注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦 。翻译不足之处,自行脑补哦 。

文章插图
1.新建文档
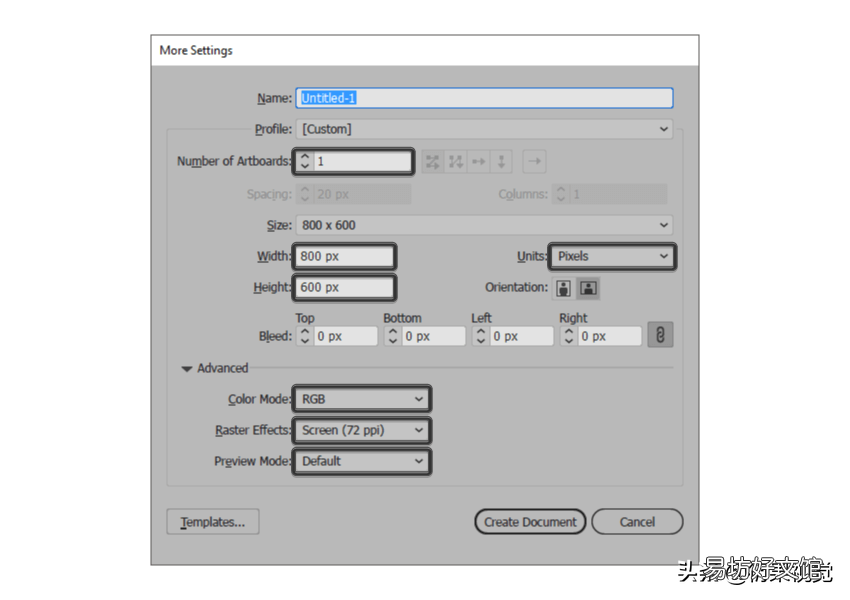
创建一个新文档(文件>新建)设置如下:
- 画板数量: 1
- 宽度: 800像素
- 高度: 600像素
- 单位: 像素
- 色彩模式: RGB
- 光栅效果:屏幕(72ppi)
- 预览模式:默认

文章插图
2.设置自定义网格
步骤1
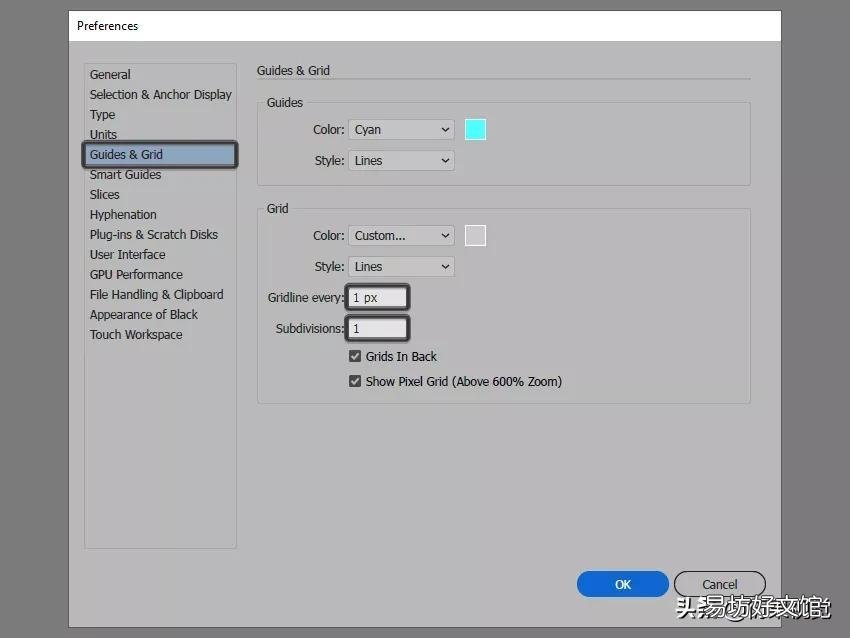
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
- 网格线: 1 px
- 细分: 1

文章插图
快速提示:通过阅读有关Illustrator网格系统工作原理的深入内容,您可以了解有关网格的更多信息 。
第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,这样就可以在“ 视图”菜单下找到“ 捕捉到网格”选项,每次进入“ 像素预览”时,它都会转换为“ 捕捉到像素”模式 。
3.创建中间分隔线
步骤1
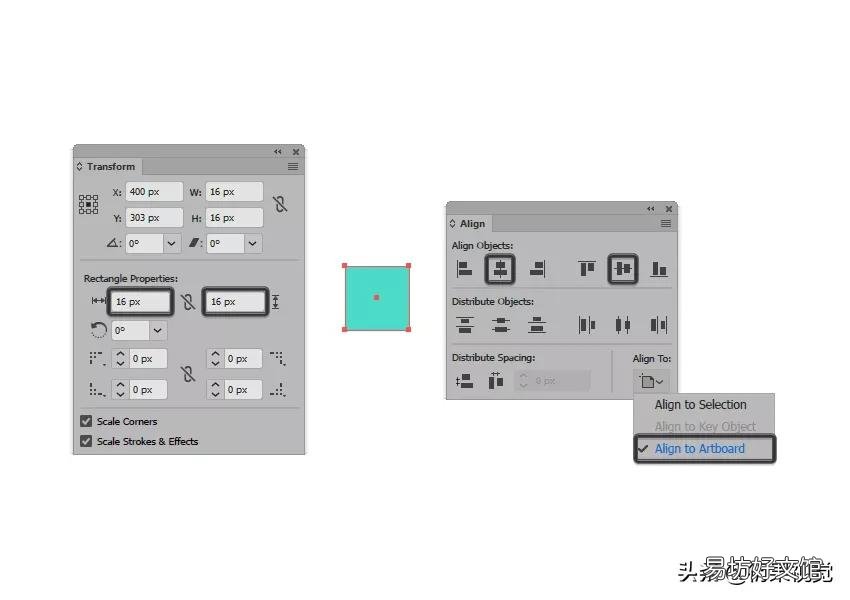
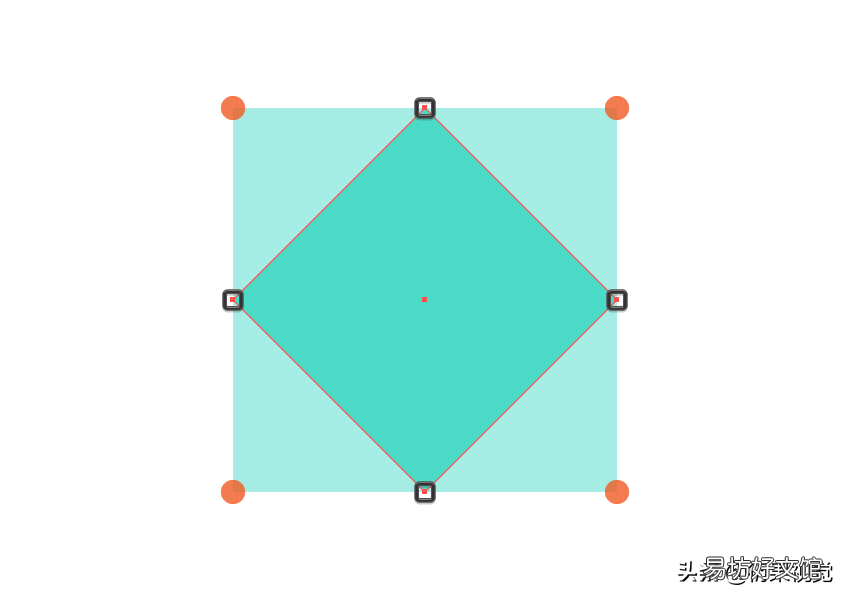
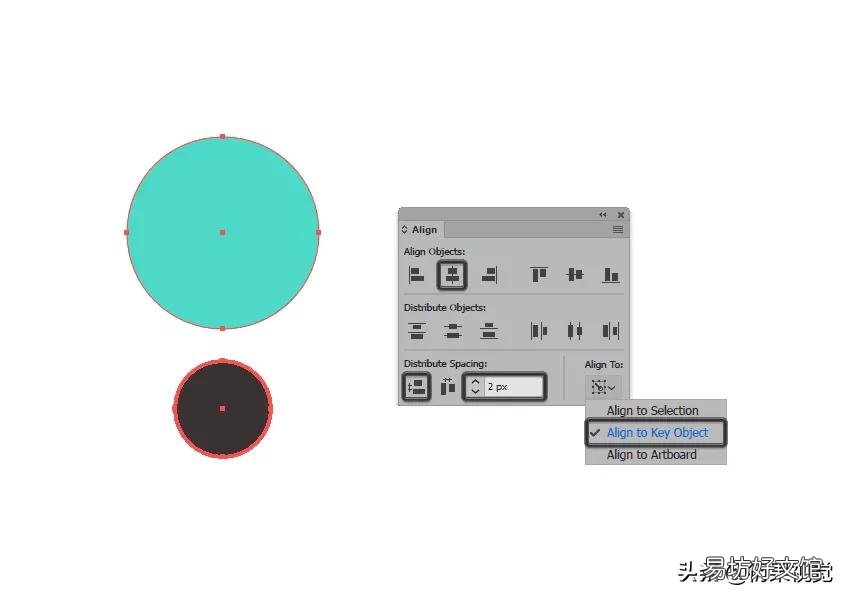
使用矩形工具(L),创建一个16 x 16像素的正方形,我们将使用它进行着色#4adbc8,然后使用“ 对齐”面板的“ 水平”和“ 垂直对齐中心”选项将其居中对齐到“ 画板”。

文章插图
第2步
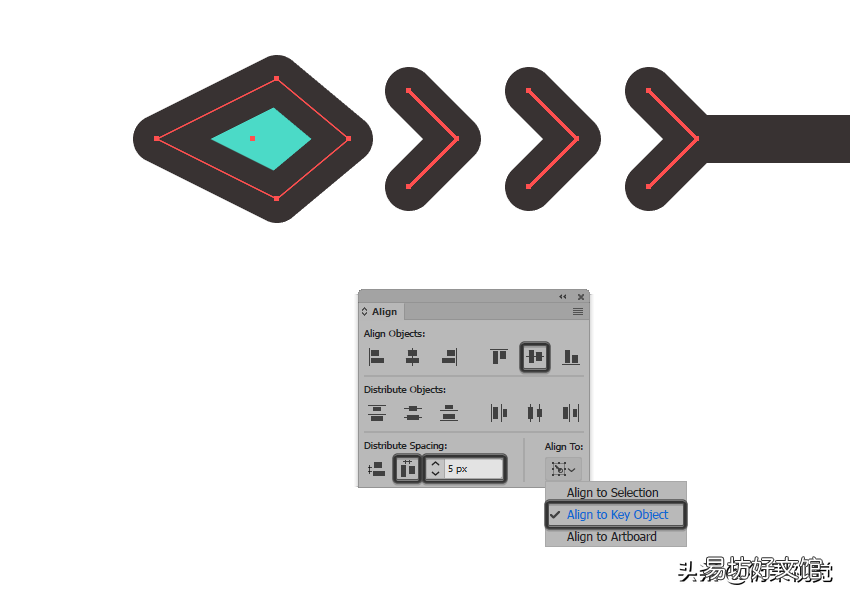
通过选择添加锚点工具(+)并使用它将新锚点添加到其每个边的中心,删除角落(用红色突出显示),将我们刚刚创建的方块转换为菱形在删除锚点工具( – )。

