2020年12月7日- 10日 , 由腾讯游戏学院举办的第四届腾讯游戏开发者大会(Tencent Game Developers Conference , 简称TGDC)在线上举行 。 腾讯互娱研发效能部引擎核心技术组负责人魏楠为我们分享了作为一个引擎中台部门 , 如何利用好引擎给3A手游开发提供最大的帮助 。

文章图片
以下为演讲实录(节选):
大家好!我是来自腾讯互娱研发效能部引擎技术中心的魏楠,今天主要想给大家分享一下在过去一段时间,我们作为技术中台 , 和腾讯游戏内部很多项目合作、协助3A手游开发时积累的一些技术经验 。

文章图片
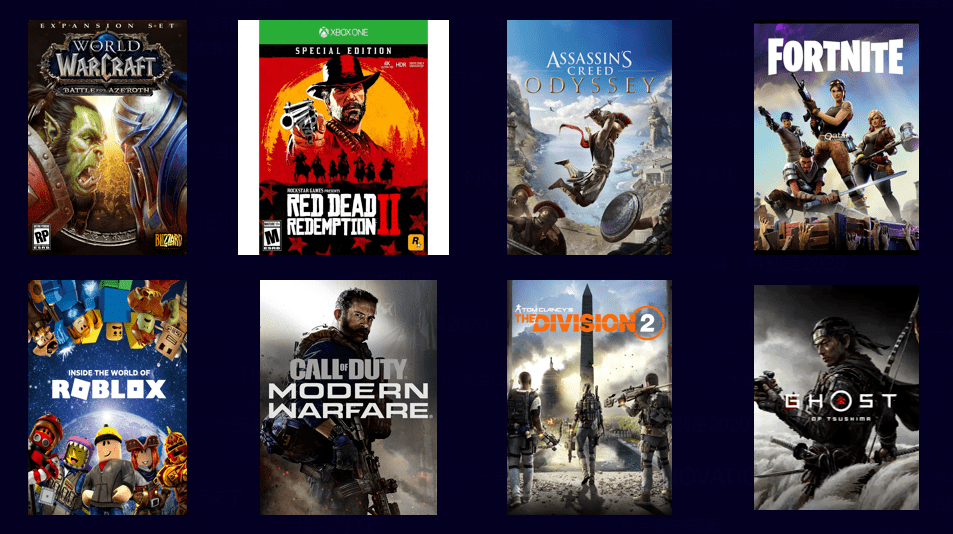
随着手游市场的不断地变化 , 玩家对手游的品质要求也越来越高 。 那么什么是一个3A高品质手游呢?其实可以借鉴传统的主机游戏作为参考 。 如这些所列的 , 都是非常获得玩家认可的3A主机游戏 。
通过我们的观察和分析,不难发现有以下几点是非常重要:

文章图片
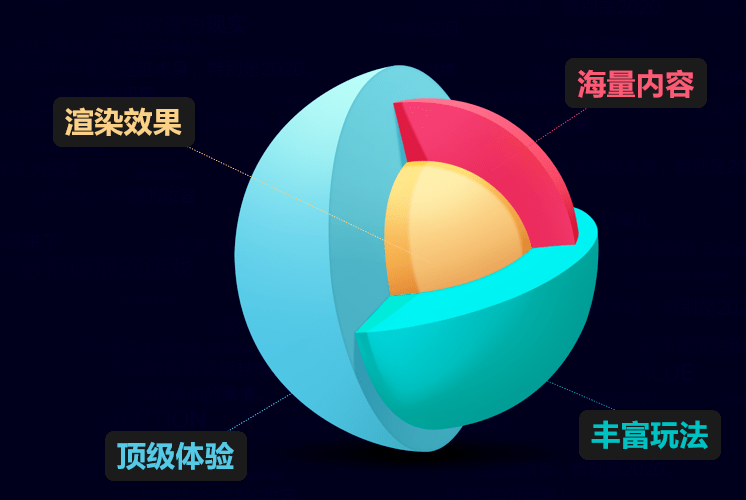
首先是渲染效果 。 如果大家比较关注整体游戏技术发展的话 , 渲染一直是在游戏开发技术当中非常非常重要的一环 。 画面的质量对于玩家对游戏本身的体验是至关重要的一个环节;
其次就是海量的内容 。 随着给玩家提供内容越来越多 , 玩家所能探索的东西也会越来越多 , 这样就可以极大丰富玩家的一个体验;
接着是玩法本身 。 如果可以提供丰富的玩法 , 玩家就可以获得不同的乐趣 。
综合上述几点 , 如果能够实现这些 , 就可以给玩家顶级体验 。 而作为技术中台在这其中 , 我们因为资源、人力各方面的限制 , 不可能所有东西都来做 , 所以我们只能聚焦于几个最核心的能力 , 大概有三部分 。

