讲解jquery基础知识 jquery如何使用类选择器
jQuery的引入方法有两种:
- 内部引用:<script src=https://www.cnfyg.com/shcs/”../static/js/jquery-3.6.0.js”>
- 外部引用:<script src=https://www.cnfyg.com/shcs/’https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js’>

文章插图

文章插图
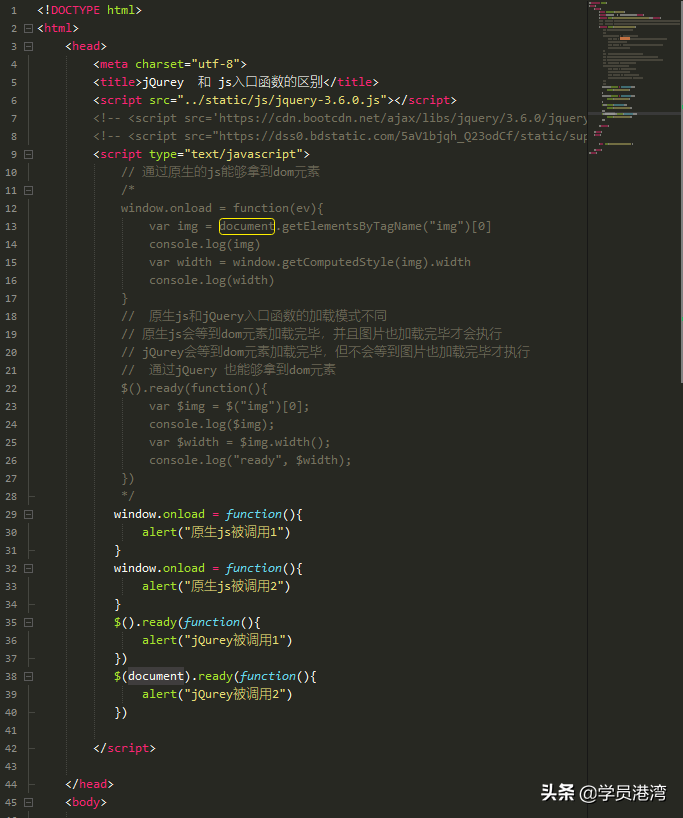
jQuery入口函数的写法
$(document).ready(function(){
alert(“jQurey被调用2”)
});
可以简写:
$((function(){alert(“jQurey被调用”)});
$ 符号就代表着jQuery , 当和别的函数发生冲突时 , 也就是也使用了$符号时jQuery可以释放$符号 , 操作语句是:
jQuery.noConflict();
执行语句后所有的$ 符号就要用jQuery来代替 , 如果闲写着麻烦 , 也可以用其他的符号来代替 , 操作语句是:
var nj = jQuery.noConflict();
执行语句后所有的$ 符号就要用nj 来代替 。
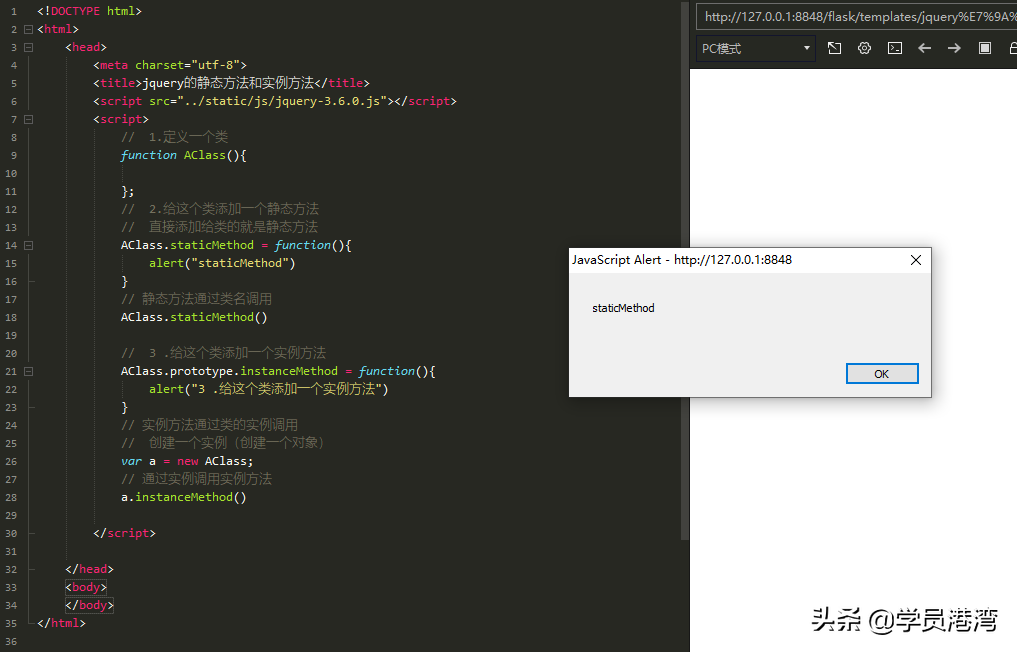
定义一个类 , 各类添加一个静态方法的语句:

