log|HTML5中的自定义属性总结
在HTML5中添加了data-*的方式来自定义属性 , 所谓data-*实际上上就是data-前缀加上自定义的属性名 , 使用这样的结构可以进行数据存放 。 使用data-*可以解决自定义属性混乱无管理的现状 。
读写方式 data-*有两种设置方式 , 可以直接在HTML元素标签上书写
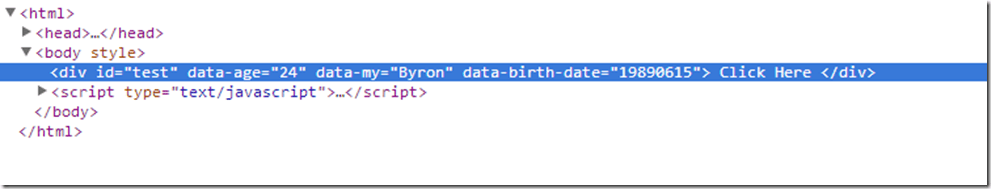
<div id="test" data-age="24">
Click Here
</div>
【log|HTML5中的自定义属性总结】其中的data-age就是一种自定义属性 , 当然我们也可以通过JavaScript来对其进行操作 , HTML5中元素都会有一个dataset的属性 , 这是一个DOMStringMap类型的键值对集合
var test = document.getElementById('test');
test.dataset.my = 'Byron';
这样就为div添加了一个data-my的自定义属性 , 使用JavaScript操作dataset有两个需要注意的地方
- 我们在添加或读取属性的时候需要去掉前缀data-* , 像上面的例子我们没有使用test.dataset.data-my = ‘Byron’;的形式 。
- 如果属性名称中还包含连字符(-) , 需要转成驼峰命名方式 , 但如果在CSS中使用选择器 , 我们需要使用连字符格式
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
<style type="text/css">
test.dataset.birthDate = '19890615';
</style>
这样我们通过JavaScript设置了data-birth-date自定义属性 , 在CSS样式表为div添加了一些样式 , 看看效果

文章图片

文章图片
读取的时候也是通过dataset对象 , 使用”.”来获取属性 , 同样需要去掉data-前缀 , 连字符需要转化为驼峰命名
<style type="text/css">
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
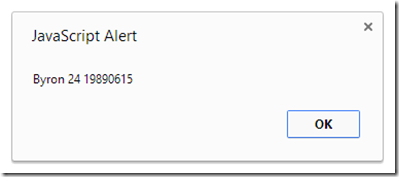
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
</style>

文章图片
getAttribute/setAttribute 有些同学可能会问这和getAttribute/setAttribute除了命名有什么区别吗 , 我们来看一下
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
推荐阅读
- 新浪汽车|特斯拉回应ModelY起火:被旁边充电中的网约车引燃
- 时间|天津战“疫”:逆境中的光芒
- 来源|天津战“疫”:逆境中的光芒
- Check|2021 网络攻击同比增长 50%,Log4j 漏洞“功不可没”
- 快餐|Thesis Statement在Essay写作中的作用
- 肺炎患者|藏在尿液中的新冠肺炎病情“密码”
- Logitech|罗技推出Signature M650鼠标:3款型号 售价249元
- nVIDIA|NVIDIA发布GeForce RTX 3080家族中的12GB显存型号
- 系列|新年换机力荐荣耀60系列,样样精通还有Vlog特长
- 安全|CISA主管:Log4j漏洞影响巨大 安全业面临一场持久战







