解读ui菜单设计的攻略 如何设计ui菜单
下拉菜单的基本剖析

文章插图
- 标签:告知用户所要选择的内容
- 字段图标(可选):用来说明相应的字段特征的图标
- 搜索栏目(可选):用来帮助用户轻松找到所需选项,前提条件上下拉菜单中字段超过20个
- 复选框(可选):让用户可用同时选中多个选项

文章插图
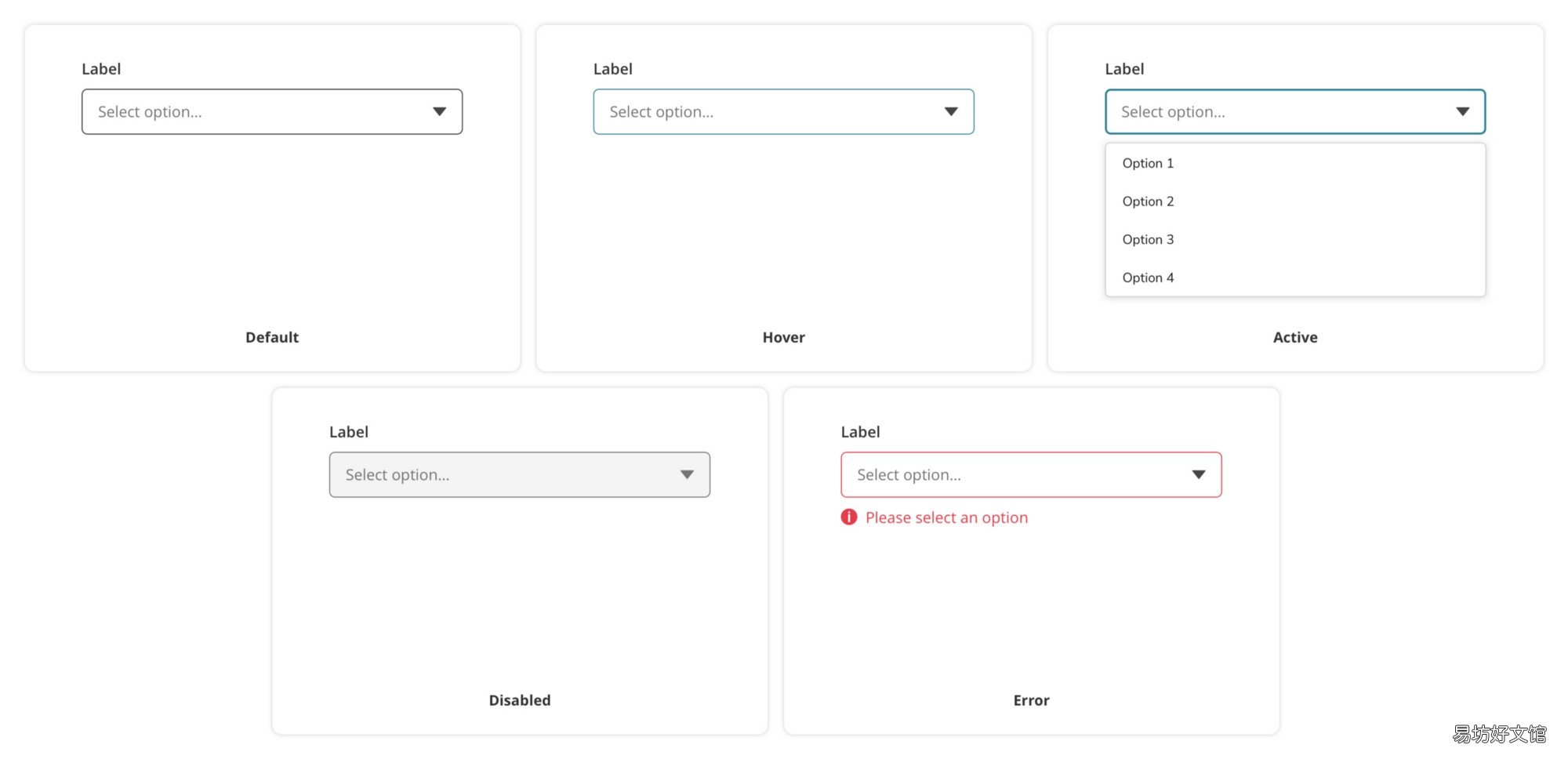
下拉菜单的状态基于不同的交互状态,下拉菜单的 UI 界面有多个不同的状态 。每个状态在视觉上都比较相似,但是在设计的时候,要让用户能够清晰地区分开来 。下拉菜单通常有 默认、激活、悬停、禁用、聚焦和出错这几种状态 。

文章插图
下面是设计下拉菜单的时候,一些重要的设计准则和最佳实践 。
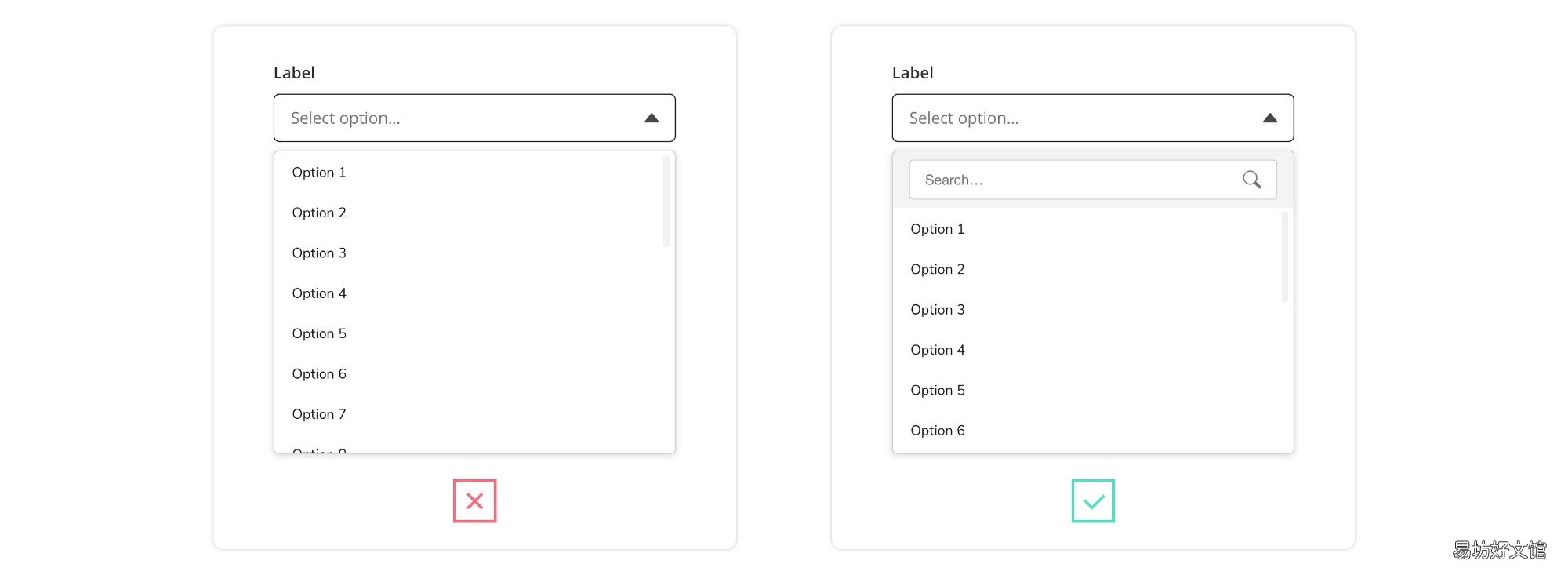
