
文章插图
写博客是证明你的实力、深入学习和建立读者群的好方法 。有许多数据科学和编程类博客帮助他们的作者找到工作,或者认识了重要人物 。定期写博客是有抱负的程序员和数据科学家最应该做的事情之一 。
不幸的是,写博客的一大障碍就是先搭建一个博客网站 。在这篇文章中,我们将学习如何用 Python 创建一个博客网站,怎么用 Jupyter Notebook 写文章和如何通过 GitHub Pages 部署博客 。读完这篇文章,你就可以使用你熟悉的方式,创建自己的数据科学博客了 。
静态网站
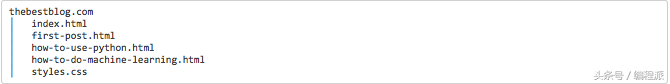
基本上,一个静态网站就是一个全是 HTML 文件的文件夹 。我们可以搭建一个允许别人链接到这个文件夹并获取文件的服务器 。这样做的好处是不需要数据库或者其他动态部分,可以很简单的部署在像 GitHub 之类的网站上 。把你的博客做成静态网站是一个好主意,因为维护起来十分简单 。建立静态网站的一种方法是手写 HTML,然后上传所有的 HTML 文件到服务器 。这种情况下,你至少要写一个index.html文件 。如果你的网站的 URL 是thebestblog.com,当访问者浏览
http://www.thebestblog.com时,他们就会看到index.html的内容了 。HTML 的文件夹可能是下边的这个样子:

文章插图
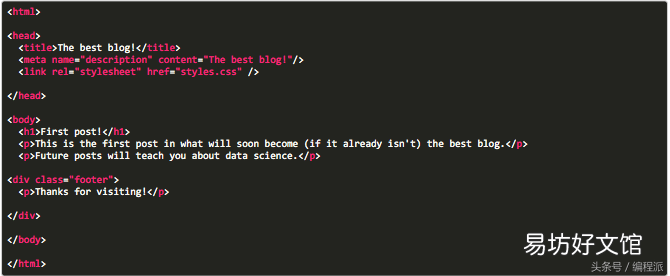
在上边的这个网站里,访问
http://www.thebestblog.com/first-post.html你就可以看到first-post.html的内容 。first-post.html可能是下边这个样子:

文章插图
你可能会立马发现手工编辑 HTML 的一些问题:
- 手工编辑 HTML 会很枯燥 。
- 如果你想写多篇文章,你需要复制很多内容,比如样式、Title、Footer 等 。
- 如果你想整合评论系统或者其他插件,你不得不写 Javascript 。
静态网站生成器
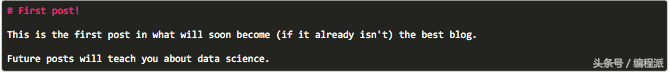
静态网站生成器可以让你用一些简单的格式写文章,通常是 Markdown,然后再定义一些设置 。生成器可以自动把你的文章转换为 HTMl 。使用静态网站生成器,你可以把first-post.html极大地简化为first-post.md:
【十分钟搭建一个数据科学博客 创建博客的步骤】

文章插图
这比处理 HTML 文件要简单的多!通用的元素,比如 Title 和 Footer,可以放在模板里边,这样很容易更改 。
静态网站生成器多种多样 。最流行的是用 Ruby 开发的 Jekyll 。因为我们要搭建一个数据科学博客,所以需要网站生成器可以处理 Jupyter Notebooks 。
Pelican 是一个用 Python 开发的网站生成器,可以接受 Jupyter Notebook 文件并转换成 HTML 博客文章 。Pelican 也可以很容易的把文章部署到 GitHub Pages 让别人阅读 。
安装 Pelican
开始之前,这里有一个仓库(repo),它就是我们最终成果的示例 。
如果你还没有安装 Python,在开始之前你还需要做一些前期工作 。这里有一些安装 Python 的说明 。我们建议使用 Python3.5 。当你安装完成 Python:
- 创建一个文件夹——我们将把博客网站的内容和样式(Styles)放在这个文件夹里 。该教程把这个文件夹叫做jupyter-blog,你可以随便起名字 。
- cd进入jupyter-blog文件夹 。
- 创建一个叫.gitignore的文件,然后把这个文件里的内容加进去 。我们最后将要把仓库提交到 git,而这将会排除一些其他东西 。
- 创建并激活一个虚拟环境 。
- 在jupyter-blog文件夹里创建一个叫requirements.txt的文件,内容如下:

