log|HTML5中的自定义属性总结( 二 )
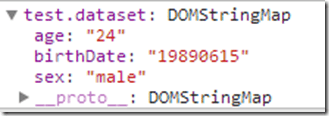
console.log(test.dataset.sex); //male

文章图片

文章图片
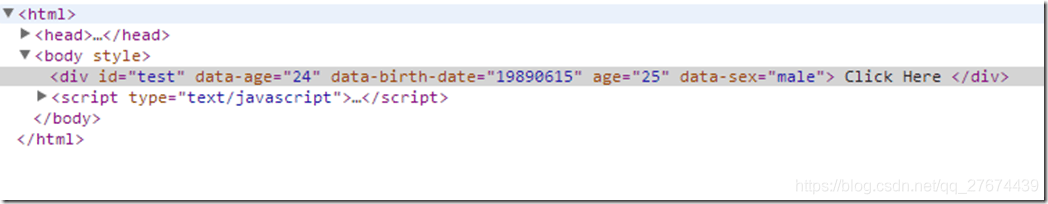
这样我们可以看出 , 两者都把属性设置到了attribute上(废话 , 要不人家能叫自定义属性) , 也就是说getAttribute/setAttribute可以操作所有的dataset内容 , dataset内容只是attribute的一个子集 , 特殊就特殊在命名上了 , 但是dataset内只有带有data-前缀的属性(没有age=25那个) 。
那么为什么我们还要用data-*呢 , 一个最大的好处是我们可以把所有自定义属性在dataset对象中统一管理 , 遍历啊神马的都哦很方便 , 而不至于零零散散了 , 所以用用还是不错的 。
本文转载自:https://blog.csdn.net/qq_27674439/article/details/90696837
推荐阅读
- 新浪汽车|特斯拉回应ModelY起火:被旁边充电中的网约车引燃
- 时间|天津战“疫”:逆境中的光芒
- 来源|天津战“疫”:逆境中的光芒
- Check|2021 网络攻击同比增长 50%,Log4j 漏洞“功不可没”
- 快餐|Thesis Statement在Essay写作中的作用
- 肺炎患者|藏在尿液中的新冠肺炎病情“密码”
- Logitech|罗技推出Signature M650鼠标:3款型号 售价249元
- nVIDIA|NVIDIA发布GeForce RTX 3080家族中的12GB显存型号
- 系列|新年换机力荐荣耀60系列,样样精通还有Vlog特长
- 安全|CISA主管:Log4j漏洞影响巨大 安全业面临一场持久战