文章图片
- 第一部分就是核心渲染 。 我们希望能通过核心渲染技术上的一些突破 , 帮助项目组在移动平台上真正实现质的提升、飞跃;
- 另外一部分是内容工具 。 因为要生产更多的内容 , 要生产更高质量的内容 , 要生产更多不同样式的内容 , 所以我们肯定是需要在工具侧也做一些突破 , 通过这些工具 , 能够帮助整个项目组或者制作人员 , 真正能够实现这些内容的生产 。
- 最后是开发效率 。 因为整个内容越来越多 , 玩法越来越丰富 , 其实整个团队开发效率的话 , 也会是成为一个瓶颈 。 那么如何能够提高整个开发效率 , 也会是至关重要的一环 , 这样会对整个团队 , 最终开发出来游戏的一个品质 , 会有一个非常关键的影响 。
核心渲染:支持100盏动态光源
先谈移动端的渲染管线的开发 。 因为我们跟很多项目组合作 , 项目组对动态光照和阴影的诉求会越来越强烈 。 因为目前来看的话 , 其实光照会是整个渲染效果最核心的一个环节 。
所以基于这方面考虑 , 首先第一把我们所有的资源会投入在移动端的延迟管线上的开发 , 希望能够通过在移动端能够实现一套延迟管线 , 很好地来提升整个游戏画面的一个品质 。

文章图片
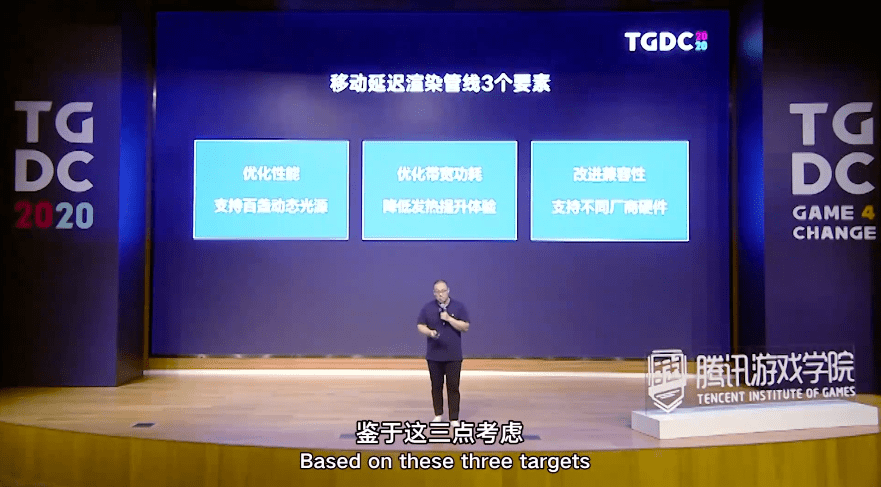
在整个开发过程中 , 我们划定了三个非常重要的目标:

文章图片
- 第一个目标 , 就是在性能方面的提升 。 我们希望能够在移动平台硬件有限的一个情况下真正能够支持到100盏动态光源 , 这样同时效率性能可以能够满足具体游戏项目的要求 。
- 第二部分 , 带宽功耗的优化 。 因为在手机上不管是发热还有电池消耗 , 其实对玩家的体验是至关重要的 。
- 最后就是兼容性 。 鉴于手机硬件非常的丰富 , 各个厂商之间不管是特性或者是层面 , 各方面都有很大的差异 , 所以做好兼容性也非常重要 。 我们希望在低、中、高端不同硬件厂商上 , 能有一个非常好的覆盖 。