文章插图
第3步
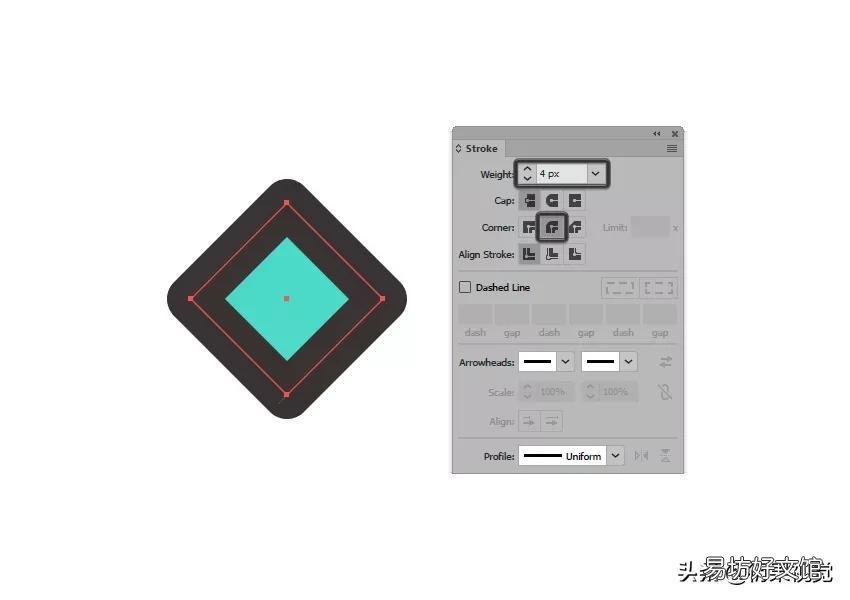
使用Stroke方法为结果形状创建一个轮廓,方法是创建它的副本(Ctrl-C > Ctrl-F),我们将通过首先将其颜色更改为#352f2f 并通过其笔划(Shift-X)翻转其填充来进行调整 。之后,确保将其权重设置为4像素,将其角设置为圆形连接,使用Ctrl-G键盘快捷键选择并将两个形状组合在一起 。

文章插图
第4步
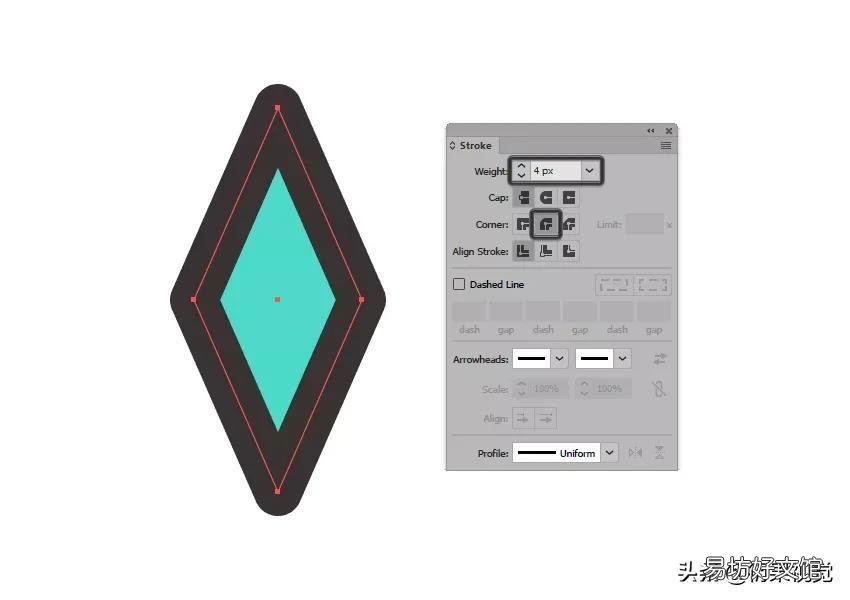
使用40 x 28 px矩形(#352f2f)创建外部钻石,我们将使用将新锚点添加到其中心的相同过程进行调整,然后移除其角落 。通过将其填充与其笔划(Shift-X)翻转,将生成的形状转换为轮廓,确保将其权重设置为4 px,将其角设置为圆形连接,然后将其对齐到先前分组的形状 。

文章插图
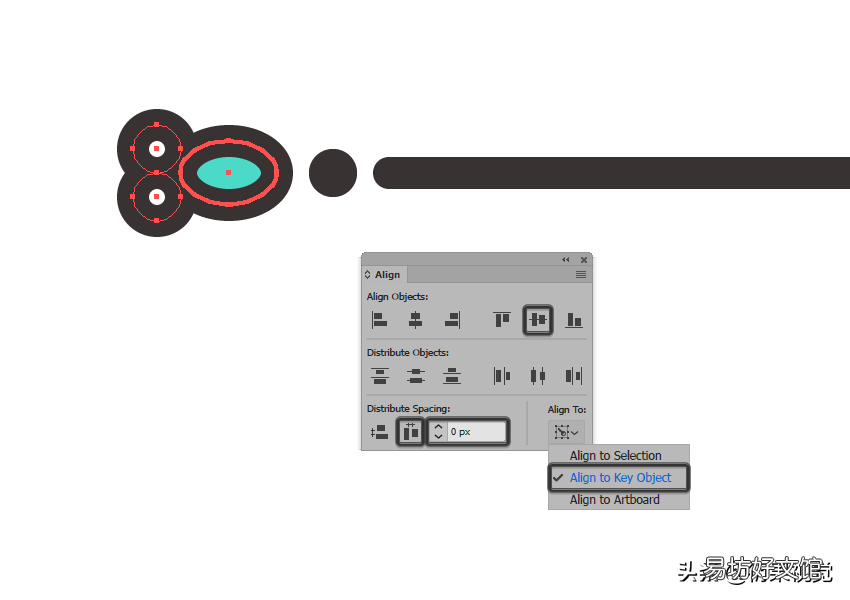
第5步
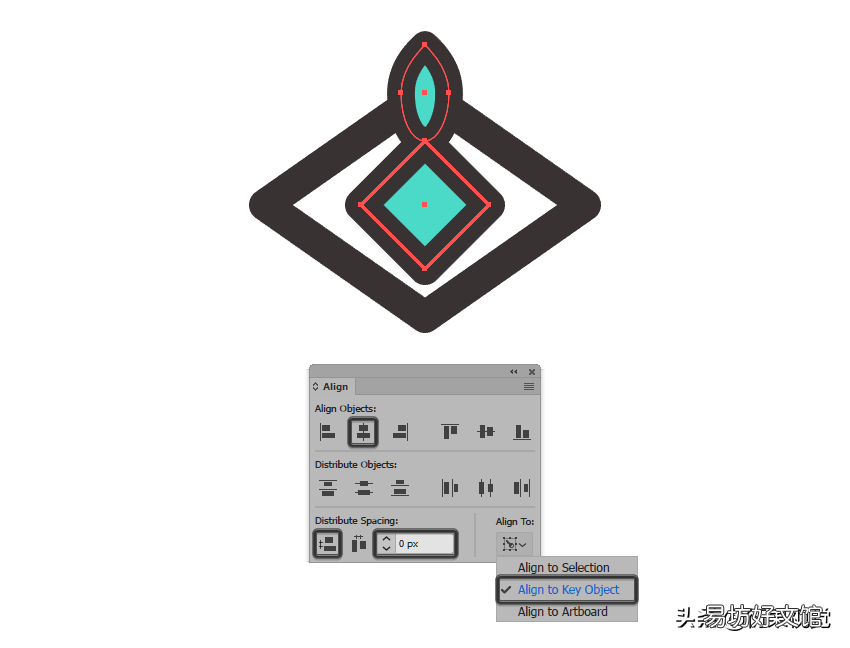
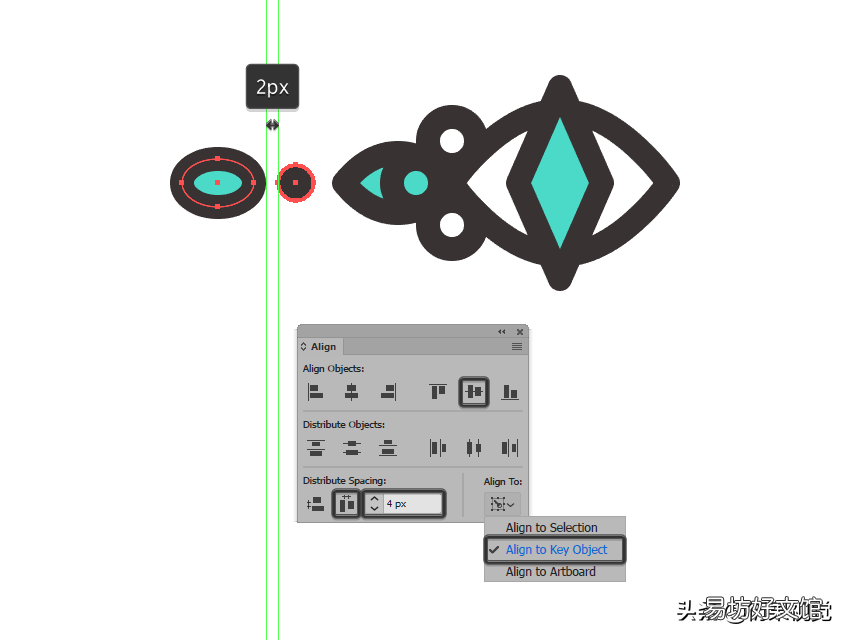
使用带有4 px厚轮廓的6 x 12 px椭圆(#4adbc8)添加顶部圆形件,我们将其分组(Ctrl-G),然后定位在较小的钻石上方,中心对齐两者 。#352f2f

文章插图
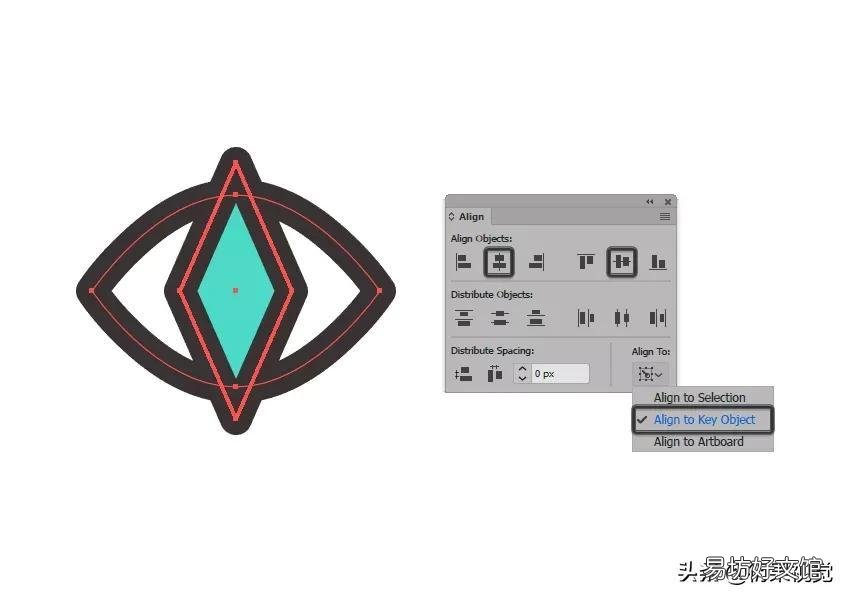
第6步
创建我们刚刚分组的形状的副本(Ctrl-C> Ctrl-F),并将其放置在较小的菱形片的另一侧,使用Control选择和分组我们到目前为止的所有部分Ctrl-G键盘快捷键 。

