区别|JeecgBoot的前端Form升级为FormModel用法(支持 v-model 绑定)
FormModel 表单 (支持 v-model 绑定)(Ant Design of Vue 版本:1.5.0+)
新版form特性
- 1、支持双向绑定
- 2、无需v-decorator这个反人类属性设置
- 3、form用法跟目前主流框架(element ui iview风格形成统一,不在另类)
- 4、表单赋值无需手动设置 , 双向绑定自动赋值

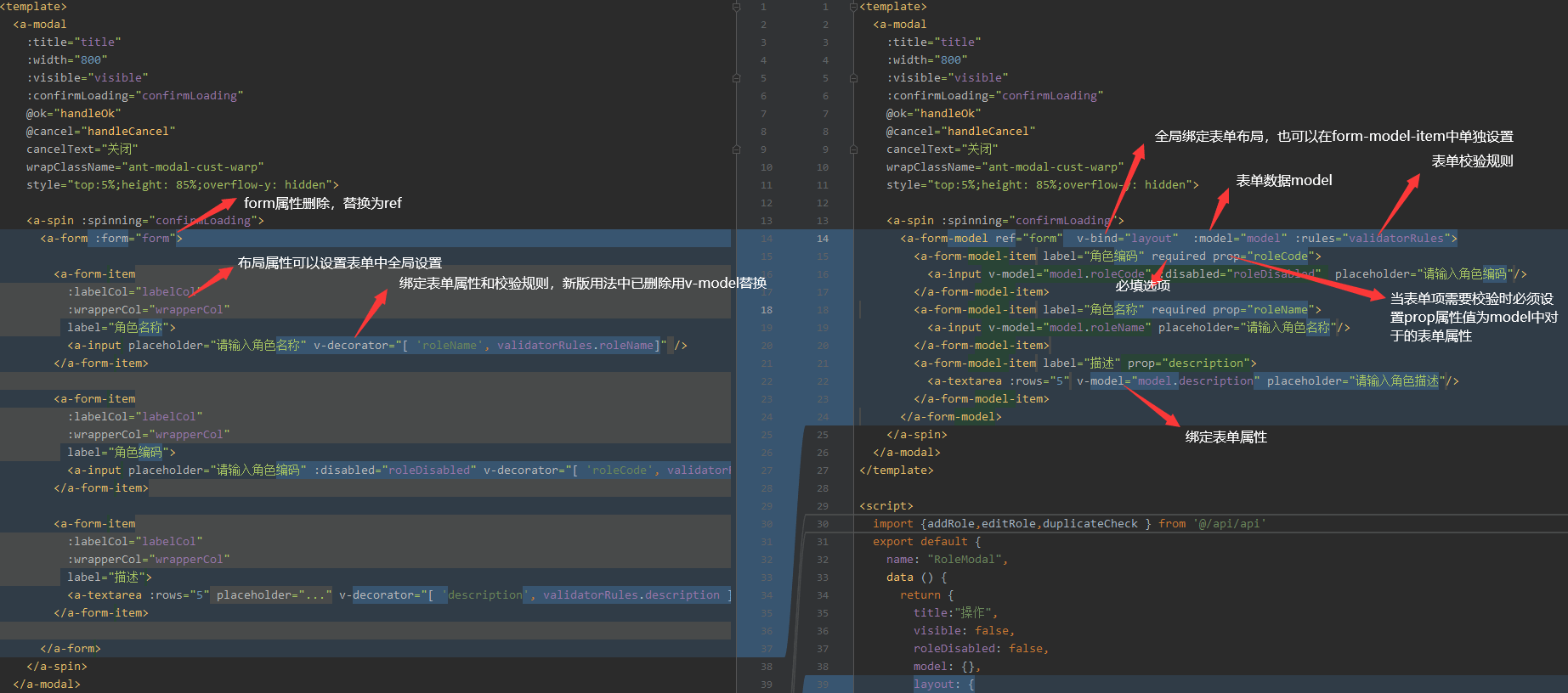