文章图片
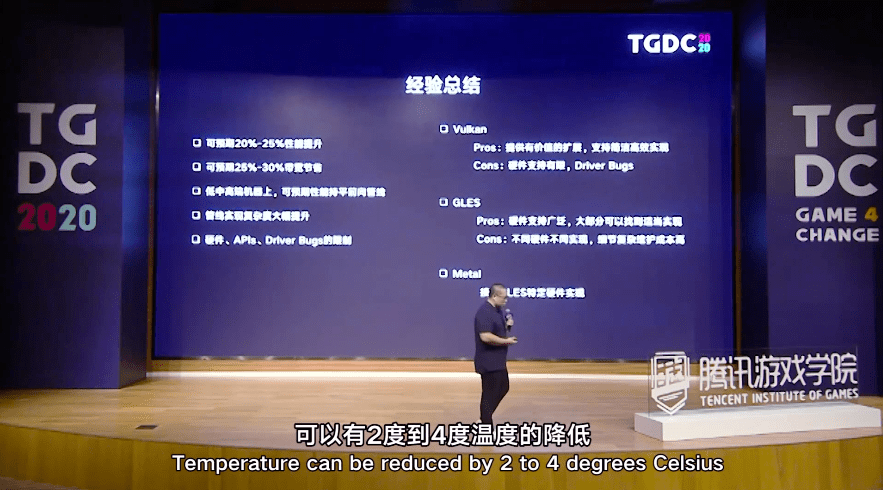
- 第一部分 , 通过一个对光源的彻底优化 , 预期可以提升20%到25%的效率 。
- 第二部分在带宽层面 , 在带宽层面针对不同的GPU , 比如ARM的Mali、高通的Adreno , 充分利用这些硬件的特性 , 我们可以达到25%-30%的带宽节省 。 有了这样的节省 , 我们在一些手机上的测试结果 , 有2℃-4℃的降温 , 极大提升了玩家体验 。
当然最后还是有些问题 , 因为本身前面提到诸多复杂性 。 所以如果要解决 , 需要有一套非常复杂的方案 , 这会进而极大提升整体实现的复杂度 。 所以就会带来整体引擎侧的维护成本、复杂度提升 , 这是大家需要非常注意的 。
- 第三部分 , 需要在整体实现过程中考虑硬件、API , 甚至一些Driver方面的问题和限制 。 这样才能有针对性地解决问题 。 针对于硬件和API限制 , 这里列举了一些我们的经验 。
但是有一个最大的问题 , 就是当前市场上能够支持的硬件非常有限 , 同时Driver层面的支持也非常薄弱 。 因为厂商很多年精力都放在OpenGLES上 , Vulkan只是在近一两年才逐渐转换成一个重点 , 所以这部分应该非常留意 。
另一方面是OpenGLES的优势 。 第一 , 厂商硬件支持非常广泛 , 大部分都有对应特性支持 , Driver上面也比较成熟 。 最大的问题是各个厂商往往提供了一些扩展 , 它们各方面有非常多差异 。
比如我们核心的 , 针对功耗方面的优化 , 在Arm这边 , Mali的GPU上 , 和在高通的Adreno GPU上就需要使用到不同的扩展 。 但是也给整体实现的复杂度和维护成本带来一个明显的提升 。
- 最后在Metal上也有OpenGLES的优势 。 目前支持各方面还是比较好的 , 主要是因为有厂商来做这个 , 所以相对来说是最容易支持的一套API 。
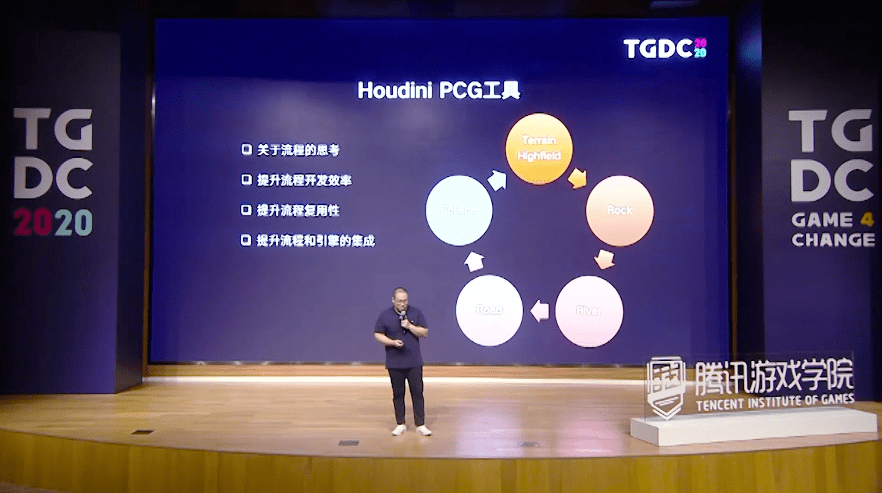
现在给大家介绍一下 , 我们针对海量内容生产所开发的一套工具——基于Houdini的PCG流程工具 。