文章插图

文章插图
定义类 , 添加调用方法
<script>
// 1.定义一个类
function AClass(){
};
// 2.给这个类添加一个静态方法
// 直接添加给类的就是静态方法
AClass.staticMethod = function(){
alert(“staticMethod”)
}
// 静态方法通过类名调用
AClass.staticMethod()
// 3 .给这个类添加一个实例方法
AClass.prototype.instanceMethod = function(){
alert(“3 .给这个类添加一个实例方法”)
}
// 实例方法通过类的实例调用
// 创建一个实例(创建一个对象)
var a = new AClass;
// 通过实例调用实例方法
a.instanceMethod()
</script>
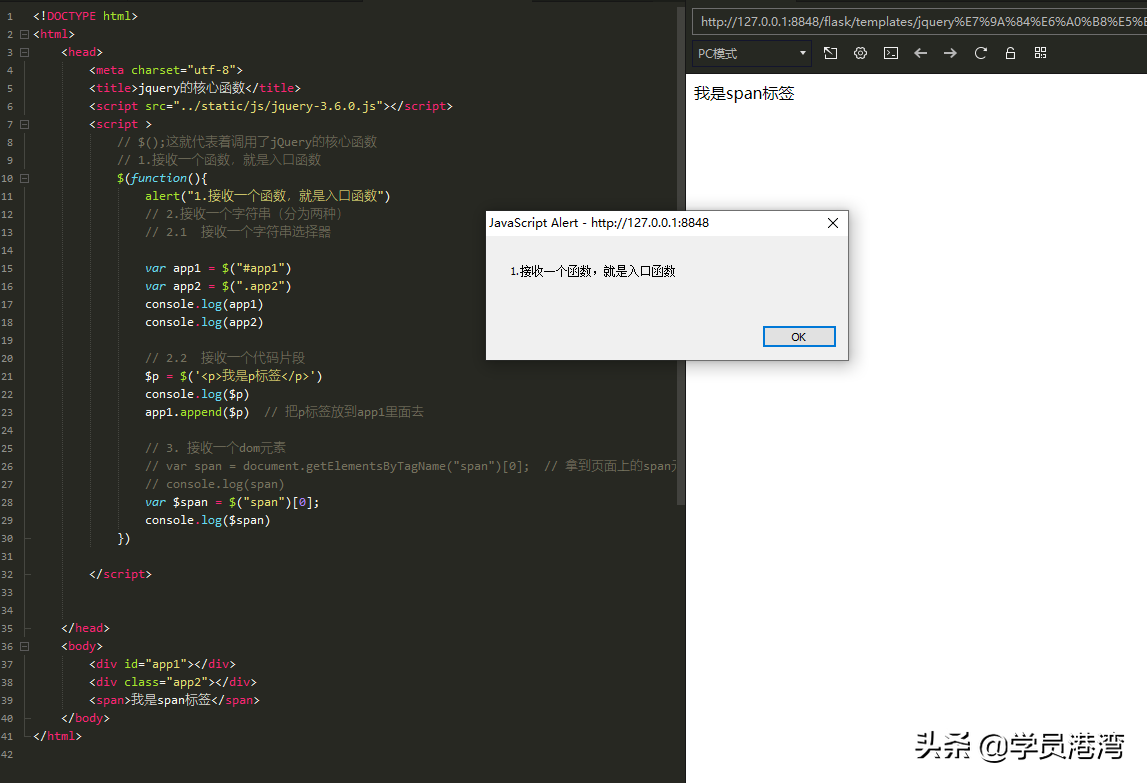
jQuery的核心函数就是入口函数