1、避免下拉菜单有太多选项下拉菜单选项多,是下拉菜单的一大特点,但是如果选项太多,可能会对体验产生负面的影响,比如选项超过15个的时候,用户极有可能会觉得不知所措 。
此外,选项过多还会出现滚动浏览的问题 。用户只有将光标置于下拉框当中才能正常浏览,而如果不小心光标挪到下拉框之外,则可能让整个页面滚动,这是一件非常令人讨厌的事情 。
但是避免不了要怎么办呢?超长的下拉框是最常见的一种情况,当你需要填写/选择自己所在的国家和地区的时候,超长的列表简直让人崩溃 。
这个时候有2种解决方案:
- 使用自动填写来帮助用户补完信息
- 将搜索功能集成在输入框当中

文章插图
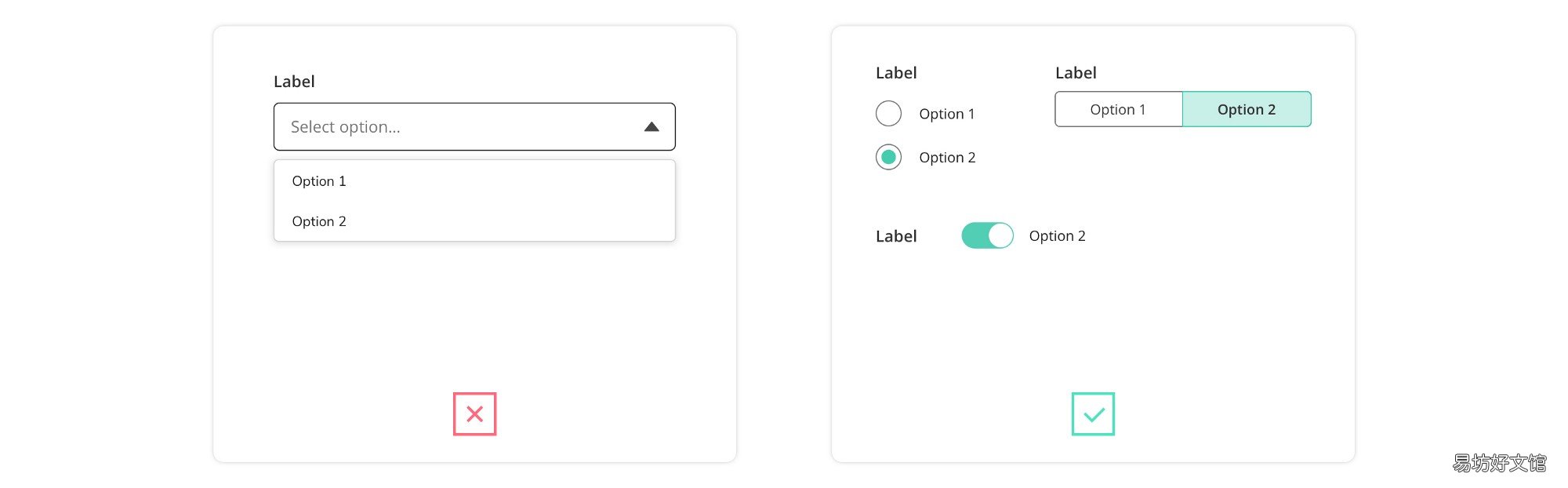
