机上观看教程 , 图片本来就小 , 效果再不明显 , 大家不容易看出来 。
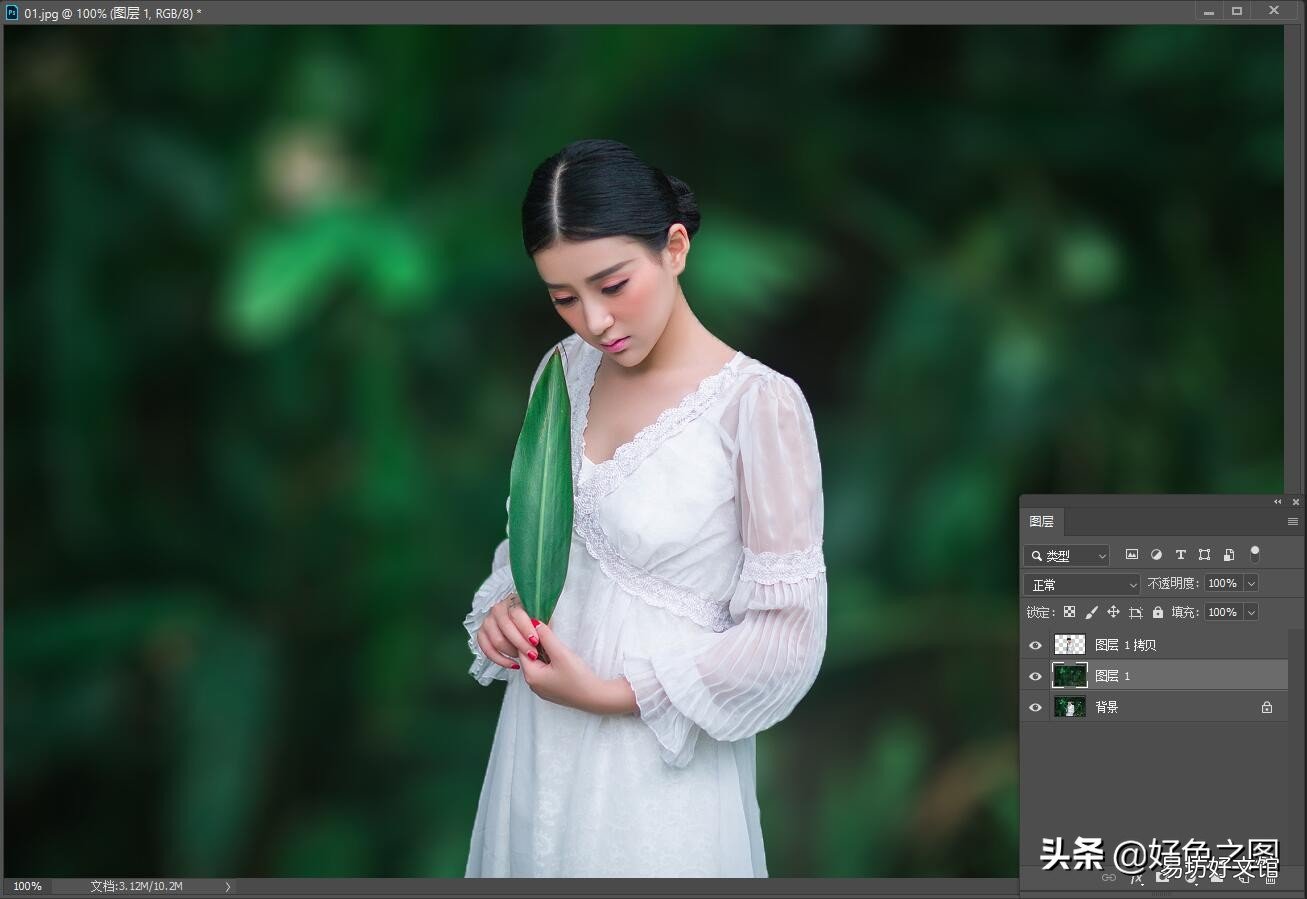
喷子大哥们就省点力气 , 口下留情吧 。调整好以后 , 点击上方的”确定”按钮 , 就完成场景模糊的调整了 。现在看看效果 , 是不是背景被大幅度虚化了 , 而主体人物变得更加突出了:

文章插图
现在我们总结一下 , 别看教程挺长 , 其实就是几个简单的步骤 , 复制图层 , 用快速选择工具选取人物 , 使用选择并遮住 , 把人物抠出来 。再到图层1上 , 用内容识别把人物修掉 , 然后用场景模糊工具 , 把背景变模糊 , 完成 。
可能有会的大神会跑出来说 , 简单几步的东西 , 你啰啰嗦嗦写这么多干啥?不好意思 , 浪费您的宝贵时间了 。我写的教程是针对零基础的朋友 , 我必须要说明白怎么操作 , 更要讲明白工具原理 , 以及为什么要这么做 , 所以不得不写的细致一些 。请大神们理解 , 你们会 , 还有很多人不会 , 这样啰嗦的教程 , 哪怕教会了一个人 , 也算我没有白辛苦 。
【ps模糊效果制作方法 ps模糊效果怎么做】好了 , 最后看看对比效果吧:

文章插图

文章插图
推荐阅读
- 我的世界冲击附魔有什么用 我的世界冲击附魔的效果
- 声卡唱歌效果怎么调
- 微信朋友圈传视频模糊怎么解决 微信朋友圈怎么传原画质视频
- 阿胶糕的制作方法与配料
- 汉堡胚的制作方法与过程
- 花生汤的制作方法
- 果醋的制作方法
- 效果最好的5大策略 品牌传播策略包括哪些
- 效果最好的6种推广法 广告推广方式有哪几种
- 米饼的制作方法和过程