文章插图
第7步
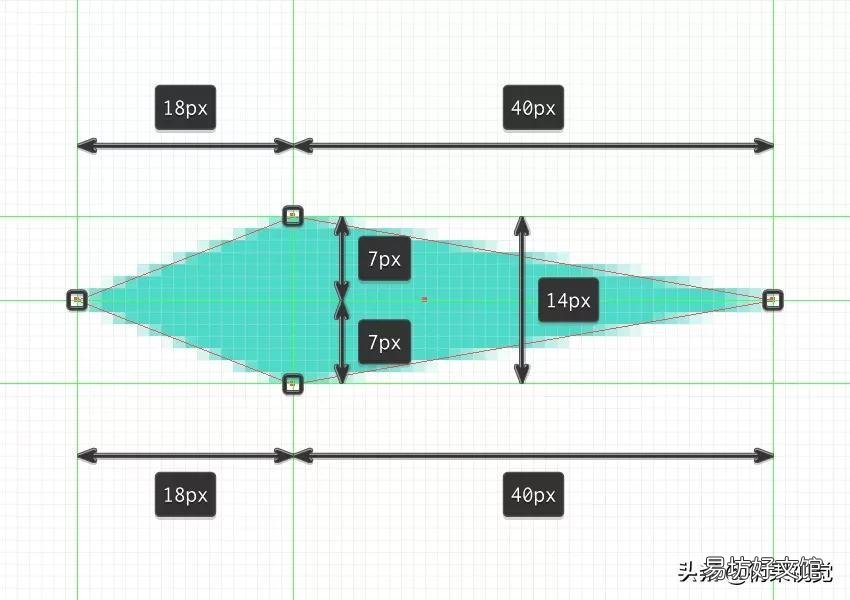
通过使用58 x 14像素矩形(#4adbc8)创建细长钻石开始处理分隔线的左臂,我们将通过首先打开 像素预览模式(Alt-Ctrl-Y)然后添加一组锚点来调整它 。它的侧面中心 。在其顶部和底部添加另一组,只有这一次确保将它们放置在离其左边缘18 px的距离处,一旦完成就移除所有角落 。

文章插图
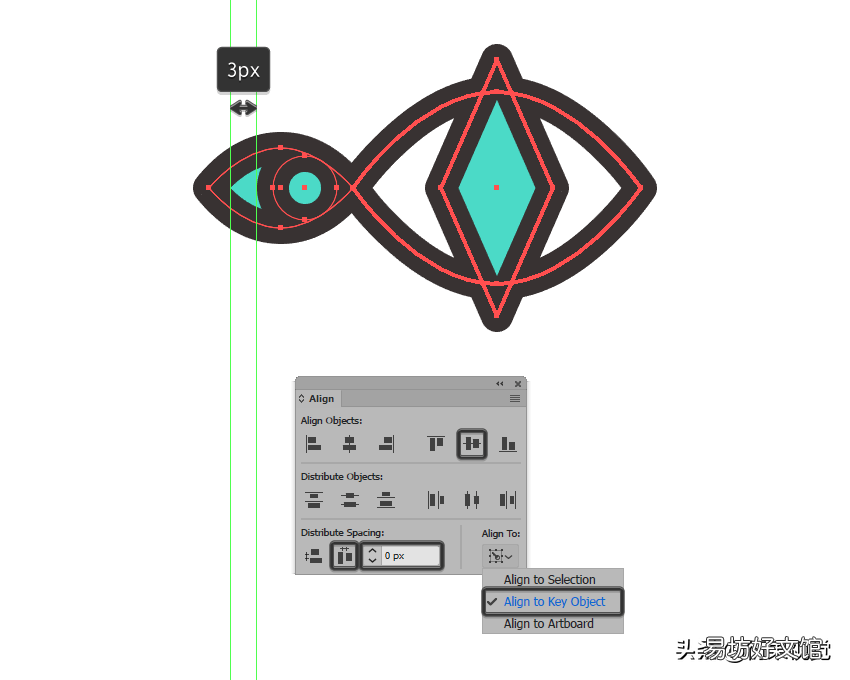
第8步
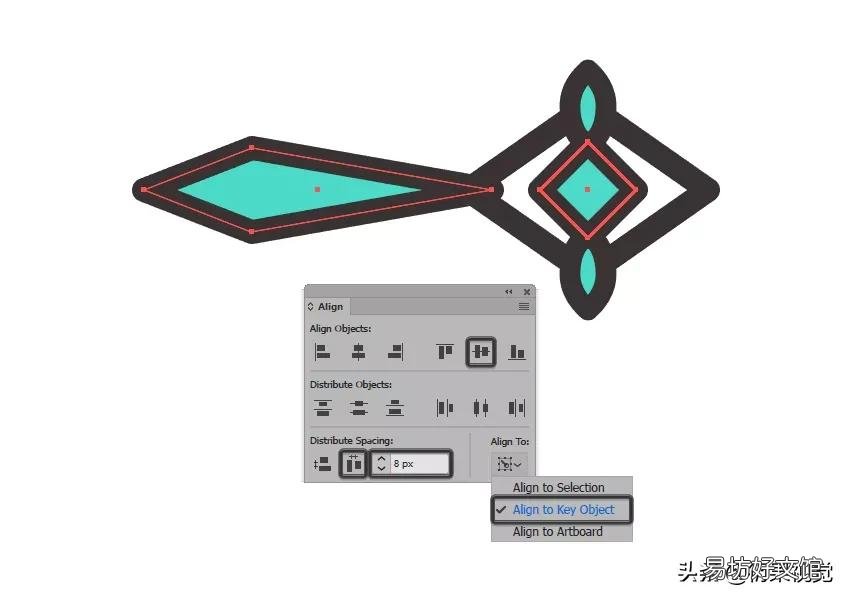
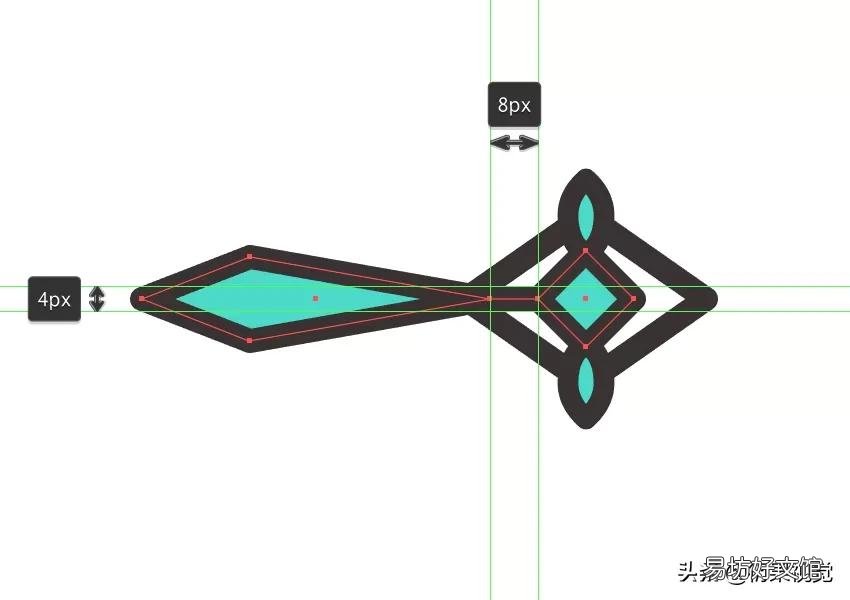
使得到的形状为4 px粗轮廓(#352f2f),使用圆形连接,分组(Ctrl-G),然后将两个形状放置在分隔线中心部分的左侧,距离较小的钻石8 px 。

文章插图
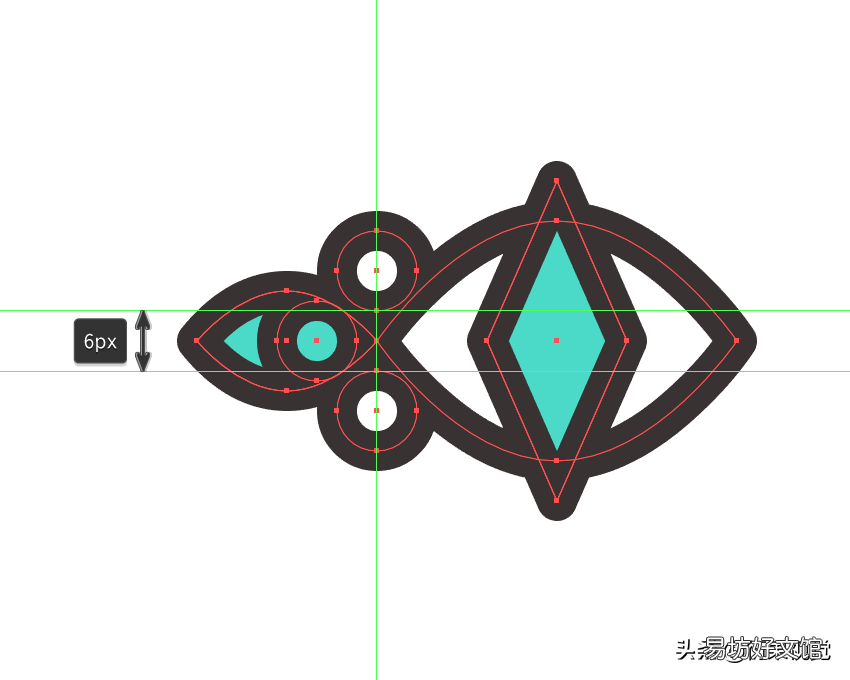
第9步
使用钢笔工具(P),通过绘制8 px宽4 px厚的行程线(#352f2f)将细长钻石连接到较小的中心 。

文章插图
第10步
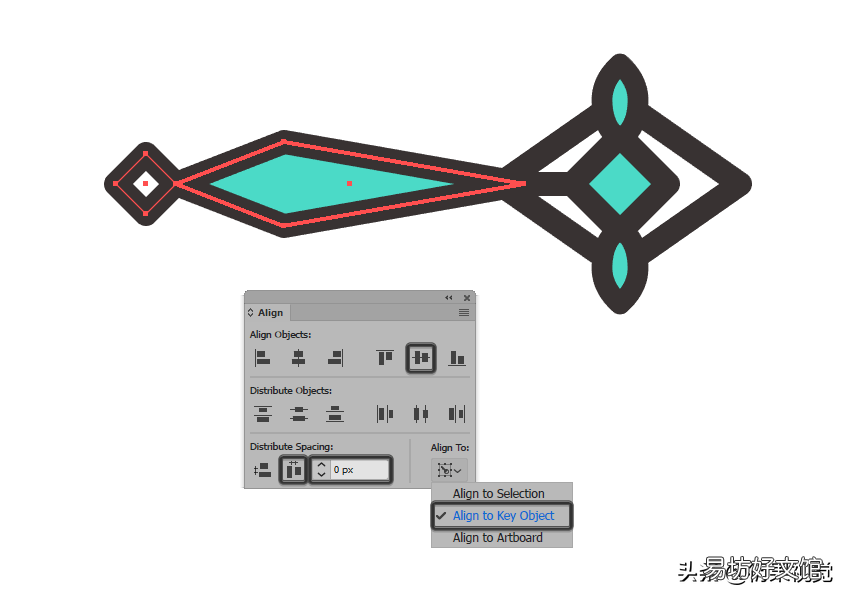
通过创建一个10 x 10像素的正方形(#352f2f)来继续对手臂进行操作,我们将通过将其转换为具有4 px厚轮廓和圆形连接的钻石进行调整 。完成后,将生成的形状放置在细长菱形的左侧,使用“ 对齐”面板将两者对齐 。

