#三维可视化##3D开发#
- ThingJS编辑界面布局
- 3D建模与场景搭建方法
- 交互控制脚本开发关键点

文章图片
ThingJS平台基于 Web GL中的3D框架进行3D开发 , 界面设计采用HTML5 , 系统脚本采用 JavaScript 。 完整的平台系统包含七大模块:3D场景搭建、模型操作、模型导入、模型导出、场景渲染、压缩与解压、信息存储与显示 。
各模块独立又紧密联系 , 核心的核心主要是3D建模与场景搭建、交互控制开发 , ThingJS本着加速3D项目开发的原则 , 做了间接的封装 , 拥有自己的平台特色 。
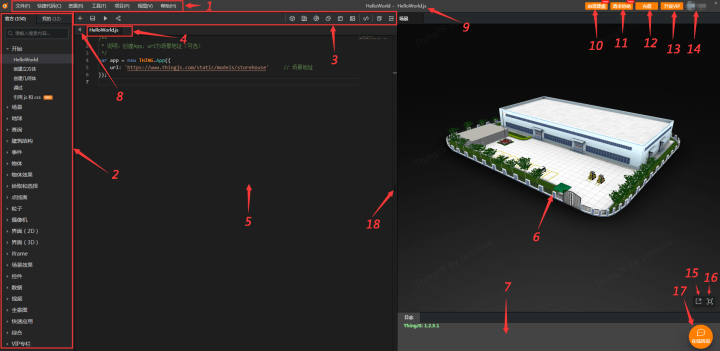
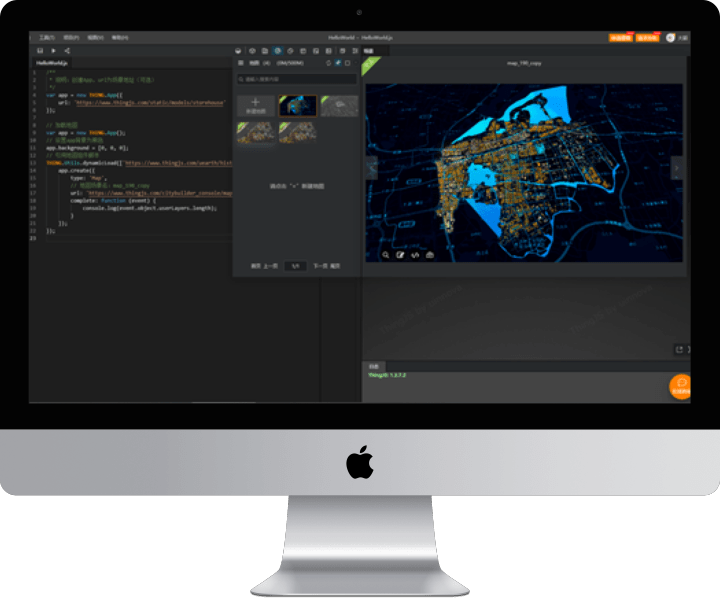
ThingJS编辑界面布局 平台只有一个主界面 , 分为三个区域:在线开发工具栏、3D编辑器及3D场景渲染区域 。 场景渲染区域为用于实时渲染整个场景的3D数据 , 同时用户也可以在这上面进行鼠标交互操作 , 例如缩放、旋转、平移等;在线开发工具栏区域提供官方示例及用户创建并保存的项目;3D编辑器区域展示了打开的项目或文件的内容 , 包含对象列表、几何信息、材质信息等 , 同时 , 用户可以通过编辑修改这些信息来改变对象的材质或属性等 。

文章图片
3D场景所需要的基本要素包括渲染器、场景、相机、灯光、物体 , ThingJS 3D引擎都已经封装成js库 , 不需要再造轮子 , 当然 , 缺少其中某一样都不能构成一个完整的3D场景 。
下面就来谈谈3D场景创建、脚本开发构建的过程 , 分成3D建模、交互控制两部分 。
1. 3D建模与场景搭建
- 渲染方式
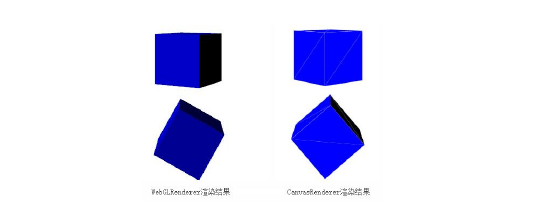
很显然 , 如果你的设备支持 WebGL , 那么 WebGLRenderer渲染器具有比 Canvas Renderer更好的性能 。 ThingJS支持用Canvas进行2D面板内的贴图绘制 。 在合理范围内选择高效率、低成本的实现方案 , 这是平台宗旨 。

