word表格在页面垂直居中设置 表格垂直居中怎么设置
还记得上两篇写的如何水平居中的五个方法和如何垂直居中的三个方法吗?不记得的可以回忆一下 , 因为今天这一篇写水平垂直居中的方法基本上说法前两篇方法的结合了 。
先来大概复习一下前面涉及的内容:
- 水平和垂直居中我们都用到了:absolute+transform解决办法 。
- 水平居中我们还用到了textAlign=center居中行内块级元素 , 也用到了flex及其属性布局 。
- 垂直居中我们还用到了table-cell和属性verticalAlign=middle等 。
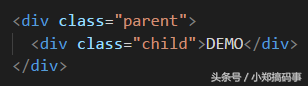
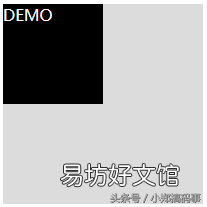
DEMO – demo的初始样式可以在下面方法代码中查看 。

文章插图

文章插图
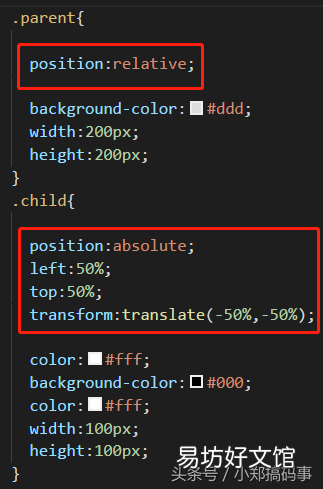
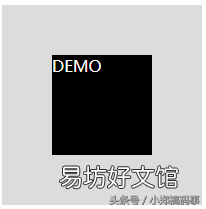
一、absolute+transform这两个属性值属性的应用在水平和垂直方法中都有用到 , 这里其实就是结合这两种用法 。看一下代码:

文章插图
这种处理方法值得注意的地方是 , 它的优点是子元素不会对其他元素产生影响 。缺点是在PC上注意一下兼容性问题 。常用于移动端的布局 。

文章插图
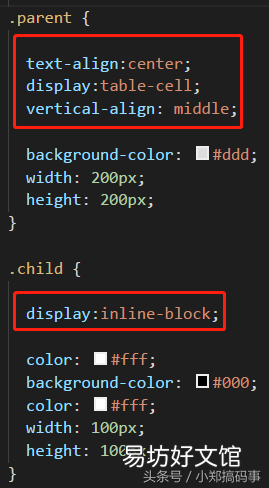
二、水平inlineBlock+textAlign和垂直tableCell+verticalAlign温习之前的内容:
1、关于水平方向上:使用父元素textAlign居中子子元素的行内块级元素(inlineBlock) 。
2、关于垂直方向上:两个属性都设置在父元素上 。将父框转化为一个表格单元格式 , 再通过属性使用其内容垂直居中 。
看一下清晰的代码 , 哈哈:

文章插图
这个处理办法兼容性还是比较好的 。

文章插图
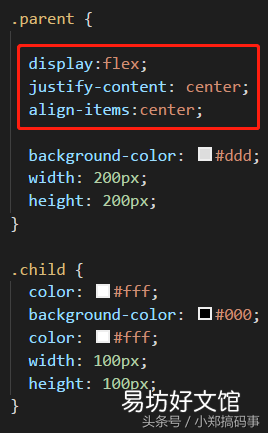
三、fex+justifyContent+alignItems直接在父元素上使用css3布局利器fex中的两个水平垂直居中的属性 。非常简单 , 看一下代码:

文章插图
这种方式的最大优点就是只需要设置父元素属性就行 。缺点是需要注意兼容性问题 。

文章插图
到了总结的时候:
【word表格在页面垂直居中设置 表格垂直居中怎么设置】不管是是水平还是垂直还是水平垂直居中 , 得知道常用的一些处理方式 , 就是你做这个行业 , 每天都要写的 。最基本的东西 。简单总结了一下 , 希望看的不花太多时间看完了也知道了学到了 。呵呵!
推荐阅读
- 问下农村现在的砖头、钢材、水泥、人工、石灰等各地价格怎样?
- 回老家农村建房,是在原宅基地重修好,还是易地新建好呢?
- 小米红豆粥不适宜人群
- 如何调动微信群气氛
- 自建房外伸挑头,有什么注意事项?
- 农村建房,老师傅把落水管埋在构造柱里真的好吗?
- 激素可以让胸部变大吗
- 想要丰胸怎么办
- 农村自建楼房包工头说先浇筑顶层混凝土,然后再垒在下面中间走廊的两面墙,可以吗?
- 现在建房用沙是不是海沙?能用吗?