文章图片
目前看到 , 针对特别是像开放大世界这种品类的游戏 , 因为本身场景非常巨大 , 内容资源量非常大 , 其实需要借助一些程序化生成的方式提升整个团队的制作效率 。
开发这套工具 , 其实主要最核心是关注整个流程 。
因为从我们来看 , 不同的项目对不同的效果、对不同的资源有不同的需求的 。 那么在效果侧 , 最好还是由项目组自己来解决 。
而对我们来说 , 所能做的就是提供一套工具 , 可以让项目组能够灵活快速 , 并且有非常好的复用性来开发 。 同时能够帮助他们能够把这套流程非常合理且有机的和整个引擎集成在一起 , 这个是我们工作的最关键的部分 。
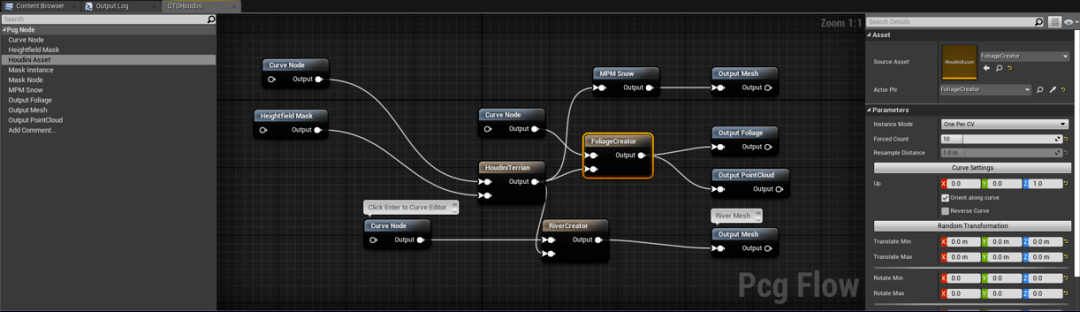
基于这些思考 , 我们所开发的这套基于Houdini的PCG流程工具 , 这里最核心的概念就是基于一个叫Node Graph PCG Flow的流程工具 。 我们希望通过它 , 大家可以通过这么一个节点图的形式 , 能够来灵活定义自己的整个PCG流程 。

文章图片
在这个Flow图里 , 我们有不同类型的节点 , 包括输入、输出、处理节点 。 靠整体数据流把这些所有的节点串联起来 , 通过输入和输出节点和引擎进行数据交换 , 并来完成定义整体程序化生成的流程 。
在这些处理节点里 , 我们可以把不同的Houdini处理节点封装在里面 , 甚至一些我们自己完全独立开发的程序化生成算法也可以放到这个节点图里 , 然后把这些处理流程串联起来 。
接着给大家展示一下 , 我们针对这套Flow流程工具开发的一些数据输入工具:
曲线工具
第一个工具就是曲线工具 。 曲线是可以作为河流、道路生产是非常重要的功能 , 而这个工具能够让大家非常灵活来定义曲线 , 来修改这个曲线 。

文章图片
右边是我们开发的工具 , 在整个引擎里面来标注整个区域 , 在区域里面进行程序化生成一个源数据 。 所以我们在这边也开发了一套工具 , 能够帮大家非常灵活来定义这个类型的数据 。
同时我们也提供了一套完整的Houdini HDA Library给项目组使用 , 可以让项目组基于我们已经开发的一些Houdini HDA , 根据项目本身的一些需求 , 在整体这些HDA基础上进行一些扩展、定制或者修改 , 快速搭建自己的流程 。
这里面包括像地形、植被、道路、河流 , 还有岩石建筑等等这些 , 提供一些最基础的功能给大家来使用 。
目前我们这套工具 , 在整个腾讯游戏内部已经有几个项目在使用 。 我们看到项目组其实是可以非常快速地利用我们这些工具 , 灵活来搭建自己的流程 , 来快速实现自己的一些Prototype工作 , 也能验证自己整个流程上面的一些想法 。
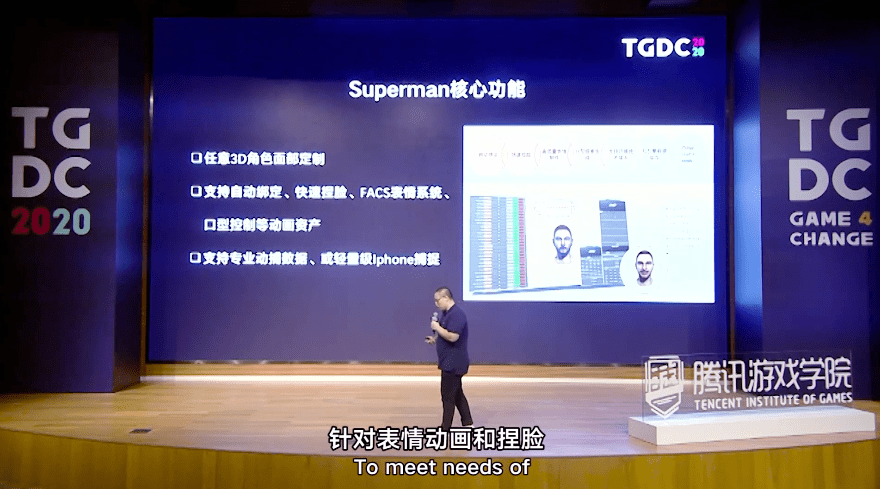
Superman捏脸工具
第二个 , 给大家介绍叫做Superman的面部表情和动画的工具 , 这套工具其实主要是针对表情动画和捏脸的需求来开发的 。