2、选项太少时就别采用下拉菜单如果选项太少,但是依然使用下拉框就有点浪费了 。你可以使用普通的按钮或者选择器控件来搞定这个功能,这可能比下拉菜单来的更加直观和易用,因为相比之下,下拉框还会隐藏信息 。
所以,没有太多选项的时候,就尽量不要使用下拉菜单 。

文章插图
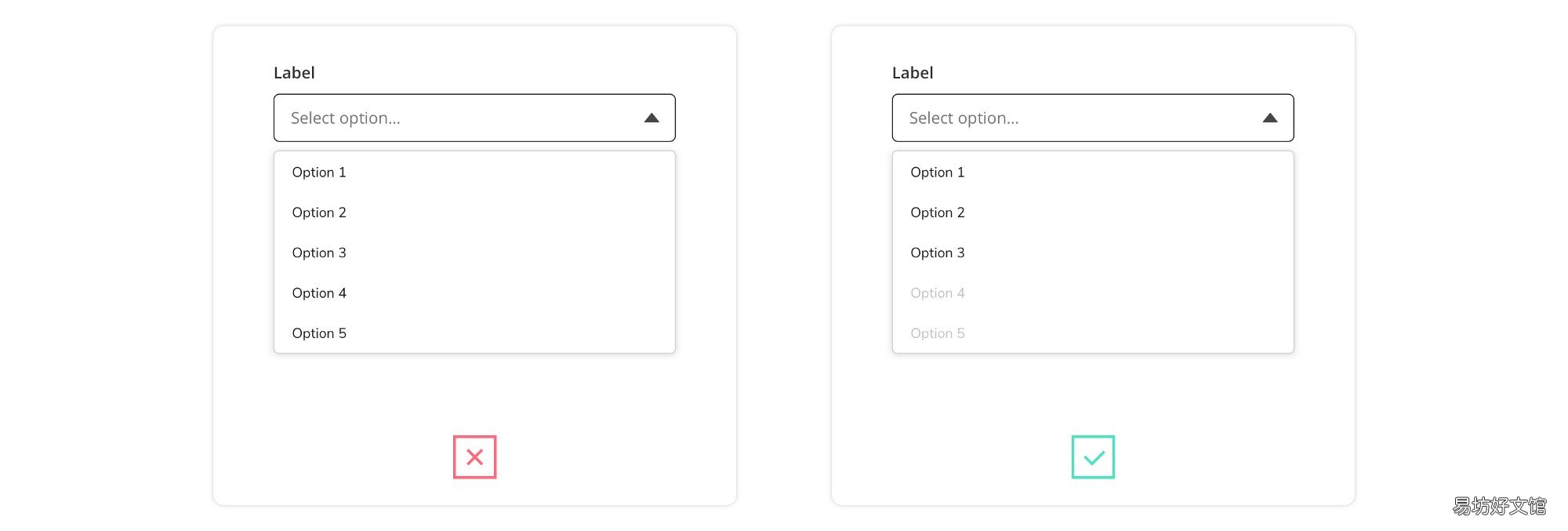
3、让不可用选项以灰色显示首先要说的是,某个选项存在但是不可选(被禁用)和不提供这一选项,是两个截然不同的情况 。如果直接不显示,就意味着逻辑和界面一致性失衡了 。所以,最好让不可用的、被禁用的选项保留,但是以灰色显示,且不可选 。

文章插图
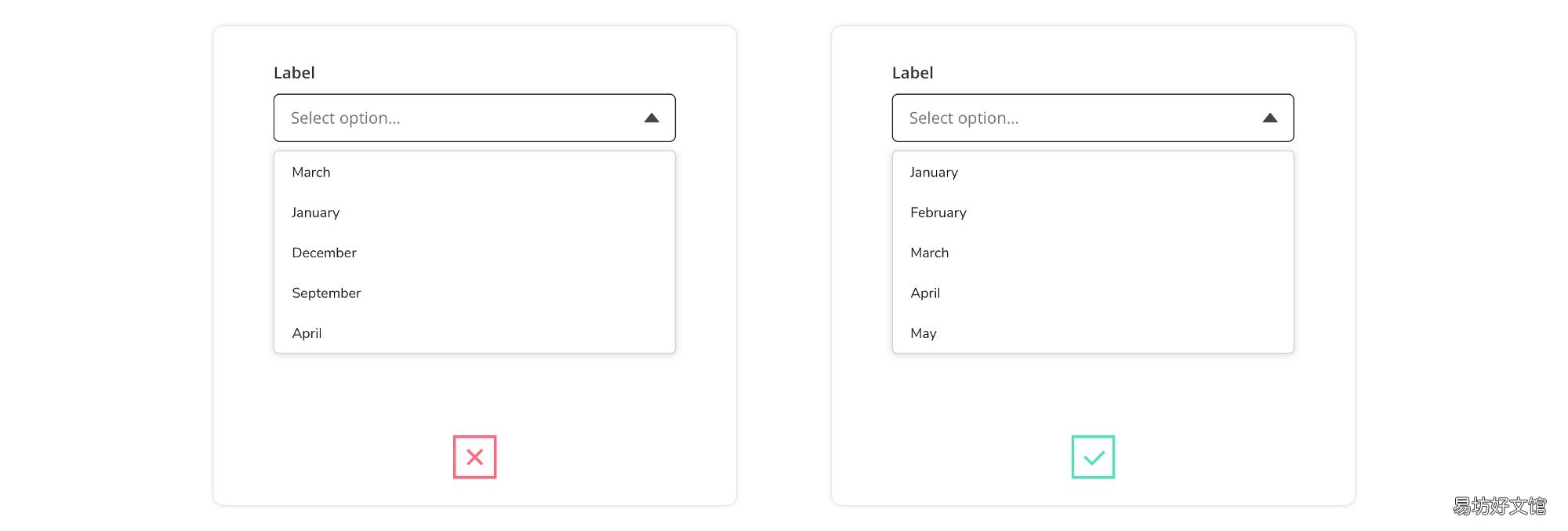