文章插图
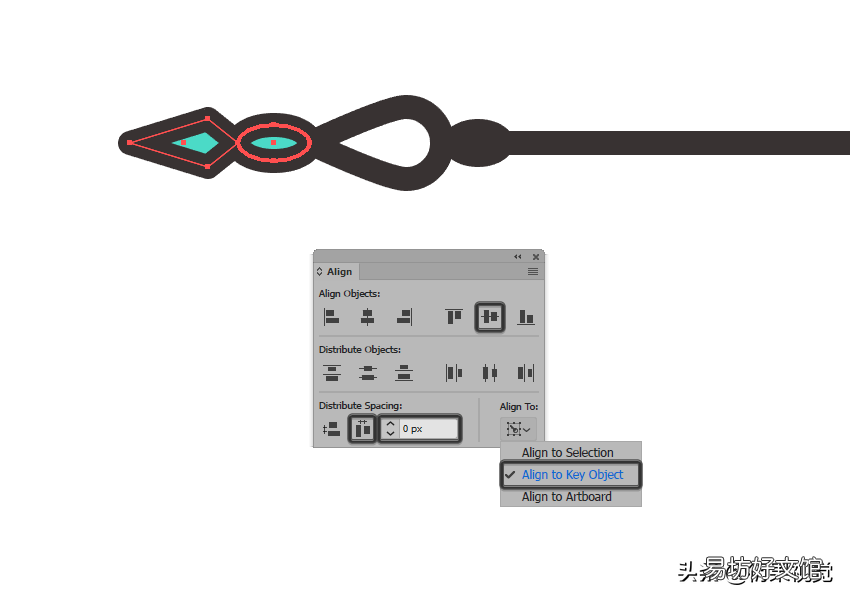
第11步
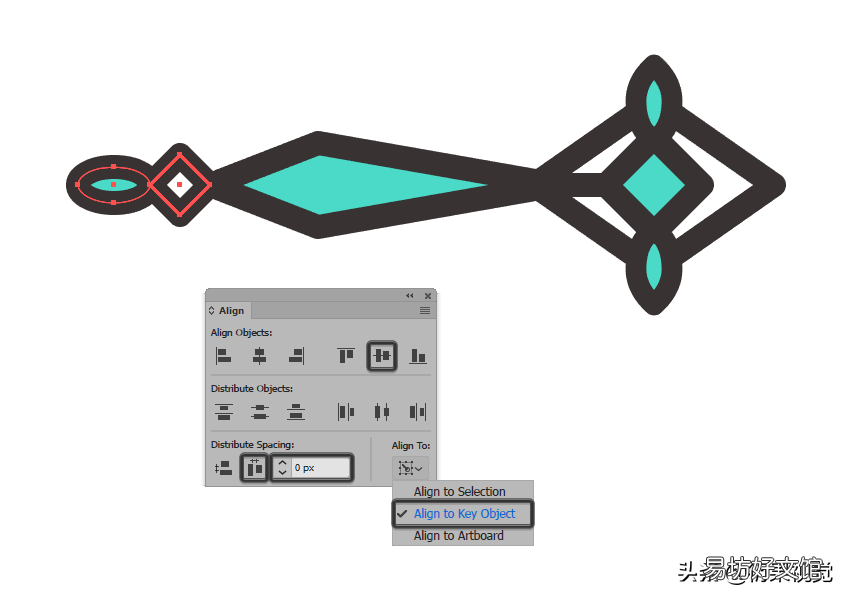
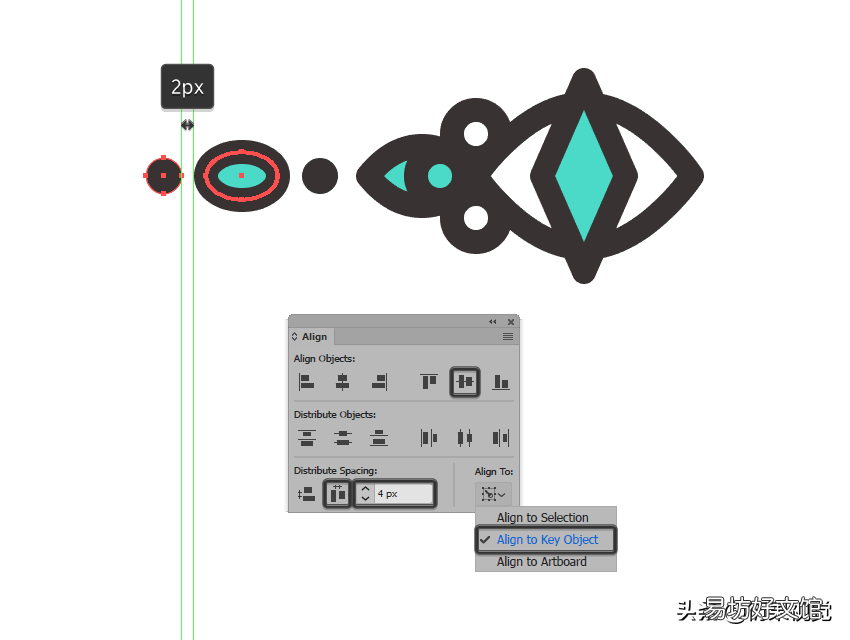
使用带有4 px厚轮廓()的12 x 6 px椭圆(#4adbc8)添加小圆片#352f2f,我们将其分组(Ctrl-G),然后定位在先前创建的形状的左侧 。

文章插图
第12步
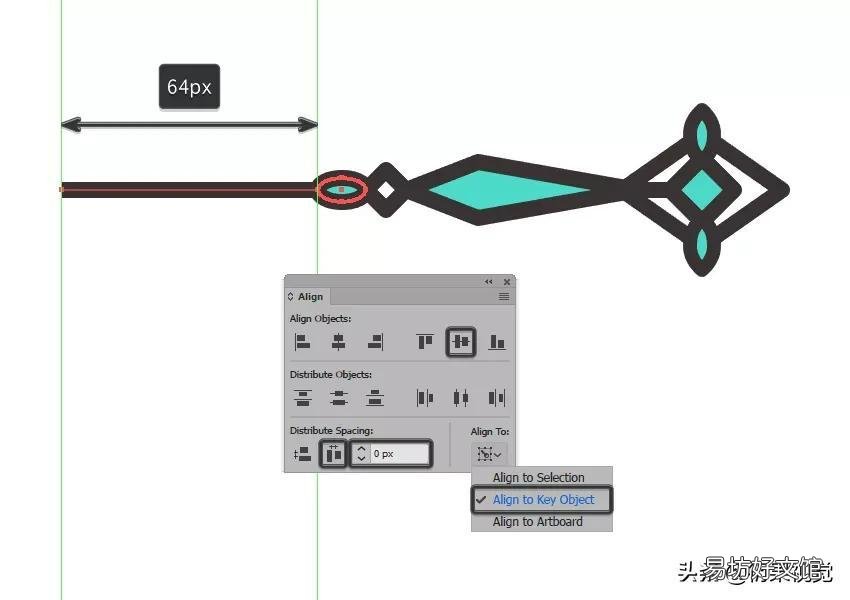
使用钢笔工具(P),画一个64像素宽4 PX厚行程线(#352f2f),我们将在我们已经刚刚创建的圆形片的左侧的位置 。

文章插图
第13步
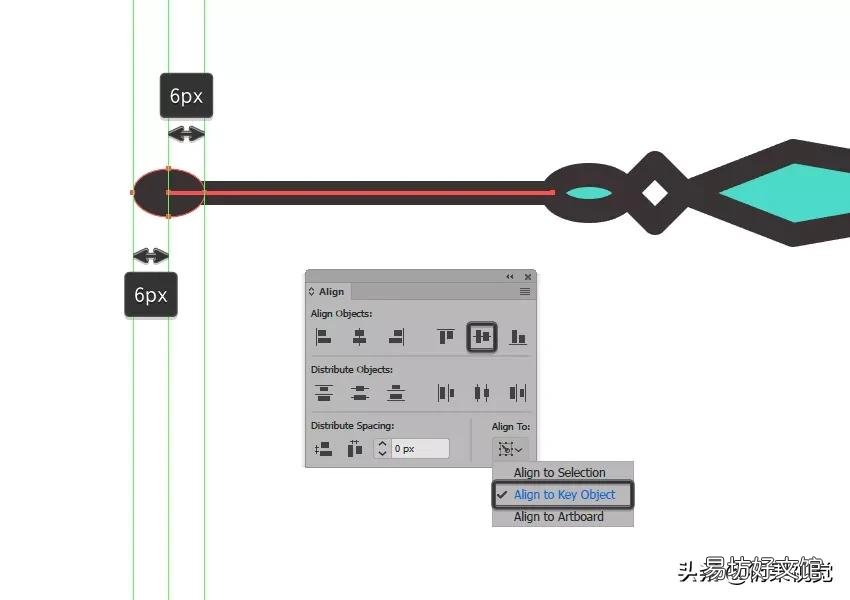
创建一个12 x 8像素的椭圆,我们将使用它进行着色#352f2f,然后定位在笔划线的左端,居中对齐锚点本身 。

文章插图
第14步
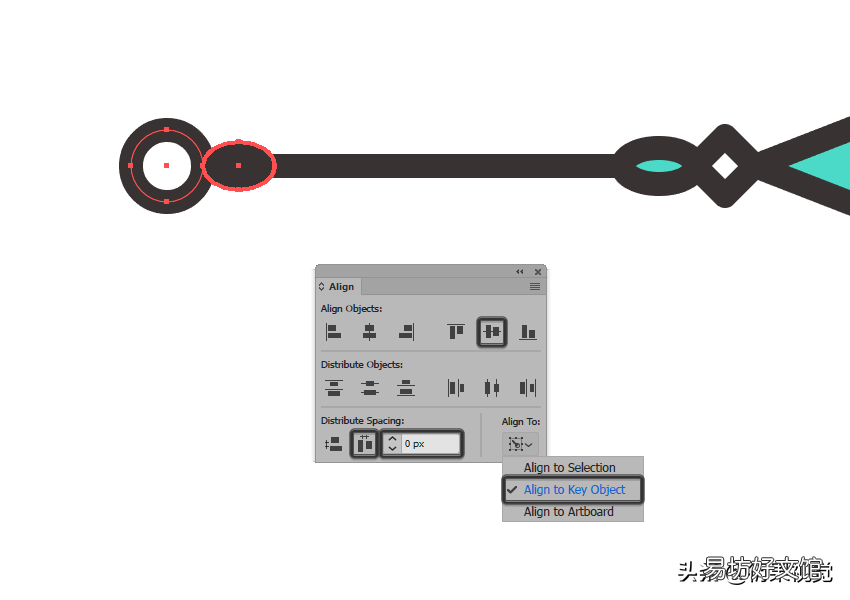
使用创建一个12 x 12 px的圆,我们将位于先前创建的圆的左侧 。#352f2f