文章图片
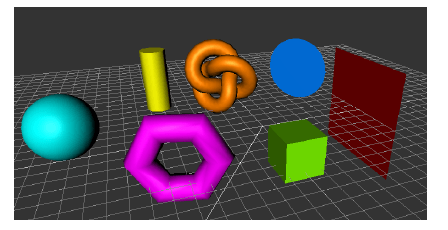
- 基础几何体

文章图片
(1)通用参数
type:该物体用什么物体类来创建
id:该物体的编号
name:物体的名字
position:设置世界位置
localPosition:设置在父物体下的相对位置 , 和 position 只能输入一个
angles:设置世界坐标系下三轴旋转角度 , 例如:angles:[90,45,90], 代表在世界坐标系下物体沿X轴旋转90度,沿Y轴旋转45度,沿Z轴旋转90度
scale:设置相对自身坐标系下的缩放比例
parent:设置父物体是谁
(2)特定物体类型(type)的专属参数
url :物体模型资源路径 , 这个是 “Thing” 物体需要的参数
(3)系统其他功能
complete:初始化完成后的函数回调
- 外部模型
ThingJS允许用户导入由3DMax、 blender等工具制作的三维模型 , 并在CampusBuilder里添加到场景中 。 支持导入的格式包括:obj、mtl、dae、.wrl、vtk、stl等【官方文件格式列表】 。 ThingJS导入外部模型文件需要3D插件 , 官网资源中心提供免费下载 。
- 材质设置
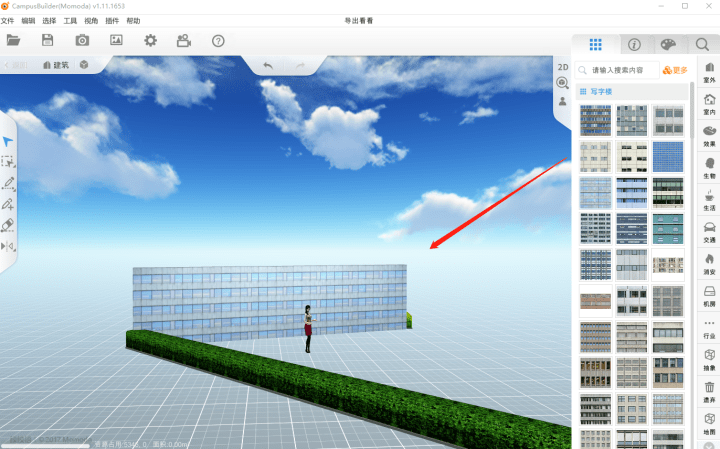
在ThingJS中 , 模型材质创建与定义可以有两种方式 , 一种是在建模软件绘制好材质然后导出材质文件 , 利用CampusBuilder搭建3D场景 , 直接在建筑外立面添加贴图 , 自动生成材质的参数 , 截图如下 。

文章图片
另一种是在模型导入场景之后通过代码创建或设置材质 。 平台内直接JavaScript调用3D源码 , 引入图片URL进行贴图 。
var imgUrl = 'https://www.thingjs.com/static/images/monitorPanel3.png' 。
2. 交互控制脚本开发
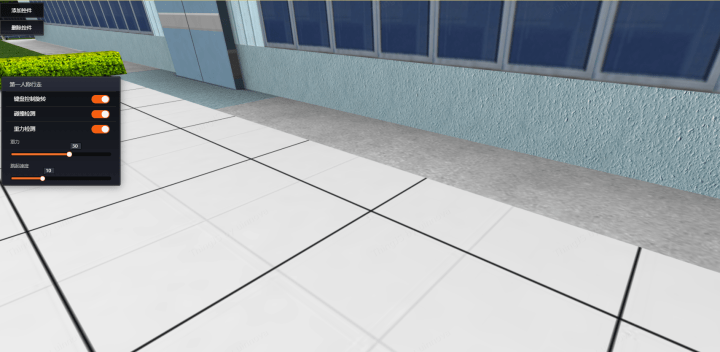
- 虚拟漫游
FirstPersonControls (第一人称控件) 常用于物联网3D可视化领域的漫游场景 。 它的行为类似于第一人称射击游戏中的相机 , 用键盘移动或用鼠标转动 ,

文章图片
- 对象拾取
一般系统的输入设备是一个2D鼠标 。 用户实际单击的是在其中渲染3D场景的画布 。 因为当用户围绕场景运动时 , 渲染会发生变化 , 必须将鼠标的2D坐标在单击时动态地映射到场景的三维坐标空间 , 以确定哪些对象被选中 。
ThingJS的拾取分两种操作方式 , 一是通过属性和接口获取鼠标拾取(Pick)的物体 , 当鼠标在一个物体上悬停时 , 我们经常希望做一些操作 , 比如变色等 。 可以使用 Picker 类来获取鼠标拾取(Pick)的物体 , 通过 app.picker 得到 Picker 类来实现这个功能;二是通过事件获取鼠标拾取的物体 。 可以通过 MouseEnter 和 MouseLeave 来实现。
- 平移、旋转与缩放
在ThingJS中 , 控制对象的平移、旋转及缩放是比较容易实现的 , 分别对应translate, rotation, scale这三个属性 。ThingJS中封装了一个工具类 , 可以直接用来进行平移、旋转和缩放操作 。
官网注册获取 3D demo
【脚本|基于WebGL的在线3D建模与互动脚本开发 ThingJS】

文章图片
推荐阅读
- Xiaomi|小米公布小米12基于Android 12的全系内核源码
- 画质|AMD RSR 分辨率缩放技术曝光:基于 FSR,无需游戏适配即可使用
- GitHub|小米 12 / Pro / X 系列内核源码已公开,基于 Android 12
- 协同|福瑞泰克携手中智行 基于车路协同,引领高阶自动驾驶时代新赛点
- Xiaomi|基于安卓 12,小米 MIUI 13 开发版开始推送,首批用户已收到更新
- 定义|时间走向二维,基于文本的视频时间定位新方法兼顾速度与精度
- 检测|基于双目视觉的目标检测与追踪方案详解
- 声明|微软修改 MIT 项目原作者版权声明惹争议,原来是自动化脚本的错
- AMD|惠普基于AMD EPYC CPU的高性能服务器被黑客利用Log4J漏洞转化成矿机
- 报价|中兴8500报价,ZXONE 8500价格