文章插图
- 在jupyter-blog文件夹里运行pip install -r requirements.txt来安装requirements.txt里边所有的包 。
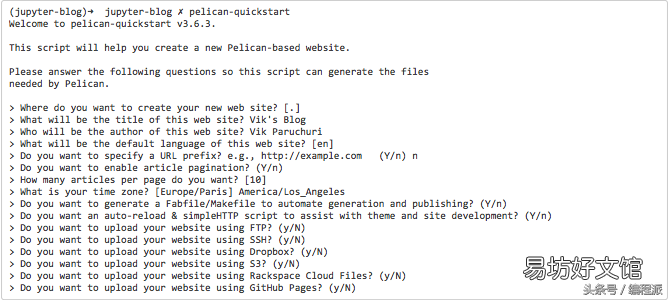
完成了前边的设置之后,你就做完创建博客的准备了!在jupyter-blog文件夹里运行pelican-quickstart命令,来为你的博客启动一个交互式安装序列 。你将看到一些帮助你设置博客属性的问题 。大多数问题你只需要点击Enter使用默认设置就好了 。你需要输入的就是你网站的名字、网站的作者,另外就是当问到 URL prefix(URL 前缀) 和 timezone(时区) 的时候选n 。下边是个例子:

文章插图
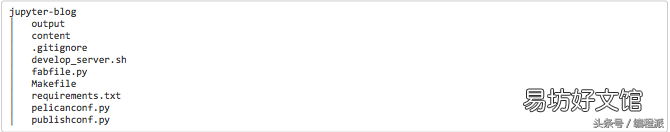
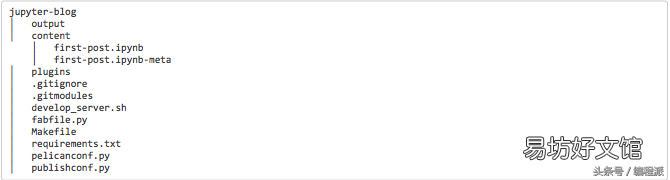
运行完pelican-quickstart以后,jupyter-blog文件夹里多了两个文件夹content和output,还有一些文件,比如pelicanconf.py和publishconf.py 。下边是文件夹目录的示例:

文章插图
安装 Jupyter 插件
Pelican 默认不支持使用 Jupyter 写文章,所以我们需要安装一个插件来完成这项功能 。我们把插件作为一个 git 子模块(git submodule)来安装,这样便于管理 。如果你还没有安装 git,你可以在这里找到安装说明 。当你安装完成 git 之后:
- 运行git init来把当前文件夹初始化为一个 git 仓库 。
- 创建一个叫plugins的文件夹 。
- 运行git submodule add
git://github.com/danielfrg/pelican-ipynb.git plugins/ipynb来添加插件 。

文章插图
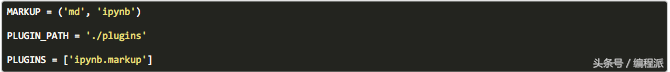
为了激活插件,我们需要修改pelicanconf.py文件,在最下边添加几行代码:

文章插图
这几行代码告诉 Pelican 当生成 HTML 的时候激活插件 。
写第一篇文章
插件安装完之后,就可以写你的第一篇文章了:
- 创建一个 Jupyter notebook,简单写一些内容 。这里有一个例子 。
- 把 notebook 文件复制到content文件夹 。
- 创建一个和notebook同名的文件,但是扩展名是.ipynb-meta 。这里有一个例子 。
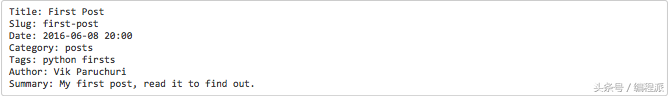
- 把下边的内容添加到ipynb-meta文件中,但是根据你自己的文章修改相应字段:

