html零基础入门教程 html文字上下居中代码
HTML基础教程上篇介绍了HTML的基础知识及一些常用的标签,本篇文章主要介绍HTML的样式、表单、Table、框架等内容 。下面我们就一起来了解吧!
01 HTML样式所有的HTML可以通过设置其style属性来设置标签的样式,下面我们就来演示几个常用的HTML样式设置 。
1)设置标签宽度与高度
我们创建一个div标签,然后设置其高度与宽度,但由于div标签默认没有颜色我们看不到效果,所以在设置其高度与宽度时,同时为其设置一个背景颜色,具体示列如下:
1. <!DOCTYPEhtml>2. <html>3. <head>4. <title>HTML基础教程</title>5. <metacharset="utf-8"/>6. </head>7. <body>8. <!--给div宽度设置为一个长宽都为400px的正方形块,同时背景色代码块为#46a6ff-->9. <divstyle="width:400px;height:400px;background-color:#46a6ff;"></div>10. </body>11. </html>

文章插图
2)设置字体类型与大小
我们在上面div块中加入文字,并给加入的文字设置字体类型与大小,同时为其加粗,具体示列如下:
1. <!DOCTYPEhtml>2. <html>3. <head>4. <title>HTML基础教程</title>5. <metacharset="utf-8"/>6. </head>7. <body>8. <!--font-family是设置字体类型;font-size是设置字体大小;font-weight是给字体加粗-->9. <divstyle="width:400px;height:400px;10. background-color:#46a6ff;font-family:'MicrosoftYaHei';font-size:40px;font-weight:bold">11. 我是div块12. </div>13. </body>14. </html>
文章插图
3)设置字体水平与垂直居中
上面我们给div加了字体样式但并没有居中,现在我们来看看怎么设置字体居中
1. <!DOCTYPEhtml>2. <html>3. <head>4. <title>HTML基础教程</title>5. <metacharset="utf-8"/>6. </head>7. <body>8. <!--text-align给文字设置水平居中;line-height将其值设为与height一致,文字内容就可以垂直居中-->9. <divstyle="width:400px;height:400px;10. background-color:#46a6ff;font-family:'MicrosoftYaHei';11. font-size:40px;font-weight:bold;12. text-align:center;line-height:400px">13. 我是div块14. </div>15. </body>16. </html>
文章插图
02 HTML Table在HTML页面开发时我们经常会用到表格进行数据展示,HTML的表格是由标签<table>来定义的,每个表格均有若干行(<tr> 标签定义),每行被分割为若干单元格(由<td> 标签定义) 。表格中常用的标签与样式属性如下:

文章插图
下面我们创建两个表格示列,分别设置上述属性具体如下
1. <!DOCTYPEhtml>2. <html>3. <head>4. <title>HTML基础教程</title>5. <metacharset="utf-8"/>6. </head>7. <body>8. <!--表格示列1-->9. <tableborder="1"bordercolor="black"width="450"height="100">10. <caption>表格示列1</caption>11. <trbgcolor="red"><!--tr为一行的起始与结束-->12. <th>Column1</th><!--表格头-->13. <th>Column2</th>14. <th>Column3</th>15. </tr>16. 17. <trbgcolor="cyan"><!--设置表格背景色-->18. <td>Data1</td><!--td单元格-->19. <td>Data2</td>20. <td>Data3</td>21. </tr>22. 23. <trbgcolor="yellow">24. <tdcolspan="2">NewData1</td><!--设置该单元格合并这一行上的两列-->25. <td>NewData2</td>26. </tr>27. </table>28. 29. <!