前段时间在租个后台的项目 , 有两处需要一键清空表单数据
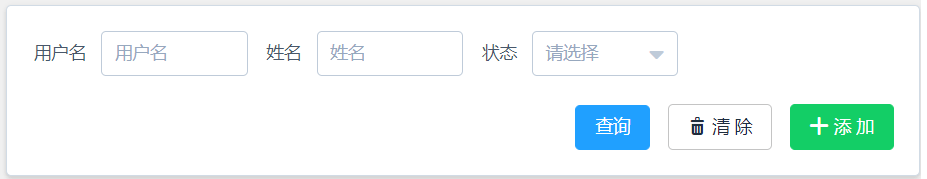
一、表单筛选后 , 需要可以一键清空或者恢复初始化筛选条件

文章图片
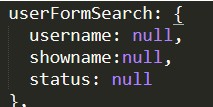
初始化查询数据:

文章图片
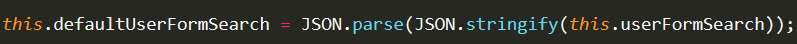
1.在created钩子深拷贝了一份数据模板:

文章图片
这个时候this.defaultUserFormSearch已经是this.userFormSearch没改变之前的一个备份
2.在清空按钮事件触发后 , 再将备份的数据this.defaultUserFormSearch赋给this.userFormSearch
注意:这里一定还要是深拷贝 ,
this.userFormSearch = this.defaultUserFormSearch;(这种做法是错误的); 如果清空的时候不深拷贝备份的数据this.defaultUserFormSearch , 那么this.defaultUserFormSearch将会和this.userFormSearch关联上 ,
后面清空之后修改了this.userFormSearch会牵扯到this.defaultUserFormSearch也被修改 , 再去清空就会有问题

文章图片
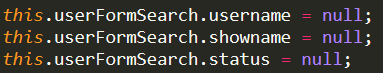
我们每个页面查询条件都很多 , 这里只是拿了最少的一个举例子 , 如果查询条件更多 , 我们清空的当然也可以采用下面的方式 ,
这种方式也可以 , 只不过当里面项目比较多的时候 , 我们也要写好多代码

文章图片
或者我们直接把this.userFormSearch = {} , 我们status如果有默认值 , 那么这种暴力清除的方式也是不可以用的
【拷贝|Vue 高效清空表单,一键清空表单】二、我们编辑弹窗 , 取消后或者关闭后 , 同样可以采用这种办法来清空哦 。
欢迎看到的同学或者前辈吐槽 , 或者告诉我还有更好的办法~
转自:https://www.cnblogs.com/mamaguai/p/8143391.html
推荐阅读
- 移动|全国首台低温高效提取移动智能工厂落户江西
- RNA|高等植物第四种RNA聚合酶 可与“伙伴”高效合成双链RNA
- 沈余银|视频化趋势下,云技术如何让视频表达更高效?
- 设备|小米拍拍 4K 高清投屏器体验:「投屏」更高效的打开方式
- Vue|TDesign 重磅开源,腾讯设计云产品集体亮相
- 设计|独特形态+创新功能 三星Galaxy Z Flip3 5G将便携高效精彩演绎
- 项目|横店东磁:年产2GW高效组件项目投产
- 服务|华为发布首本《Serverless核心技术与实践》,助力开发者高效构建应用
- 鉴赏|学生高效自主学习|36种好书
- 驱动|创新驱动 数字赋能 | 2021世界制造业大会,创世科技高效护航