文章插图
这里以上字段的解释:
- Title——文章的标题 。
- Slug——你的文章在服务器上的路径 。如果 slug 是first-post,而且你的服务器地址是jupyter-blog.com, 你可以在
http://www.jupyter-blog.com/first-post这个地址找到你的文章 。
- Date——文章发布的日期 。
- Category——文章的类别——可以是任何东西 。
- Tags——文章的标签 。可以随便挂标签 。
- Author——文章作者的名字 。
- Summary——文章的摘要 。
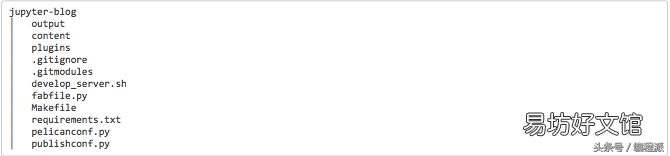
创建好 notebook 和 meta 文件后,就可以生成博客 HTML 文件了 。下边是jupyter-blog文件夹现在的样子:

文章插图
生成 HTML
为了从文章生成 HTML,我们需要先运行 Pelican 来把 notebooks 转换为 HTML,然后运行本地服务器来查看:
- 切换到jupyter-blog文件夹 。
- 运行pelican content来生成 HTML 。
- 切换到output目录 。
- 运行python -m pelican.server 。
- 在浏览器里访问localhost:8000来预览你的博客 。
创建 GitHub Pages
GitHub Pages 是 GitHub 的一项功能,允许你快速部署静态网站,让所有人都可以通过特定 URL 访问 。为了完成它的配置,我们需要:
- 注册一个 GitHub 帐号,如果你还没有的话 。
- 创建一个叫username.github.io的仓库,这里username是你的 GitHub 用户名 。这里有更详细的说明告诉你怎么做 。
- 切换到jupyter-blog文件夹 。
- 运行git remote add origin git@
github.com:username/username.github.io.git把这个仓库作为远程仓库添加到你的本地仓库,把所有的username参数替换为你的 GitHub 用户名 。
首先我们需要修改 Pelican 使得 URL 指向正确的位置:
- 在publishconf.py文件里编辑SITEURL,把它设置为http://username.github.io,username还是你的GitHub用户名 。
- 运行pelican content -s publishconf.py 。当你想在本地预览你的博客的时候,运行pelican content 。在部署之前运行pelican content -s publishconf.py 。这将使用正确的配置文件进行部署 。
如果你想把 notebooks 和其他文件作为一个 GitHub Page 放在同一个仓库里,你可以使用分支 。
- 运行git checkout dev切换到一个叫dev的分支 。我们不能用master分支来存放 notebooks,因为那个分支是用于 GitHub Pages 展示的 。
- 创建一个提交,然后和正常一样推送到 Github(使用git add,git commit,和git push) 。
为了让 Github Pages 正常工作,我们需要把文章添加到master分支中 。现在,HTML内容在output文件夹中,但是我们需要把它放到仓库的根目录,而不是子目录 。我们可以使用ghp-import工具来完成这项工作:
- 运行ghp-import output -b master,把output目录下的所有东西导入master分支 。
- 使用git push origin master把你的内容推送到 GitHub 。
- 尝试访问username.github.io——你就可以看到你的页面了!
下一步
终于搭建好了!你现在可以创作博客,然后推送到 GitHub Pages 。所有人都可以通过username.github.io来访问你的博客(记得把 username 替换为你的 GitHub 用户名) 。这给你提供了一个展示数据科学作品集的渠道 。
随着文章数和读者越来越多,你可能就需要在以下方面更深入的研究一下:
- 主题:Pelican 支持主题 。在这里你可以看到很多主题,随便选一个你喜欢的用吧 。
- 自定义URL:使用username.github.io已经不错了,但是有时候你可能需要自定义域名 。这里是自定义 GitHub Pages 域名的指南 。
- 插件:这里有一个插件列表 。插件可以帮助你设置网站数据分析,实现评论等功能 。
- 推广:试着把你的文章推广到 DataTau, Twitter, Quora或者其他一些网站,可以帮助你获得更多的读者 。
推荐阅读
- 一个紫薯的热量是多少大卡
- 乔丹怎么有两个标志
- 11朵黄玫瑰的花语 11朵黄玫瑰花语:只在乎你一个人
- 520涨知识,520快乐语言
- 一个小番茄多少克
- 六一儿童节的祝福话
- 什么是野鸡大学
- 坚持做一个月平板支撑会发生什么
- 备用金一个月能取几次
- 铁锈怎么去除