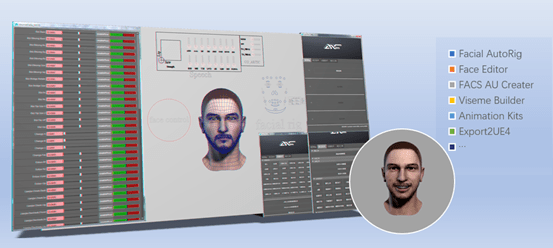
文章图片
这套工具支持任意3D角色的面部定制 , 支持自动绑定、快速捏脸表情系统 , 以及口音等数字资产的制作 , 同时能够可以结合专业的面部数据的对接 。 甚至简单一点 , iPhone上的AR Kit也可以与它对接 。

文章图片
这套工具最主要的优势:
- 首先第一点 , 功能还是非常全面的 , 支持像谷歌框架和Blendshape数据一个自动双向的转换 。
- 另外是通用性是比较强的 , 因为我们在具体项目组来看的话 , 这套工具可以支持不同风格 , 包括写实 , 包括Q版角色的制作 , 操作会非常简单 。 不管是安装还是功能 , 整个都对美术侧非常友好 , 只需要简单两步 , 就可以让项目组的美术来使用起来 。
- 最后一点最关键的 , 这个工具在给开发制作效率上会带来一个非常明显的提升 。

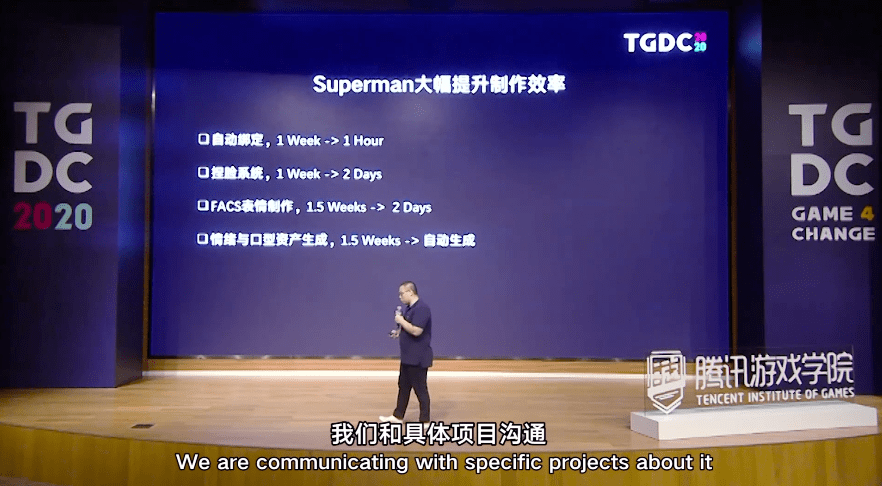
文章图片
关于效率 , 这边有一些具体的数据 , 比如像自动绑定 。 我们和具体项目沟通后基本统计出来 , 一般传统的可能需要大概一周时间可以做好一个绑定;但如果使用这套工具的话 , 可以在一小时内就可以来完成 。
然后是捏脸系统的搭建 。 我们看到有些项目可能需要一周左右时间才能初步搭建一个捏脸系统 , 如果是使用这套工具的话 , 大概两天就可以 。
捏脸系统的表情制作 , 通常的项目大概是需要1.5周左右的时间 , 如果使用这套工具 , 大概两天左右时间就可以完成 。
最后就是情绪口型资产生成 。 因为这套是会自动化生成 , 所以就可以从以前的1.5周时间变成自动马上生成 , 基本可以忽略这个时间的 。
开发效率:服务器性能提升30倍 , 构版本仅用8分钟
GPU加速的光照烘焙系统
另外再返回到前面提到的光照 。 因为光照本身是渲染最核心的效果 , 即使有像延迟管线这样的一个技术可以支持动态光源、光照 , 但是像间接光照 , 我们依然还是需要借助一些预计算的方式 , 才能会比较好的支持到 。
目前来看 , 主流引擎里面的光照烘焙会是一个计算量非常大、非常耗时的一个过程 。 有些项目里 , 比如前面提到的开放大世界的项目 , 像5K*5K这样的一个地图 , 如果对一整套图烘焙 , 往往需要一整天的时间才能烘焙完 。 这样的话就极大限制了整个团队开发制作的效率 。
【开发|【TGDC】腾讯互娱魏楠:技术中台从3大方向解决3A手游开发难题】基于这些问题 , 我们这边开发了一套GPU加速的光照烘焙系统 , 这里面其实有几点需要注意:

文章图片
- 第一点 , 虽然是开发了一套新的系统 , 肯定还是要保证这套系统和以前旧的系统整个烘焙的效果和质量是完全对齐的 。 甚至在个别点上要超越以前的系统;
- 第二点 , 我们的初衷是要大幅提升整个烘焙效率 , 从我们在实际项目中使用的情况来看 , 我们确实是可以以一个数量级的变化来提升整个烘焙的效率;
- 最后 , 这套系统应该是一个比较好的比较完备的 , 可以进行功能扩展的这么一个系统 。 我们这边其实在后期开发一些功能上已经验证了这一点 。
这边其实是一个 , 简单的前后效果对比 。

文章图片

文章图片
第一个图里标注出来的地方是烘焙系统的截图 , 其实可以非常明显地看到光照烘焙系统的漏光还是比较严重的;而右边烘焙后的话 , 就完全避免这些漏光的问题 。
其实主要实现这些效果的话 , 主要还是我们这边在算法、实现方式上的进行改进 。
另外还有一个烘焙效率的对比 。

文章图片
这个其实已经是我们在半年前的测试数据了 , 这里面基本上是有三组数据 。 第一组其实是像蓝色标出来的 , 是这套光照烘焙系统大概需要的时间;中间这部分数据是用一块2080 Ti显卡测试的烘焙时间;右侧数据是我们自己搭建的一台有八块Quadro RTX 6000显卡的服务器所测试的烘焙时间 。
通过这个数据对比 , 我们看到如果在单块GPU上我们一般性能提升会有3-7倍 。 如果是针对一台服务器做对比 , 我们一台服务器大概会有15-30倍的提升 。
这里面的数据差异 , 主要是因为在不同场景里 , 烘焙的任务是有一定差别的 , 所以有些任务效率提升会高一些 , 有些会低一些 。 但是整体上 , 如果和服务器对比 , 我们认为基本上会是一个比较大的数量级差别 。
所以就像前面我提到的 , 像5K*5K的地图 , 一般CPU需要一天 , 我们这边可能一个小时 , 甚至一个小时之内就可以完成烘焙 。
分布式系统
最后 , 我们还利用一套分布式系统 , 来提升整个游戏制作 , 构建过程中的效率 。