文章插图
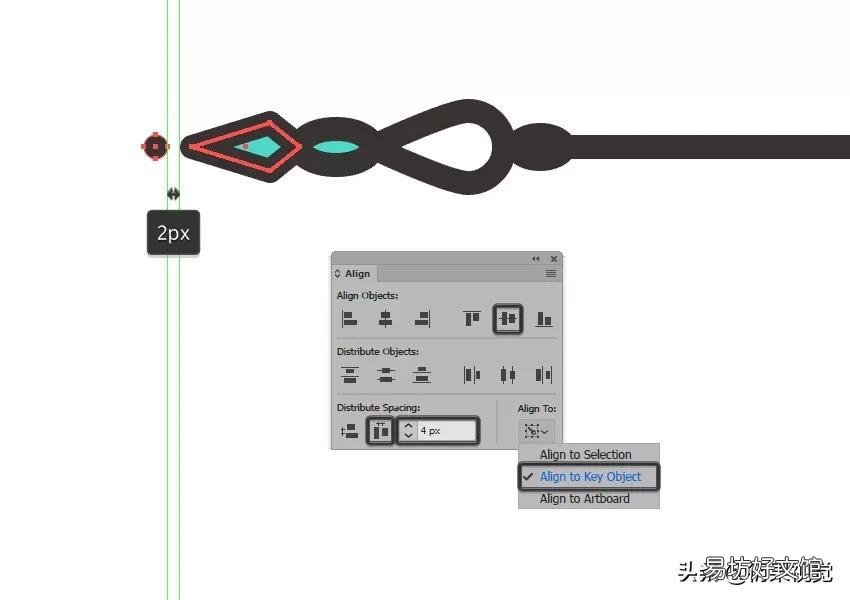
第15步
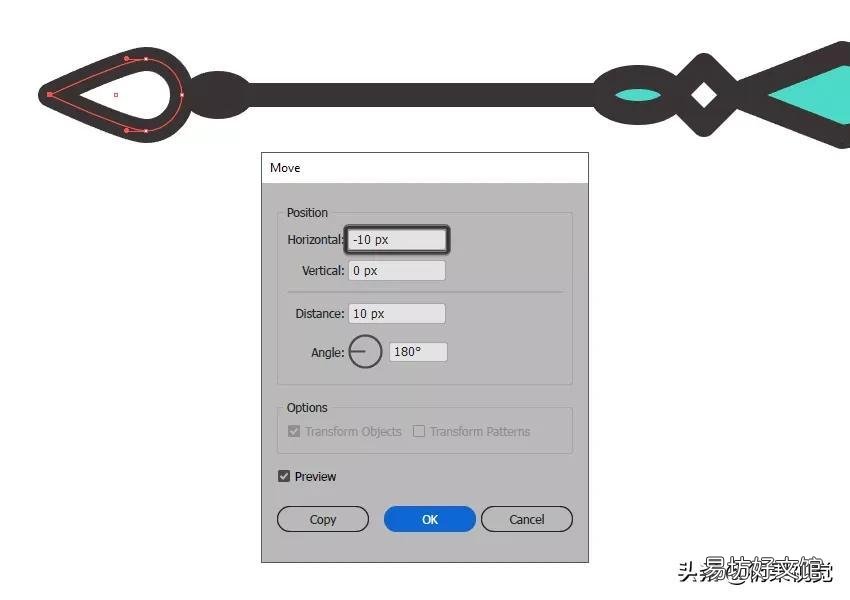
通过使用锚点工具(Shift-C)捏住其左锚点来调整我们刚刚创建的形状,然后使用移动工具选择并向左推动距离10 px(右键单击>转换>移动>水平> -10 px) 。

文章插图
第16步
制作手臂椭圆形片的副本(Ctrl-C> Ctrl-F),并将其放置在刚刚完成调整的圆的左侧 。

文章插图
第17步
使用矩形工具(M),创建一个18 x 8像素的形状(#4adbc8),我们将变成一个钻石,选择然后将其顶部和底部锚点向右推动4 px的距离 (右键单击>变换>移动>水平> 4像素) 。使得到的形状为4 px粗轮廓(#352f2f),使用圆形连接,分组(Ctrl-G),然后将两个形状放置在较小椭圆的左侧 。

文章插图
第18步
通过创建一个4 x 4像素的圆圈来完成左边,我们将使用它进行着色#352f2f,然后定位在尖头钻石的左侧,距离为4像素 。完成后,使用Ctrl-G键盘快捷键选择并组合所有手臂的组成部分 。

文章插图
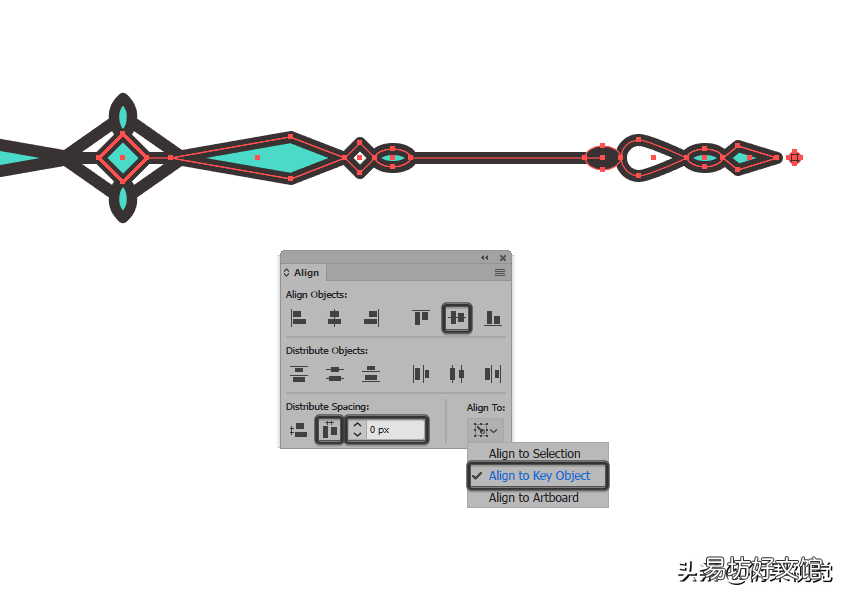
第19步
通过创建左臂的副本(Ctrl-C>Ctrl-F)完成当前分割器,我们将垂直反射(右键单击>变换>反射>垂直),然后定位在中心菱形的另一侧 。

文章插图
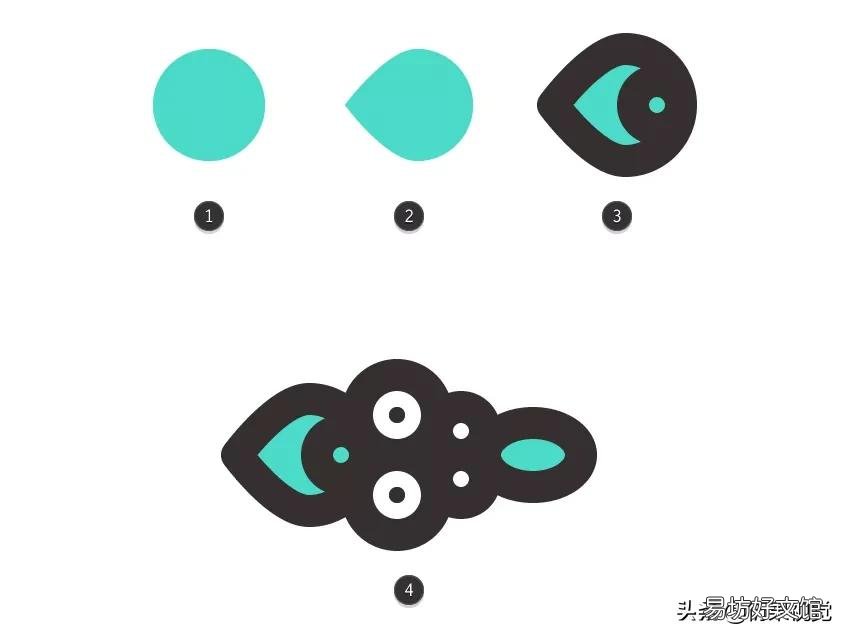
4.创建顶部分隔线
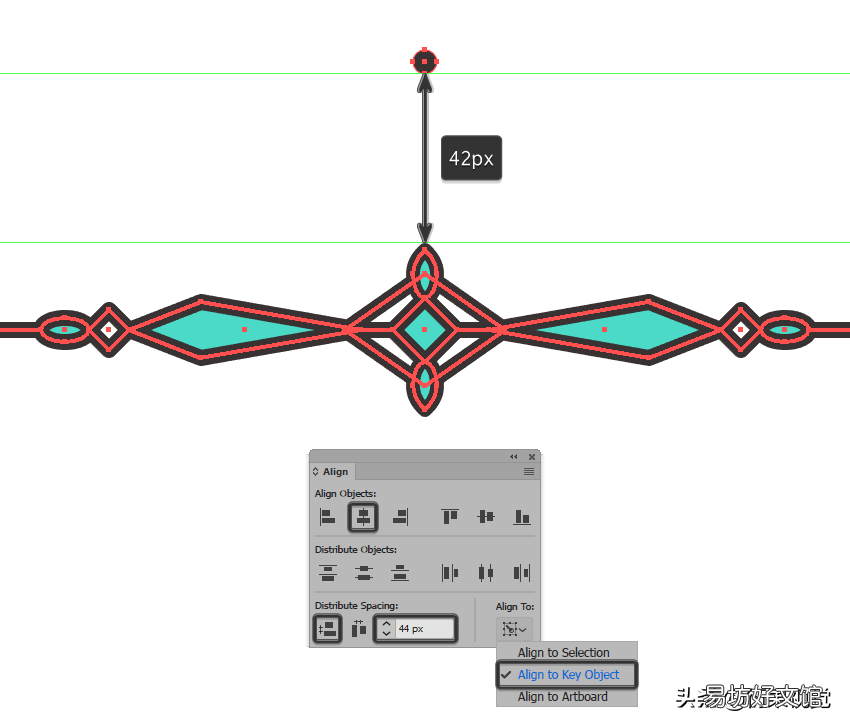
步骤1
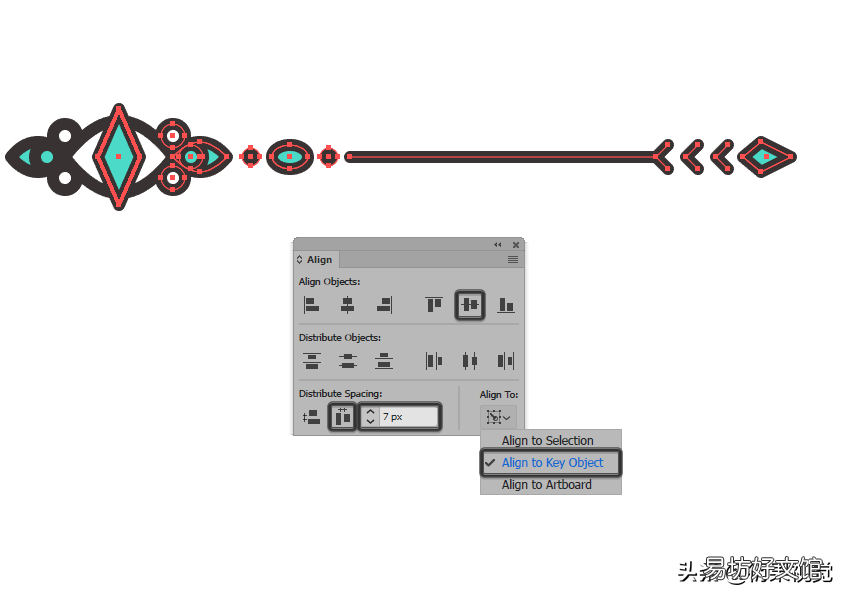
使用6 x 6 px圆圈创建花朵的中心元素,我们将使用它进行着色#352f2f,然后将中心对齐到画板,将其定位在距离中间分隔线44 px的位置 。

文章插图
第2步
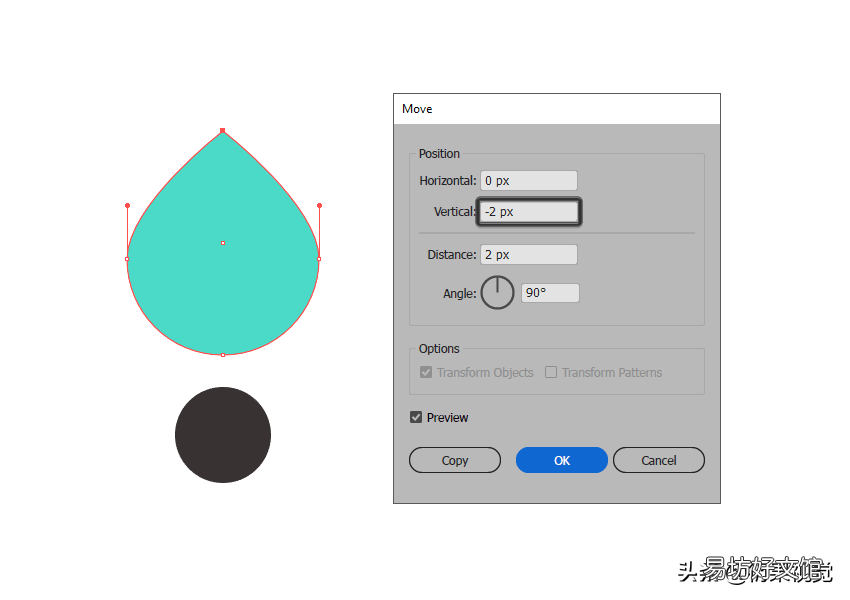
通过创建一个12 x 12像素的圆形开始处理花瓣,我们将使用它进行着色#4adbc8,然后定位在之前创建的形状的顶部,距离它2 px 。