--表格示列2-->30. <tableborder="1"bordercolor="black"width="80%"height="100"><!--设置单元格宽与高为百分比-->31. <caption>表格示列2</caption>32. <trbgcolor="red">33. <th>Column1</th>34. <th>Column2</th>35. <th>Column3</th>36. </tr>37. 38. <tr>39. <tdrowspan="2">Data1</td><!--设置该单元格合并这一列上的两行-->40. <td>Data2</td>41. <td>Data3</td>42. </tr>43. 44. <tr>45. <td>Data2</td>46. <td>Data3</td>47. </tr>48. </table>49. </body>50. </html>
文章插图
03 HTML表单HTML 表单是一个包含表单元素的区域,用于搜集不同类型的用户输入 。HTML表单在我们日常浏览网页时很常见,比如各网站的登录页面,就是典型的HTML表单应用 。HTML表单常用的标签元素有如下几种:
1)Text input:字符输入框,一般账户与密码输入都是用的该标签
2)Text area:文本输入框,一般需要输入较多文本内容使用
3)Radio button:单选框
4)Checkbox:多选框
5)Select box:选择框
6)File select:文件选择框
【html零基础入门教程 html文字上下居中代码】7)Buttons:按钮
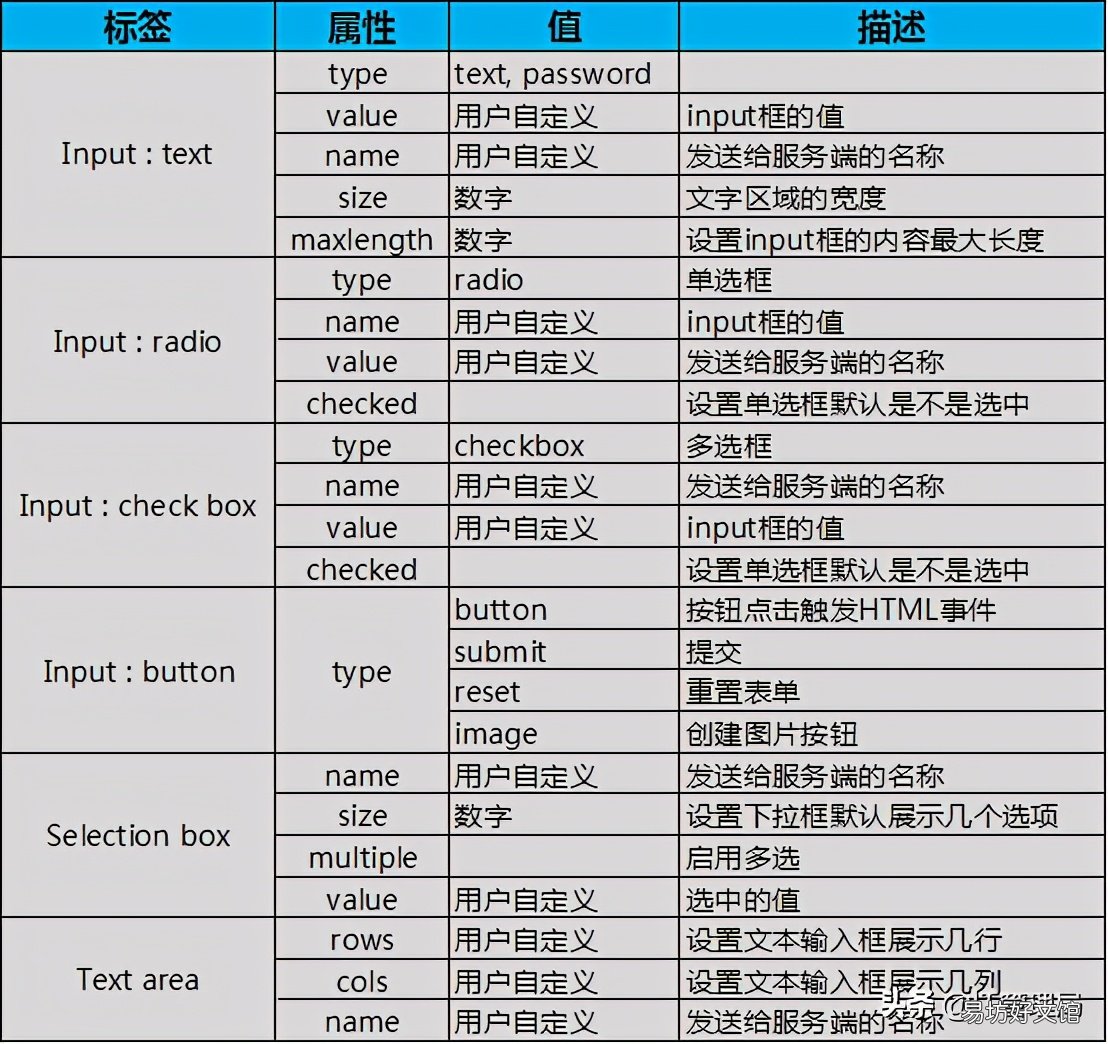
表单元素常用的属性及值设置如下表所示:

文章插图
结合上表我们创建一个表单示列,按照上表的属性值进行设置,具体操作如下
1. <!DOCTYPEhtml>2. <html>3. <head>4. <title>HTML基础教程</title>5. <metacharset="utf-8"/>6. </head>7. <body>8. <form>9. <h4>Input输入框</h4>10. 用户名:<inputtype="text"name="user_name"size="4"value="https://www.cnfyg.com/shcs/成哥"maxlength="10"><br>11. 密码:<inputtype="password"name="user_pass"><br>12. <h4>Radio单选框:(name值设置时必须一致)</h4>13. <inputtype="radio"name="r_gender">Male14. <inputtype="radio"name="r_gender">Female15. <inputtype="radio"name="r_gender"checked>Infant16. <h4>Checkbox多选框:(name值设置时必须不一样)</h4>17. <inputtype="checkbox"name="c_male"checked>Male18. <inputtype="checkbox"name="c_female">Female19. <inputtype="checkbox"name="c_infant">Infant20. <h4>Selectbox:选择框(单选)</h4>21. <selectname="s_box">22. <optionvalue="https://www.cnfyg.com/shcs/s_male">Male</option>23. <optionvalue="https://www.cnfyg.com/shcs/s_female"selected>Female</option>24. <optionvalue="https://www.cnfyg.com/shcs/s_infant">Infant</option>25. </select>26. <h4>Selectbox:择框(多选)</h4>27. <!--选择项默认展示4个,其它的选择内容需要通过鼠标滚动-->28. <selectname="s_box"size="4"multiple>29. <optionvalue="https://www.cnfyg.com/shcs/s_male"selected>Male</option>30. <optionvalue="https://www.cnfyg.com/shcs/s_female"selected>Female</option>31. <optionvalue="https://www.cnfyg.com/shcs/s_infant">Infant1</option>32. <optionvalue="https://www.cnfyg.com/shcs/s_infant"selected>Infant2</option>33. <optionvalue="https://www.cnfyg.com/shcs/s_infant">Infant3</option>34. <optionvalue="https://www.cnfyg.com/shcs/s_infant">Infant4</option>35. </select>36. <h4>Text文本输入框</h4>37. <textarearows="10"cols="80"name="txt_area">文本框38. HTML基础教程39. 表单示列40. </textarea>41. </form>42. </body>43. </html>