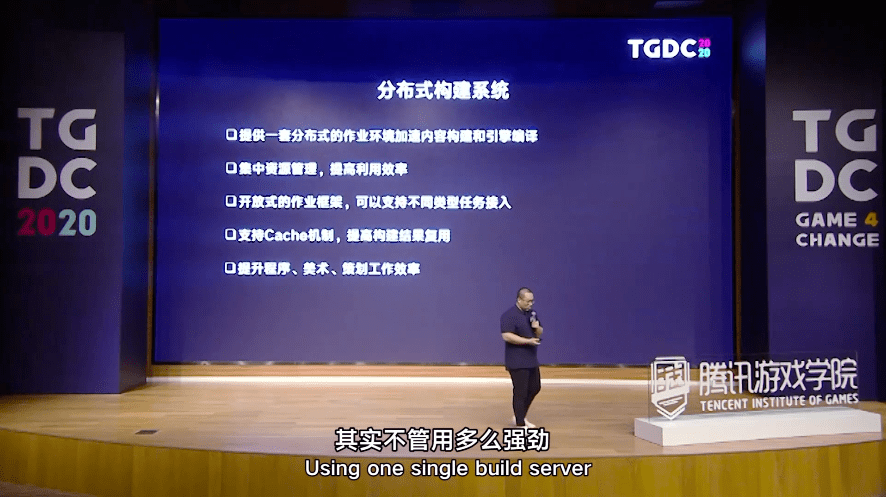
文章图片
目前来看的话 , 不管是引擎本身的编译 , 还有包括资源场景、构建打包等等这些流程 , 其实都是非常耗时的 。 因为有一些项目还可能会出不同的版本 , 在构建这块有些可能是几个小时 , 有些甚至会以天为计算单位 。 这样的话其实是严重制约整个项目的开发进度和迭代效率 。
对于这点 , 最好的方式是我们可以把整个这样一个耗时的处理流程放到分布式环境里 , 利用分布式环境的优势:大量的计算能力和可扩展能力 , 能够来更好地解决这个问题 。
像我们中台部门 , 其实有很多的计算资源 , 而且这些计算资源平时也是空闲着 , 如果能够在平时集中的来利用这些资源 , 这对资源利用率也会是一个非常好地提升 。 所以我们基于这些想法 , 开发了这么一套分布式构建系统 。
刚开始 , 我们只会盯着一两个任务来做 , 但是在做的过程中 , 我们感觉到在构建流程当中 , 任务种类是非常多的 , 而且非常复杂 。 那么这样的话 , 其实就要求我们最好是开发一套开放式的作业框架 , 可以把不同形式的一些任务都完全纳入到这套框架里面 。
同时 , 系统还提供了一些相应的Cache机制 。 因为本身在一个团队里 , 有可能一个用户的构建结果对另一个用户也一样 , 如果我们有一套比较好的Cache机制 , 就能够保证这些处理完结果的复用 。 这样会更进一步地提升整体系统效率和利用率 。 基于这些 , 这套系统能非常显著地提升整体程序、美术的工作效率 。
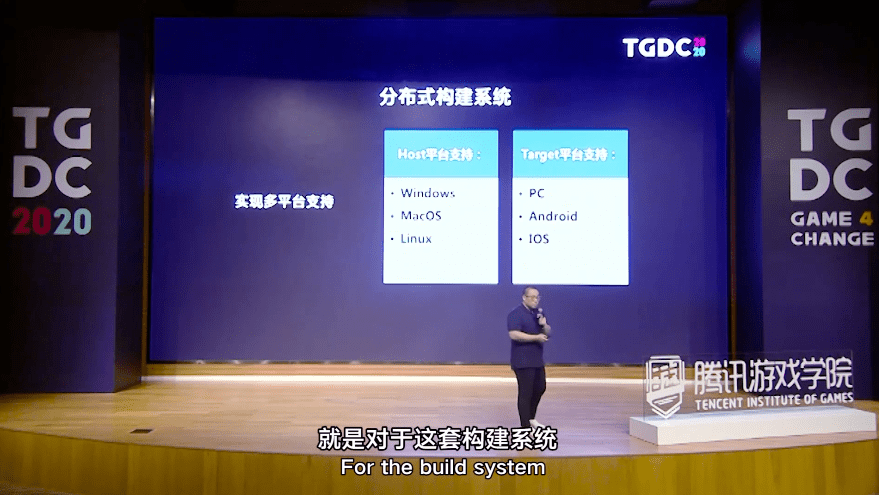
这里面其实还有一个比较重要的一个部分 , 就是针对这套构建系统 , 需要进行不同平台的支持 。 因为从目前来看 , 我们不单单需要是能够让这套系统跑在上Windows上 , 同时还要能跑在MacOS、Linux上 。 不仅仅能构建出来PC版本、安卓版本 , 同时也要能构建出iOS版本 。

文章图片
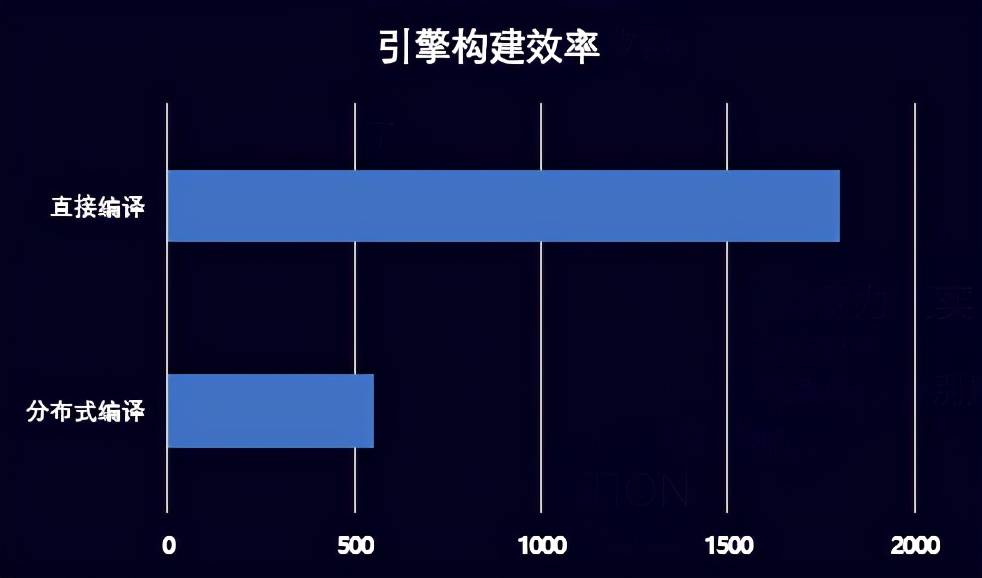
所以我们在开发这套系统的时候 , 就需要能够充分来考虑跨平台相关的一些问题 。 这边是有一些我们这套系统实际运行的数据 。
在引擎构建这里 , 如果我们使用一台像32核64线程这样CPU的一台服务器的话 , 大概需要半个小时左右的时间;如果使用我们的分布式构建系统的话 , 我们就可以同时在四台服务器来进行构建 , 整个过程可以缩减到8分钟到10分钟这样的时间 。