文章插图
第3步
通过使用锚点工具(Shift-C)捏住其顶部锚点,然后使用移动工具选择并将其推到顶部2 px的距离来调整我们刚刚创建的形状(右键单击>变换>移动>垂直> -2 px) 。

文章插图
第4步
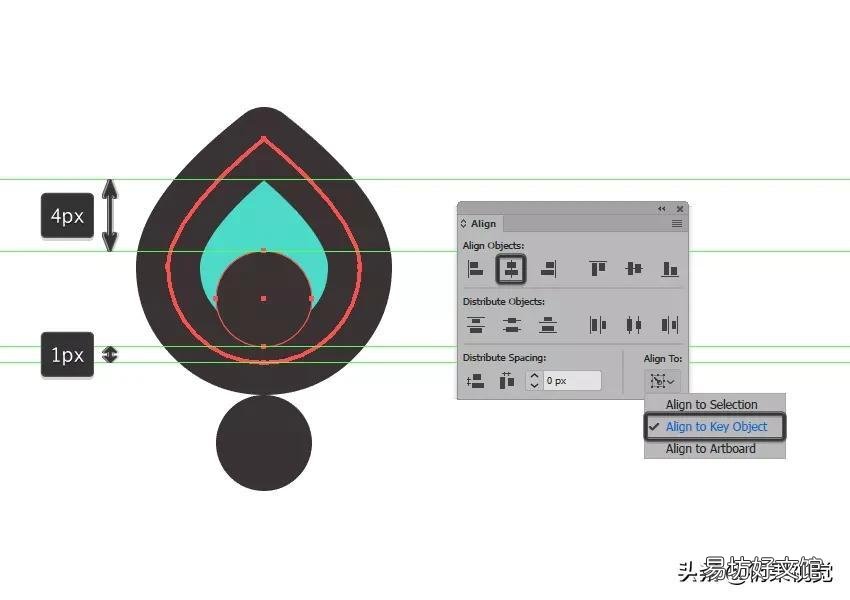
完成花瓣的形状是一个4 px厚的轮廓(#352f2f),圆形连接,然后是一个6 x 6 px圆圈(#352f2f),我们将对齐它的底边,将其定位在1 px的距离 。完成后,使用Control-G键盘快捷键选择并将所有三个形状组合在一起 。

文章插图
第5步
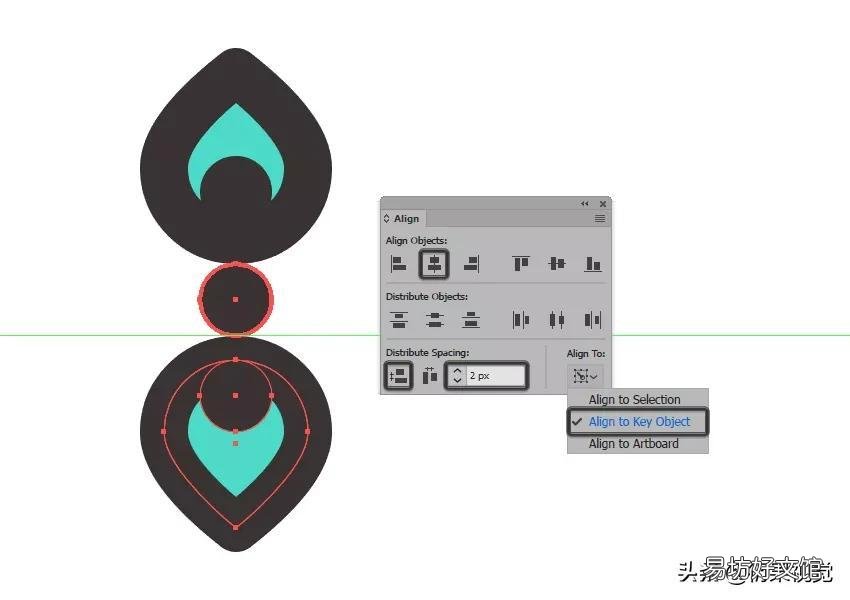
使用我们刚刚完成的工作的副本(Ctrl-C>Ctrl-F)创建底部花瓣,我们将水平反映(右键单击>变换>反射>水平)然后定位在另一侧较小的圆圈 。

文章插图
第6步
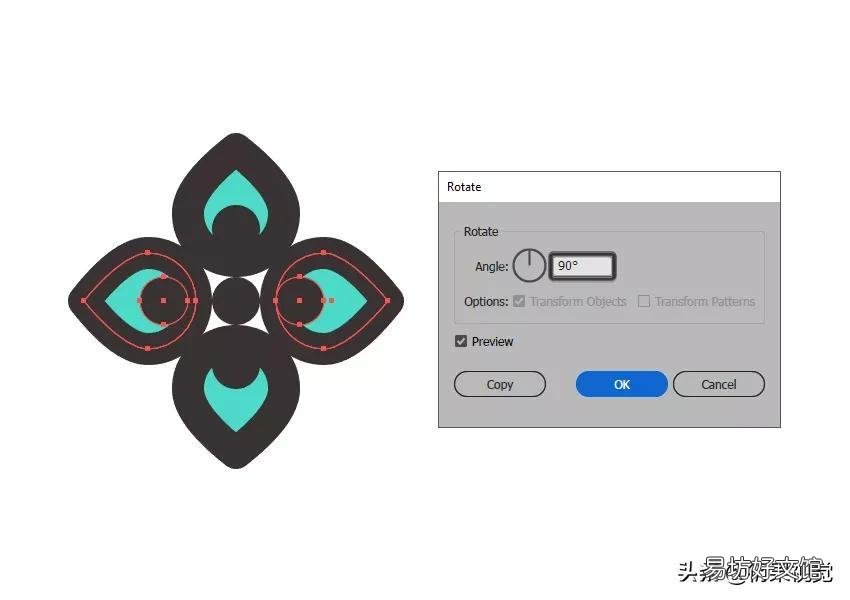
使用我们已经拥有的两个花瓣的副本(Ctrl-C > Ctrl-F)添加剩余的花瓣,然后使用旋转 工具以90o角度旋转(右键单击>变换>旋转> 90) 。

文章插图
第7步
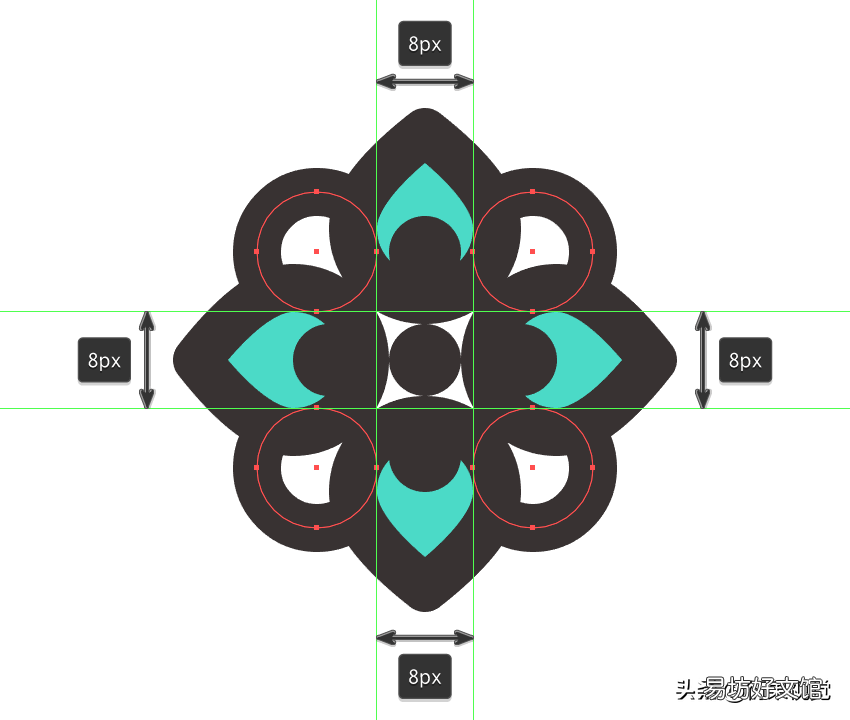
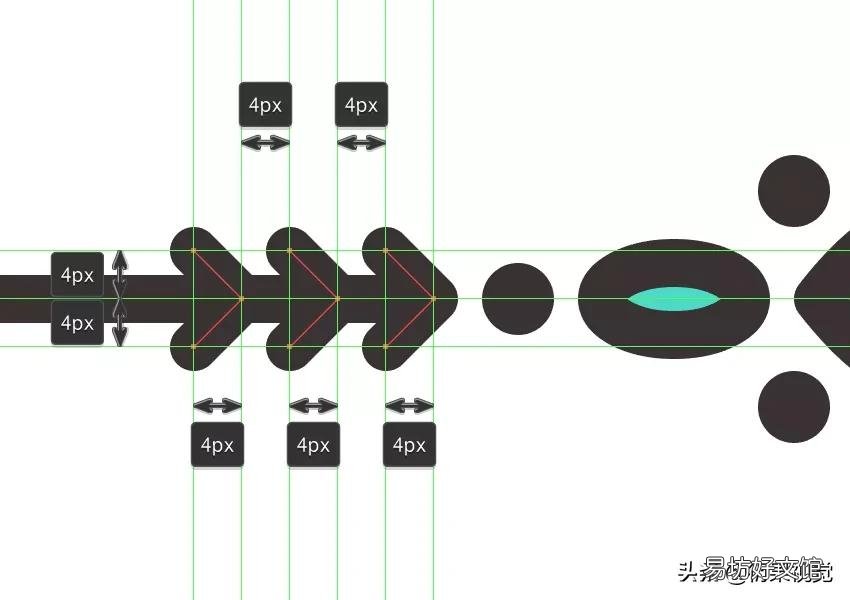
通过创建四个10 x 10 px圆和一个4 px厚的Stroke(#352f2f)完成分隔线的中心部分,我们将通过将它们相互间隔8 px(水平和垂直)定位来形成正方形 。完成后,将所有四个形状发送到花的背面(右键单击>排列>发送到后面),使用Ctrl-G键盘快捷键将它们和其余形状分组在一起 。

文章插图
第8步
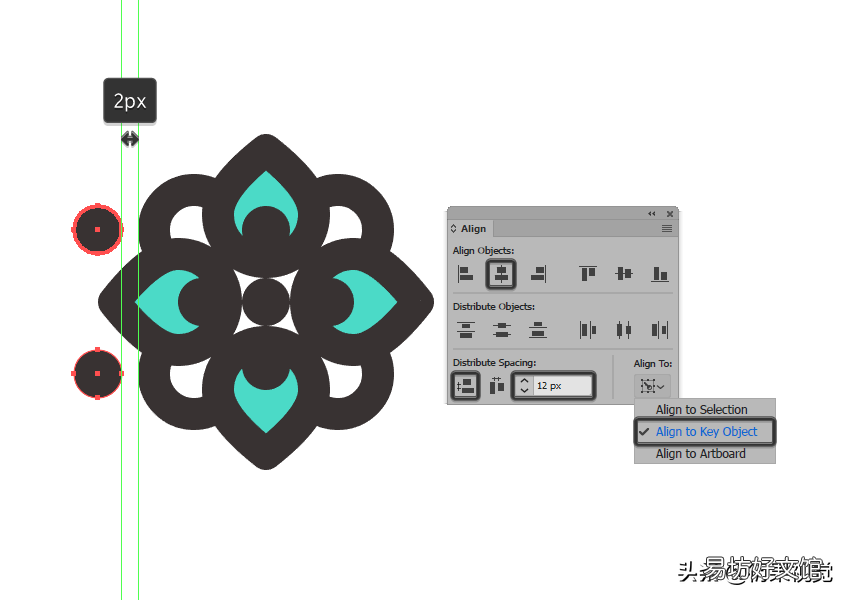
通过创建两个6 x 6 px圆圈(#352f2f),我们将从另一个垂直堆叠 12 px,分组(Ctrl-G)然后将它们定位在离花朵装饰圈2 px的距离处,开始在分隔器的左臂上工作 。