文章插图
下面我们再创建一个button的表单示列,具体如下
1. <!DOCTYPEhtml>2. <html>3. <head>4. <title>HTML基础教程</title>5. <metacharset="utf-8"/>6. </head>7. <body>8. 9. <!--设置表单提交方式为get,跳转的url为"http://shimg.easyfang.com/220611/024S9C08-9.jpg"-->10. <formmethod="get"action="http://shimg.easyfang.com/220611/024S9C08-9.jpg">11. <h4>Buttons按钮表单示列</h4>12. 用户名:<inputtype="text"name="user_name"size="4"value="https://www.cnfyg.com/shcs/成哥"maxlength="16"><br>13. 密码:<inputtype="password"name="user_pass"><br>14. <!--点击在游览器上方显示SayHello-->15. <inputtype="button"onclick="alert('Hello')"name="b_alert"value="https://www.cnfyg.com/shcs/SayHello"/><br>16. <!--点击跳转到百度-->17. <inputtype="submit"name="b_submit"value="https://www.cnfyg.com/shcs/百度走起"/>18. <!--点击重置会重置表单内输入的内容-->19. <inputtype="reset"name="b_reset"value="https://www.cnfyg.com/shcs/重置"/><br>20. </form>21. 22. </body>23. </html>
文章插图
04 HTML框架iframe使用HTML框架可以在同一个浏览器窗口中显示多个页面,iframe的语法格式如下所示
1. <iframesrc="https://www.cnfyg.com/shcs/URL">2. <!--URL指向不同的页面-->3. </iframe>我们现在创建一个iframe框架使用示列具体如下1. <!DOCTYPEhtml>2. <html>3. <head>4. <title>HTML基础教程</title>5. <metacharset="utf-8"/>6. </head>7. <body>8. 9. <h4>iframe使用示列一(简单的iframe使用)</h4>10. <!--给iframe显示区域设置宽度为800,高度为200,同时去掉其边框-->11. <iframesrc="http://shimg.easyfang.com/220611/024S9C08-9.jpg"width="800"height="200"frameborder="0"></iframe>12. 13. <br/>14. <br/>15. 16. <h4>iframe使用示列二(通过点击指定链接在iframe中显示)</h4>17. <!--a标签中的target名称必须与iframe的name一致都为qq-->18. <ahref="http://www.qq.com"target="qq">点击我在iframe中显示qq页面</a>19. <iframename="qq"width="800"height="200"frameborder="0"></iframe>20. </body>21. </html>
文章插图
05 总结至此我们《HTML基础教程》就全部讲完了,有任何问题都可以在文章后面留言 。最后如果喜欢本篇文章不要忘了点赞、关注与转发哦!
推荐阅读
- 消暑解热零脂肪夏日必吃甜品红酒冬瓜丸的做法(家常菜)
- 国有经济基础来源于什么
- 朋友圈想吃东西的句子
- 古风唯美个性签名大全
- 教你用html做个简单的网页 html5测试网站代码
- 零食店的宣传标语
- 左零右火还是左火右零正确是什么
- 零食口号
- 从零开始学android编程 android入门经典教程
- php解析html的方法 php获取html标签内容