4、按照逻辑来排列选项列举出的选项应该符合一定的规律,方便用户定位和筛选 。最常见的情况,是按照字母顺序或者数字顺序来排列,这样用户有清晰的预期和搜索定位的依据 。

文章插图
5、如果输入更快就不要用下拉菜单在有的情形下,输入可能是比在下拉菜单中选择来的更快的 。一种比较典型的情况,是输入信用卡的有效期,输入「月份/年」这样的信息,比在两个下拉菜单中挨个选择,来的快 。
尽管用户输入内容需要程序进行验证和匹配,但是从可用性的角度上来说,直接输入依然是更好的选择,因为它减少了操作和认知负担 。

文章插图
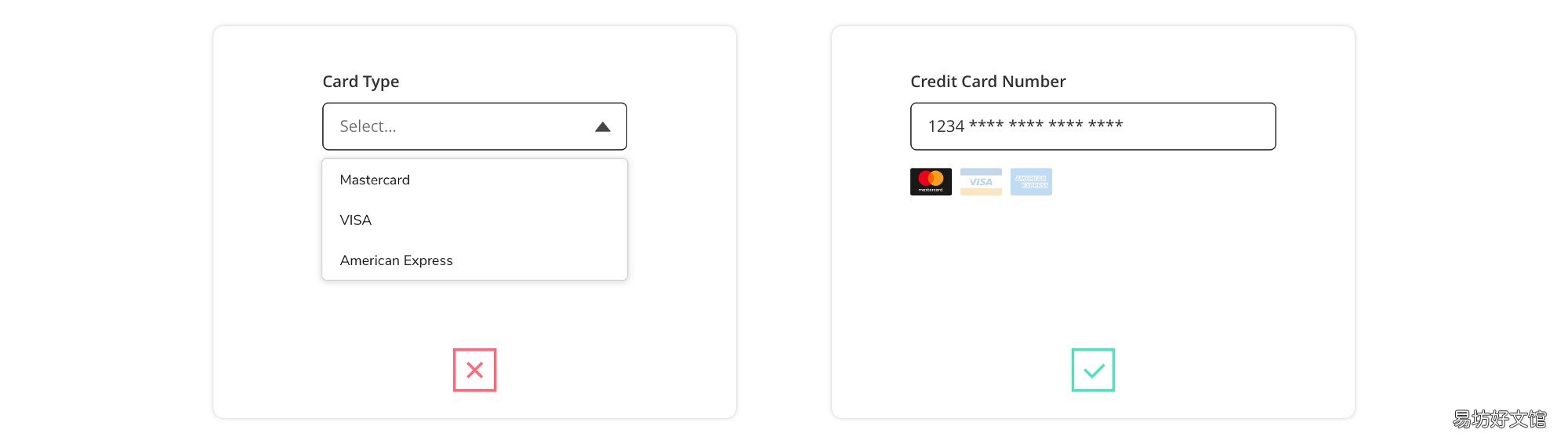
6、避免滥用功能和交互当某些数据和信息是可以自动匹配的时候,就没有必要反复找用户去确认了 。这种情况最典型的,就是系统可以根据信用卡号来匹配相应的卡的类型,这就不需要用户使用下拉菜单去挨个选择了 。