文章插图
第9步
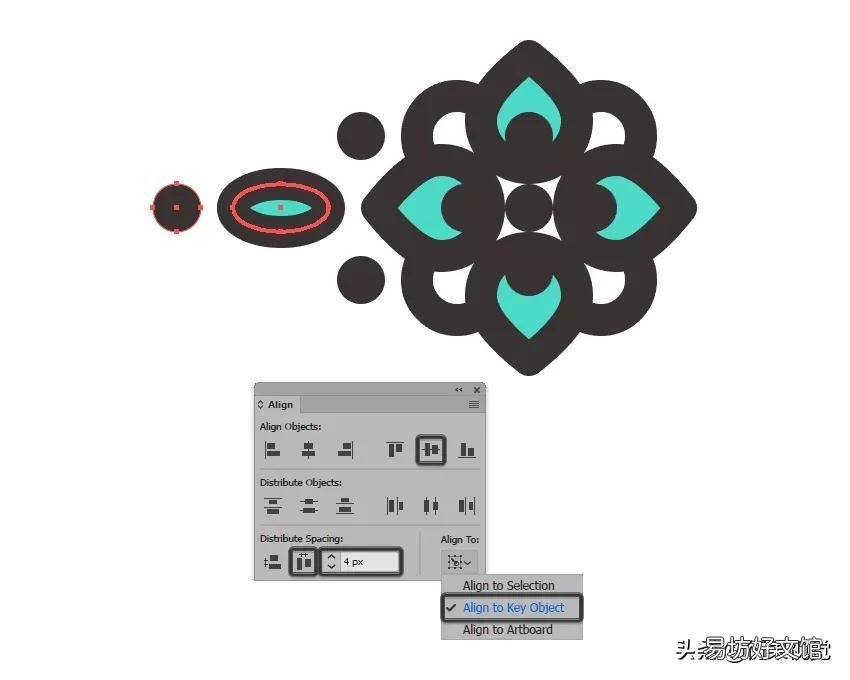
通过创建一个12 x 6 px椭圆(#4adbc8)和4 px粗轮廓(#352f2f)来继续工作,我们将分组(Ctrl-G),然后将中心对齐到较大的花,将它们定位在6 px的距离从中 。

文章插图
第10步
创建另一个6 x 6 px圆(#352f2f)并将其放置在装饰椭圆的左侧,距离仅为4像素 。

文章插图
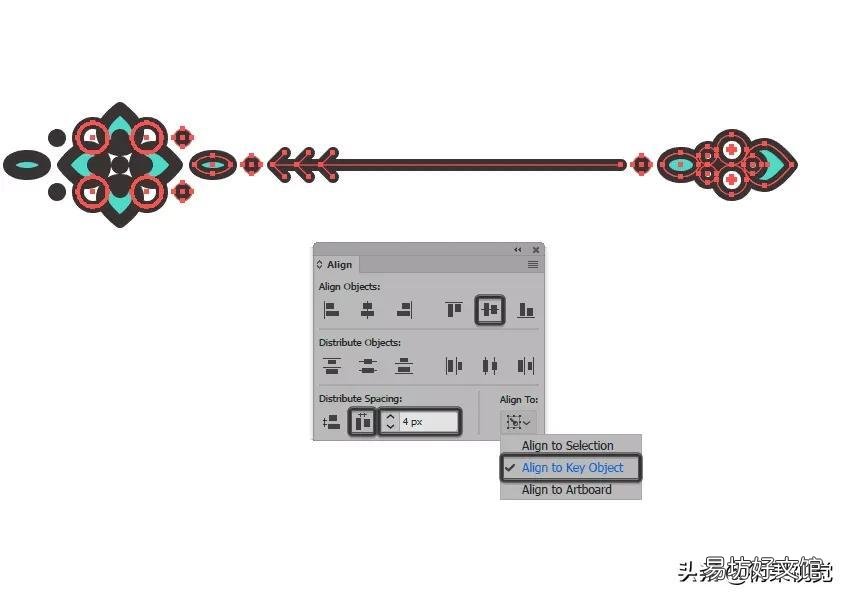
第11步
使用钢笔工具(P),绘制一个116 px宽4 px厚的行程线(#352f2f),带圆帽,然后将其对准我们刚创建的装饰圈,将其定位在距离我们刚刚创建的4 px处 。它 。

文章插图
第12步
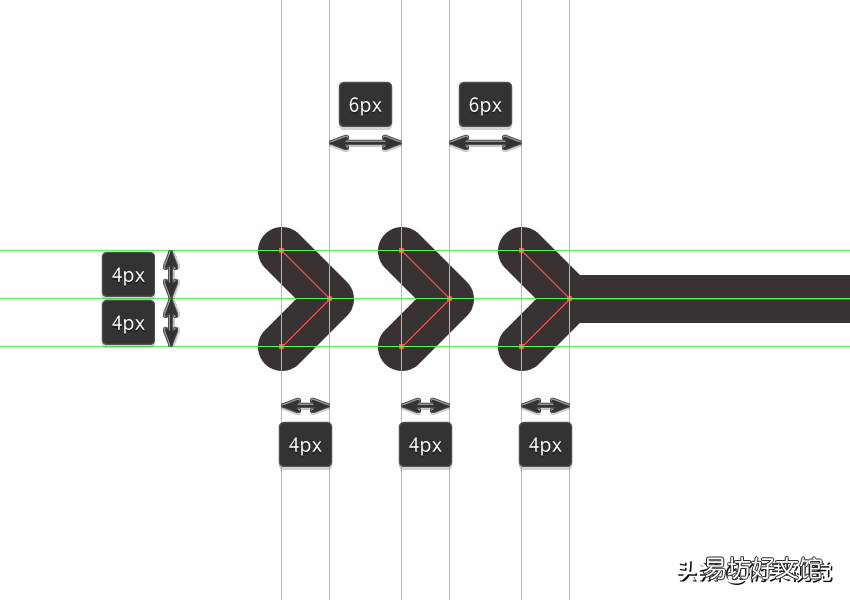
通过使用带有圆帽的4 px厚的笔划(#352f2f) 绘制它们来添加小的右向箭头 。完成后,选择并将(Ctrl-G)所有三个形状组合在一起,然后将它们对齐到水平分隔线的右侧 。

文章插图
第13步
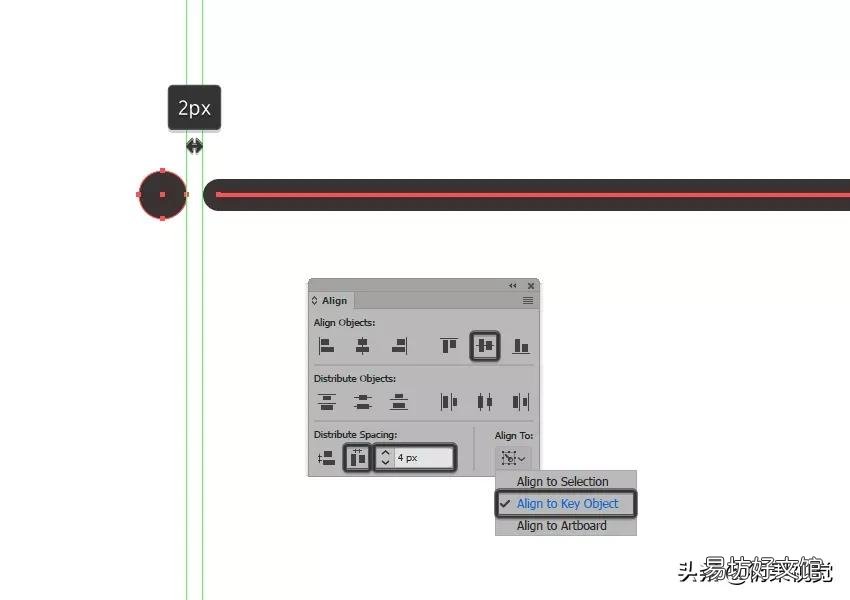
创建第四个6 x 6 px装饰圆(#352f2f)并将其放置在水平笔划线的左侧,距离仅为4 px 。

文章插图
第14步
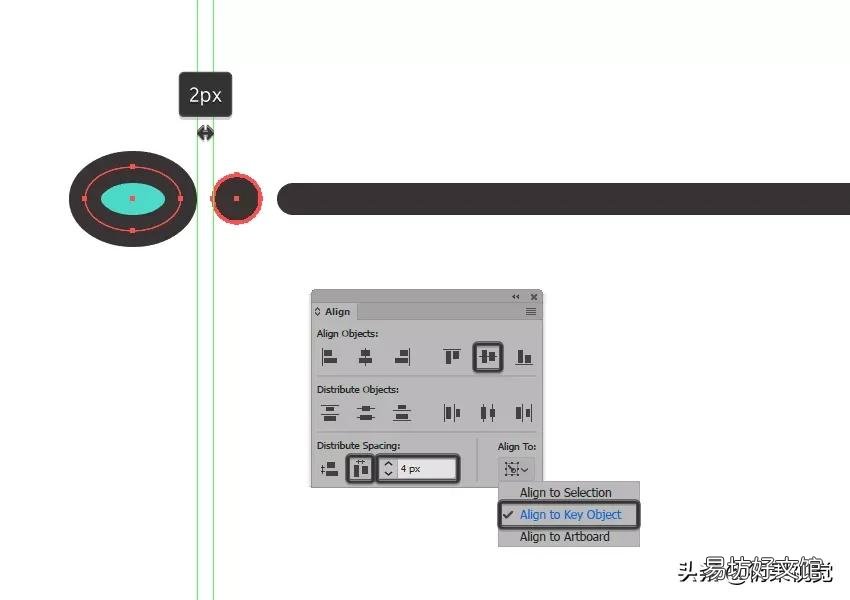
向左移动几个像素并创建一个12 x 8像素的椭圆(#4adbc8),其中有一个4 px粗的轮廓(#352f2f),我们将分组(Ctrl-G),然后定位在先前创建的圆的左侧,在距离为4像素 。

文章插图
第15步
接下来,创建两个6 x 6 px圆和一个4 px厚的Stroke(#352f2f),我们将垂直堆叠,分组(Ctrl-G),然后定位在装饰椭圆的左侧 。