文章图片
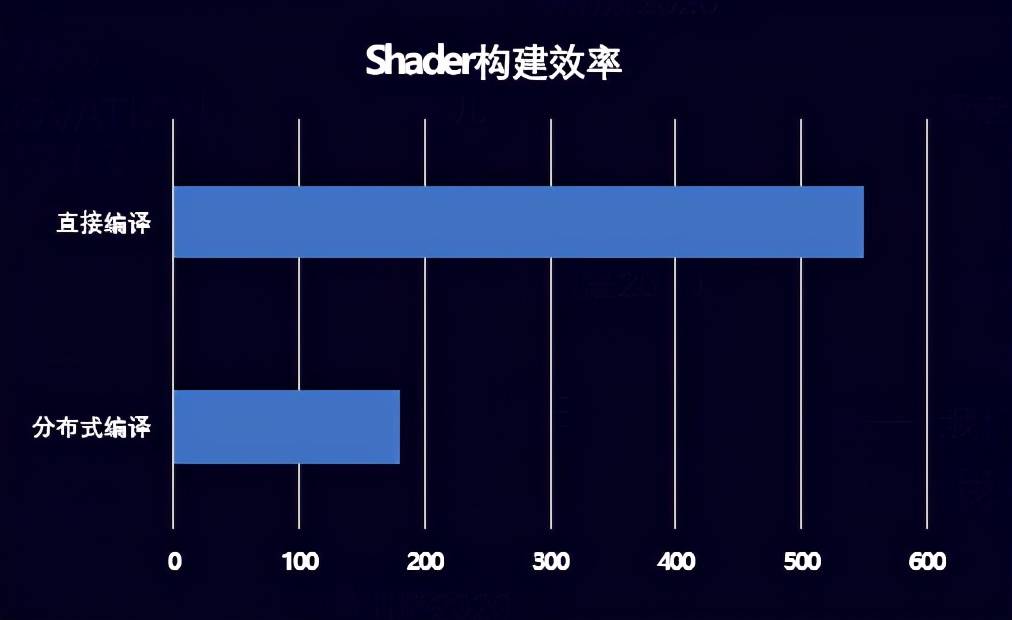
另外一部分是Shader构建 , 以往做法需要550秒左右完成测试地图的构建 。 而利用分布式系统 , 我们可以把整体时间缩减在150-200秒之间 , 这么看还是非常显著地提升整个构建的一个效率 。

文章图片
总结:
好的 , 最后总结一下今天我分享的内容 。 作为技术中台 , 通过打造一些核心的基础能力 , 包括渲染、内容制作工具 , 以及关注整个管线的开发效率 。 其实是可以显著地协助到游戏团队来开发3A手游的 。
以上是我今天分享的内容 。
推荐阅读
- 于本|豆瓣 App 安卓新版本 7.20.0 测试
- 苏宁|可循环包装规模化应用 苏宁易购绿色物流再上新台阶
- 产品|泰晶科技与紫光展锐联合实验室揭牌
- 相关|科思科技:无人机地面控制站相关设备产品开始逐步发力
- 生活|数字文旅的精彩生活
- 解决方案|【干货】反渗透设备结垢原因及解决方案
- 手机|【直播纪要】VR/MR会吹响消费电子反攻的号角吗?| 见智研究
- 技术|聚光科技旗下临床质谱仪获批医疗器械注册证
- 智能化|龙净环保:智能型物料气力输送系统的研究及应用成果通过鉴定
- 爆发|中信证券:自动驾驶渐行渐近,惯性导航刚需爆发