文章插图

文章插图
下面代码的截图
<script >
【讲解jquery基础知识 jquery如何使用类选择器】// $();这就代表着调用了jQuery的核心函数
// 1.接收一个函数 , 就是入口函数
$(function(){
alert(“1.接收一个函数 , 就是入口函数”)
// 2.接收一个字符串(分为两种)
// 2.1 接收一个字符串选择器
var app1 = $(“#app1”)
var app2 = $(“.app2”)
console.log(app1)
console.log(app2)
// 2.2 接收一个代码片段
$p = $(‘<p>我是p标签</p>’)
console.log($p)
app1.append($p) // 把p标签放到app1里面去
// 3. 接收一个dom元素
// var span =document.getElementsByTagName(“span”)[0]; // 拿到页面上的span元素
// console.log(span)
var $span = $(“span”)[0];
console.log($span)
})
</script>

文章插图

文章插图
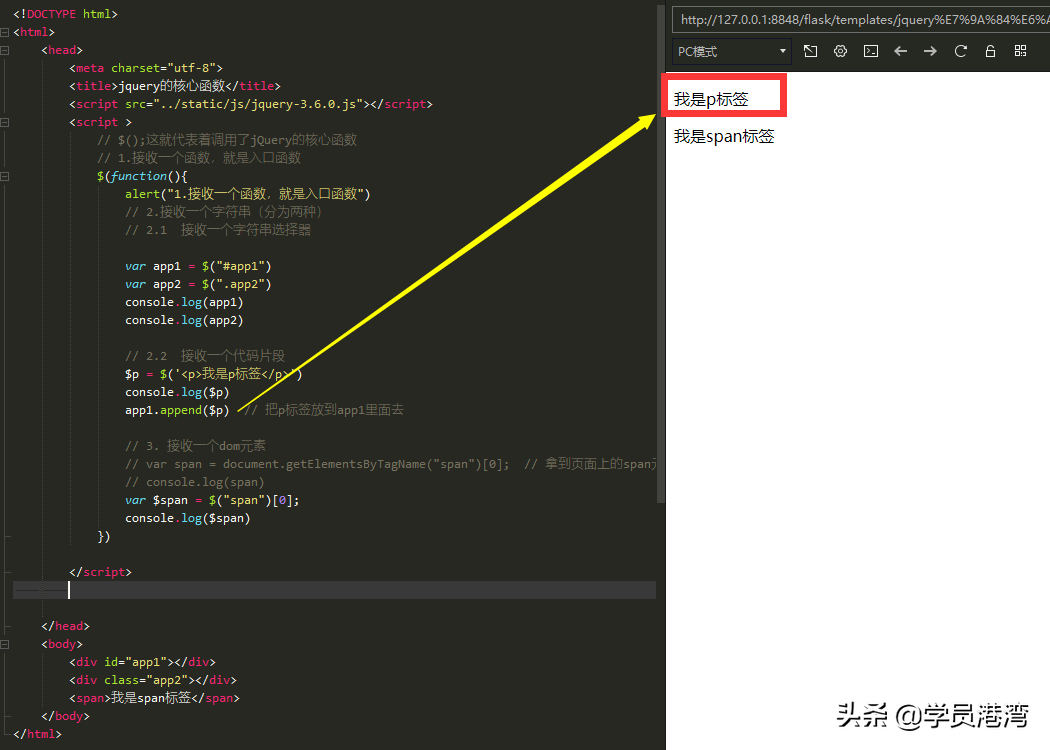
增加dom元素
推荐阅读
- 有关端午节的来历和习俗 端午的来历和习俗讲解
- 对马岛小次郎的六把刀怎么触发 触发方法讲解
- 骑摩托车一天最多跑多少公里合适 摩托车一天公里数讲解
- 详解jquery实战小型项目 jquery案例权限选择
- 讲解matlab常用函数大全 matlab函数图像标点
- 800米散步技巧 800米跑步姿势讲解
- 易经的基础知识 什么是五行
- 地方民俗讲解:台前结婚习俗有哪些
- 车辆暂扣状态什么意思 车辆暂扣状态讲解
- 茶叶基础知识 茶叶相关知识