文章插图
第16步
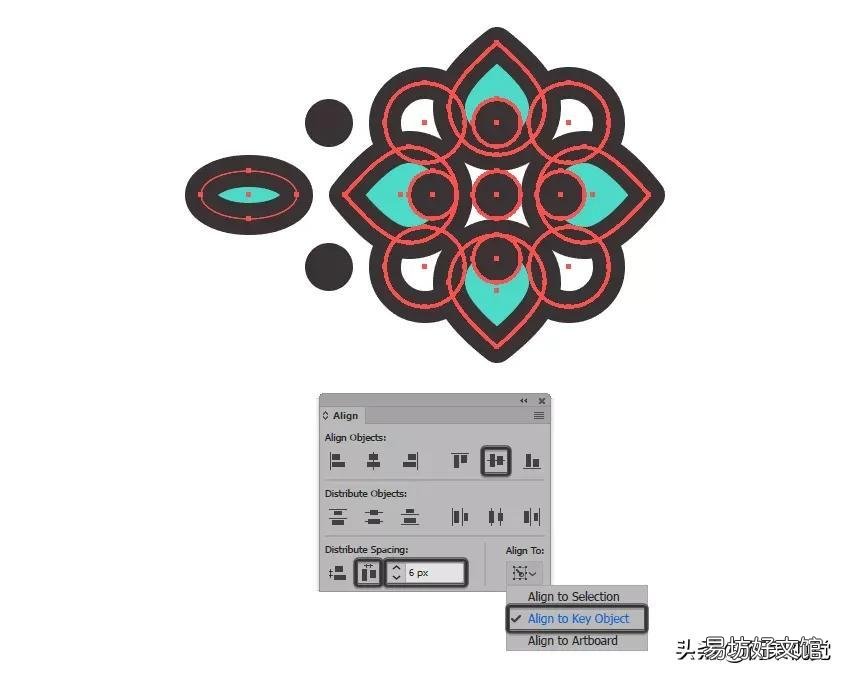
在每个圆的中心 创建另一组 10 x 10 px圆,其中4 px厚的Stroke(#352f2f)和2 x 2 px圆(#352f2f),我们将分组(Ctrl-G),然后将中心对齐到前一组 。

文章插图
第17步
通过使用14 x 14 px圆(#4adbc8)
(1)创建主体,开始对左侧花瓣进行操作,我们将通过使用锚点工具(Shift-C)捏住其左锚点进行调整,然后将其推到左边距离为2像素(右键>变换>移动>水平> -2像素)
(2)使得到的形状具有4 px厚的轮廓(#352f2f),其具有圆形连接,接着是6 x 6 px圆,具有4 px厚的笔划(#352f2f)
(3)分组(Ctrl-G)并且将所有三个形状定位在左侧以前创建的形状(4) 。完成后,选择所有左臂的组成部分和组合(Ctrl-G) 。

文章插图
第18步
通过使用我们刚刚完成的工作的副本(Ctrl-C> Ctrl-F)创建右臂完成分隔,我们将垂直反射(右键单击>变换>反射>垂直)然后位于中心花的另一侧 。
完成后,不要忘记使用Ctrl-G键盘快捷键选择并分组所有分频器的合成部分 。

文章插图
5.创建底部分隔线
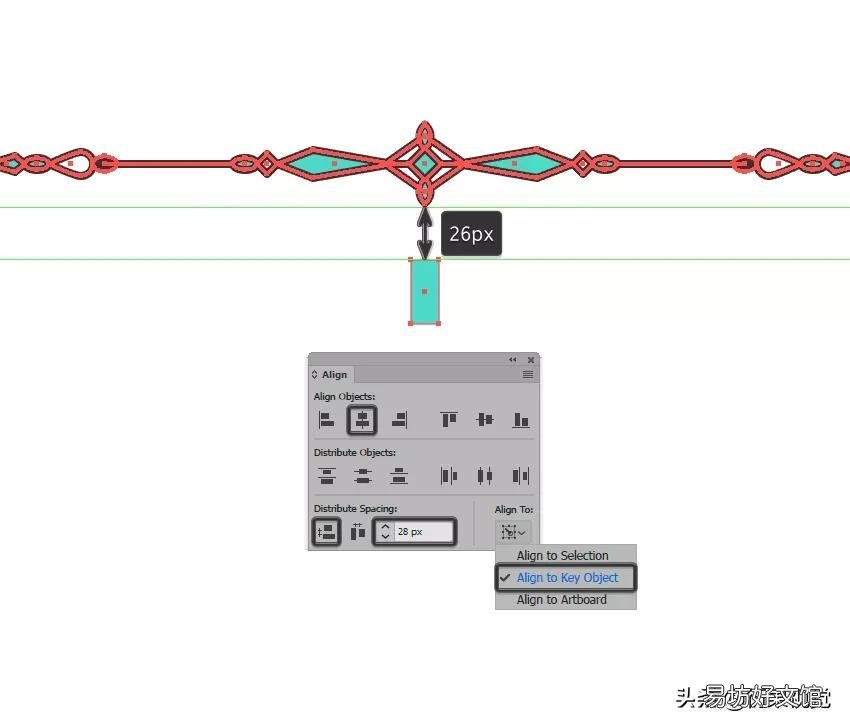
步骤1
通过创建一个14 x 32 px矩形开始在中心部分工作,我们将使用该矩形进行着色#4adbc8,然后将中心对齐到中间分隔线,将其定位在距离它28 px的位置 。

文章插图
第2步
通过在添加锚点工具(+)的帮助下将新锚点添加到其每个边缘的中心,将矩形变为菱形,之后使用删除锚点工具( – )移除角点 。使用圆形连接为结果形状提供4 px厚的轮廓(#352f2f),然后使用Ctrl-G 键盘快捷键将两者组合在一起 。

文章插图
第3步
创建一个36 x 24像素的椭圆,轮廓为4 px(#352f2f)和圆形连接,我们将通过使用锚点工具(Shift-C)捏住其侧锚点进行调整,将生成的形状居中对齐到之前创建的钻石,确保将其放置在它下面(右键单击>排列>发送到后面) 。完成后,使用Ctrl-G 键盘快捷键选择并将其与菱形组合在一起 。

文章插图
第4步
通过创建一个10 x 10 px椭圆(#4adbc8)来开始在分隔器的左臂上工作,我们将通过使锚点工具(Shift-C)捏住其侧锚来调整椭圆 。使得到的形状为4 px轮廓(#352f2f),圆形连接,然后是8 x 8 px圆,右侧有4 px厚的Stroke(#352f2f),分组(Ctrl-G),然后将所有三个形状定位在中间部分的左侧 。

文章插图
第5步
添加两个8 x 8 px圆和一个4 px厚的笔划(352f2f),我们将垂直堆叠在彼此相距6 px的位置,分组(Ctrl-G),然后将它们定位在中心部分和我们的花瓣之间我刚刚创建 。

文章插图
第6步
创建一个6 x 6像素的圆圈,我们将使用它进行着色#352f2f,然后定位在分割器花瓣的左侧,距离为5像素 。

文章插图
第7步
通过创建一个12 x 8 px椭圆(#4adbc8)和4 px粗轮廓(#352f2f)来添加装饰,我们将其分组(Ctrl-G),然后定位在先前创建的形状的左侧,距离仅为4 px 。

文章插图
第8步
使用6 x 6 px形状(#352f2f)添加第二个装饰圆,我们将位于豆的左侧,距离为4像素 。

文章插图
第9步
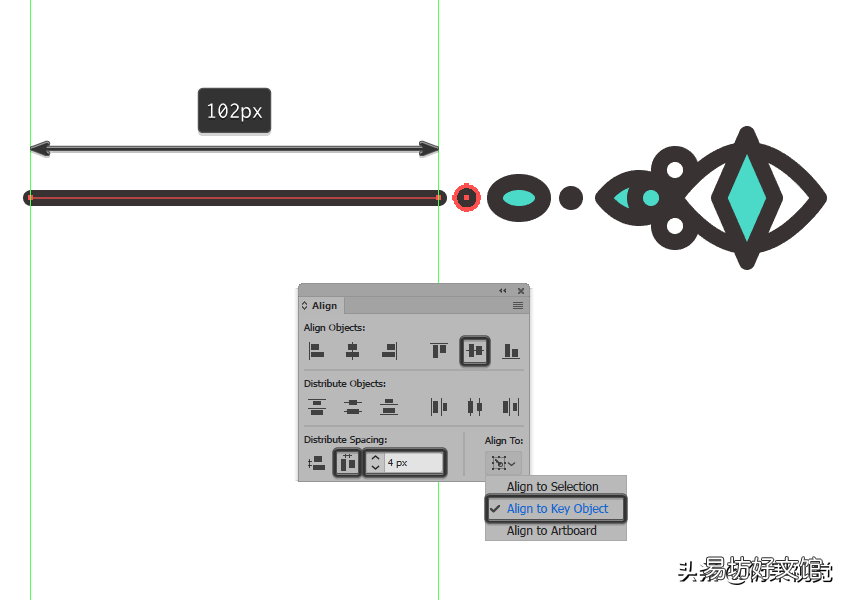
使用钢笔工具(P),绘制一个102 px宽4 px厚的行程线(#352f2f),带圆帽,然后将其对准我们刚刚创建的装饰圆,将其定位在距离我们刚刚创建的4 px处 。它 。

文章插图
第10步
通过使用带有圆帽的4 px厚的笔划(#352f2f) 绘制它们来添加小的右向箭头 。完成后,选择并将(Ctrl-G)所有三个形状组合在一起,将它们放在水平分隔线的左侧 。

文章插图
第11步
创建一个16 x 10像素的矩形(#4adbc8),我们将通过在其两侧添加一组新的锚点来移除所有角落的钻石,从而将其变成细长的钻石 。
然后,通过选择其顶部和底部锚点并将它们向右推动2 px(右键单击>变换>移动>水平> 2 px)来调整新形状 。使得到的形状具有4 px厚的轮廓(#352f2f),其具有圆形连接,分组(Ctrl-G),然后将这两个形状定位在箭头的左侧,距离为5像素 。

文章插图
第12步
通过选择所有左臂的组成部分并将其分组(Ctrl-G)完成分割器,然后创建我们将垂直反射的副本 然后定位在另一侧它的中心部分 。
一旦完成,不要忘记将所有分隔符的组成部分分组(Ctrl-G),这样如果移动它们就不会分开 。

文章插图
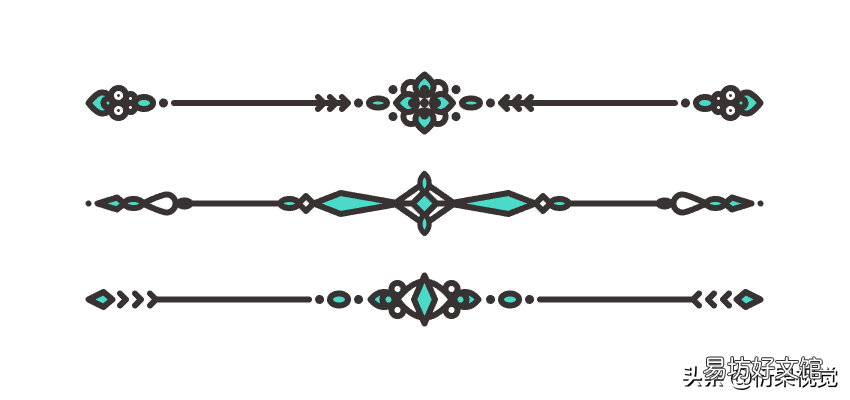
完成!
【新手必看ai绘制小技巧 ai钢笔工具怎么画圆滑的线】

文章插图
推荐阅读
- 新手野蛮人最强加点指南 暗黑破坏神2野蛮人加点和技能
- 烤箱新手入门烤美食教程 如何用烤箱烤美食
- 新手钓鱼必学抛竿技巧 新手钓鱼抛竿的技巧有哪些
- 新手的化妆技巧是什么
- 新手小白的必备神器 塞尔达武器获取大全
- 六大有意思玩法推荐 三国志13怎么玩新手入门
- 塞尔达新手最基础全面攻略 协莫拉塔神庙宝箱怎么拿
- 新手重装系统最简单的方法 家用电脑自己怎么重装系统
- 三国志11攻略 三国志11攻略是什么
- 平民最强阵容搭配攻略 2022航海王启航新手攻略