文章插图
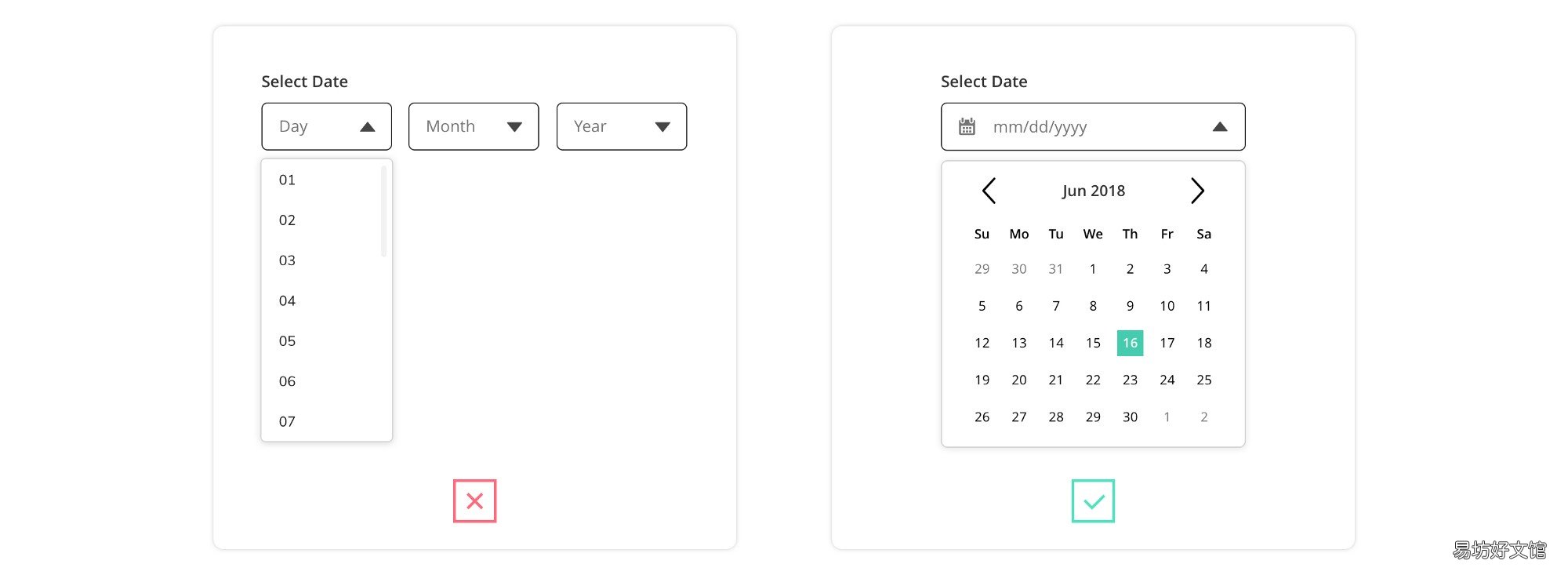
7、尽可能减少操作数你可以通过自定义下拉框的设计,来减少操作的数量 。一个经典的案例,是选择日期的下拉菜单的设计 。如果是普通的下拉菜单,你可能需要三个,但是使用自定义的下拉菜单,就会方便很多 。

文章插图
8、使用尽可能简明的标签文本用户主要是通过下拉菜单中的标签文本信息来进行筛选的,因此你需要在有限的空间中,让信息尽可能清晰,用识别率更高的大小写结合的拼写方式,表达方式上清晰,直指目标 。下面是3条撰写标签文本的准则:
- 尽可能用动词来描述指向性明确的操作
- 对于链接,请使用名词来帮助用户定位到页面
- 在一行内写完标签内容,不要啰嗦
结语【解读ui菜单设计的攻略 如何设计ui菜单】正确的下拉菜单,用户体验是非常棒的,它们可以帮助用户缩小筛选信息的范畴,在有限的屏幕范畴内,最大程度利用空间,提高用户的选择效率 。什么时候用下拉菜单,怎么用下拉菜单,最好都弄清楚,这样才能最大程度地发挥设计的价值 。
推荐阅读
- 明日之后城堡设计教程 明日之后城堡设计教程如下
- 新手必备的6个设计软件 产品设计平台有哪些
- 开心明朗的qq女生签名设计 忙碌是一种幸福
- 甜蜜开心的qq签名设计 我成全你们不要脸的幸福
- 解读业务运营的基本职责 业务运营主要做什么工作
- 解读内存频率混用方法 笔记本内存条频率不一样能一起用吗
- 做广告设计需要学哪些软件
- 深入解读这5个主要步骤 设计思维的五个步骤有哪些
- 电子膨胀阀原理及作用解读 美的空调电子膨胀阀的作用
- 解读iphone8内存参数配置 iphone8内存多大怎么看