文章图片
标签规则升级

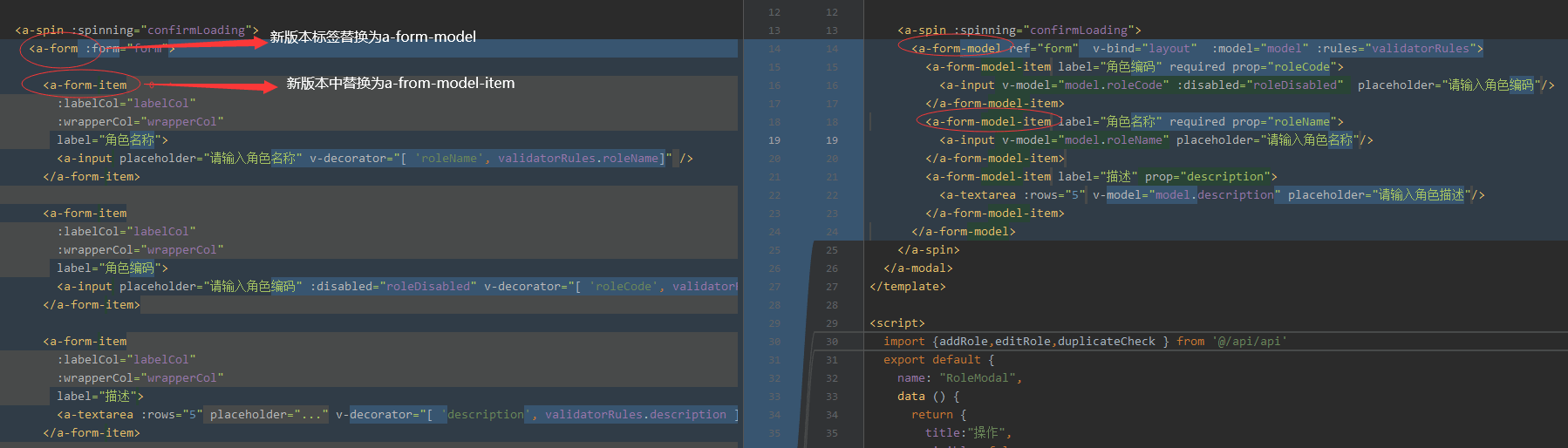
文章图片
校验规则区别

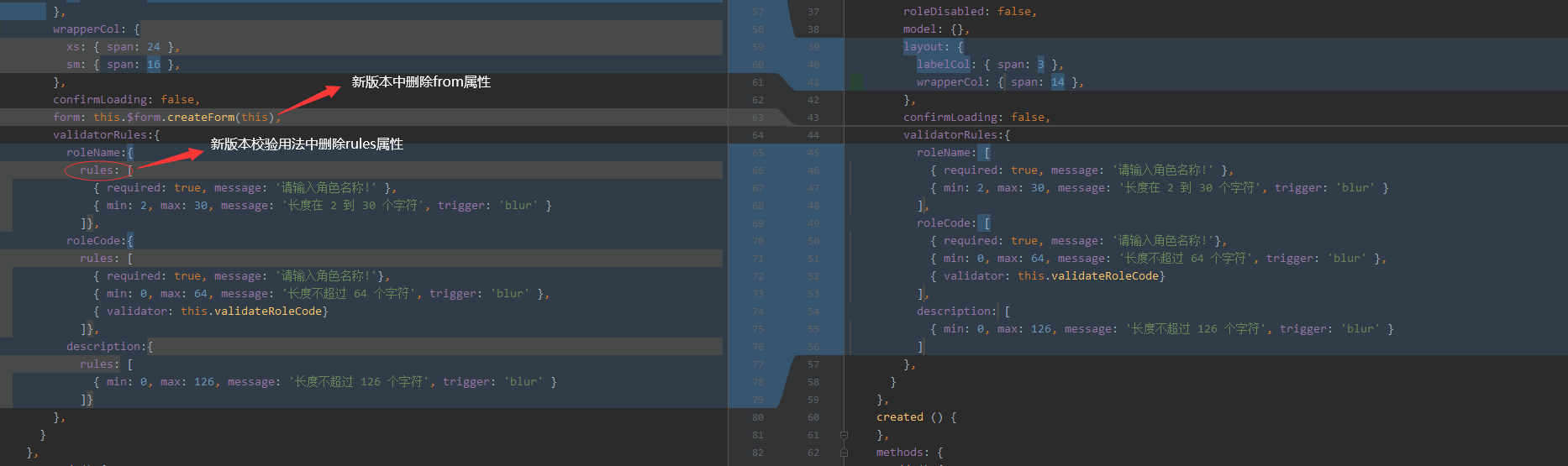
文章图片
表单赋值区别【区别|JeecgBoot的前端Form升级为FormModel用法(支持 v-model 绑定)】

文章图片
表单提交区别

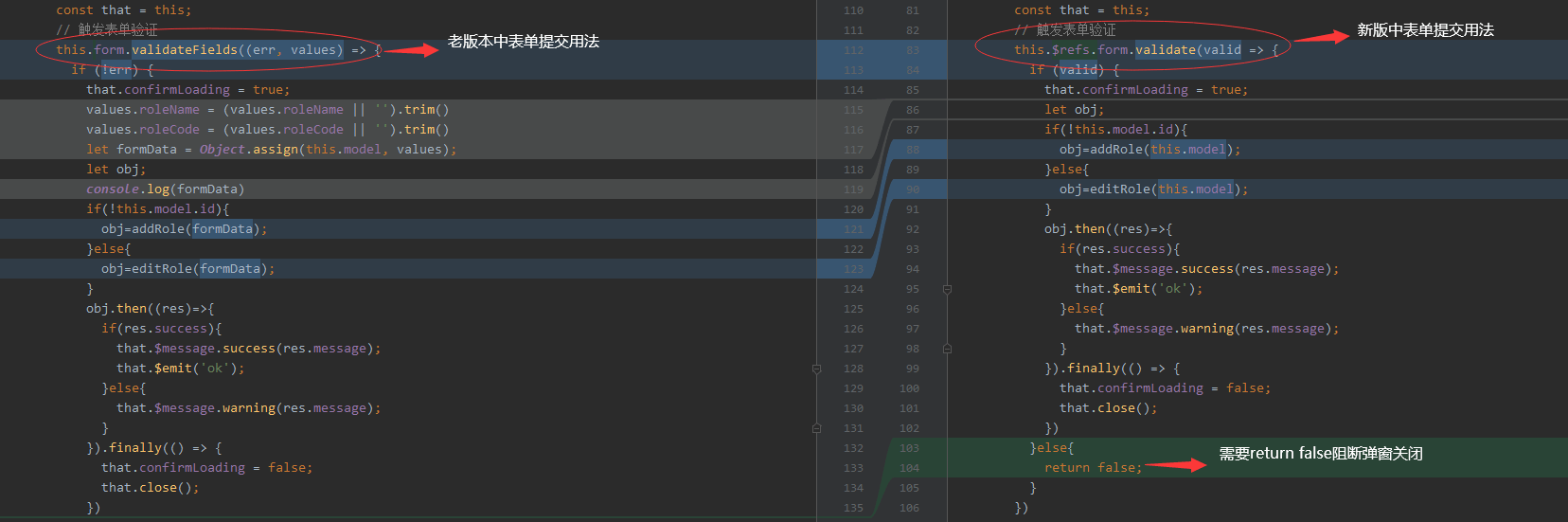
文章图片
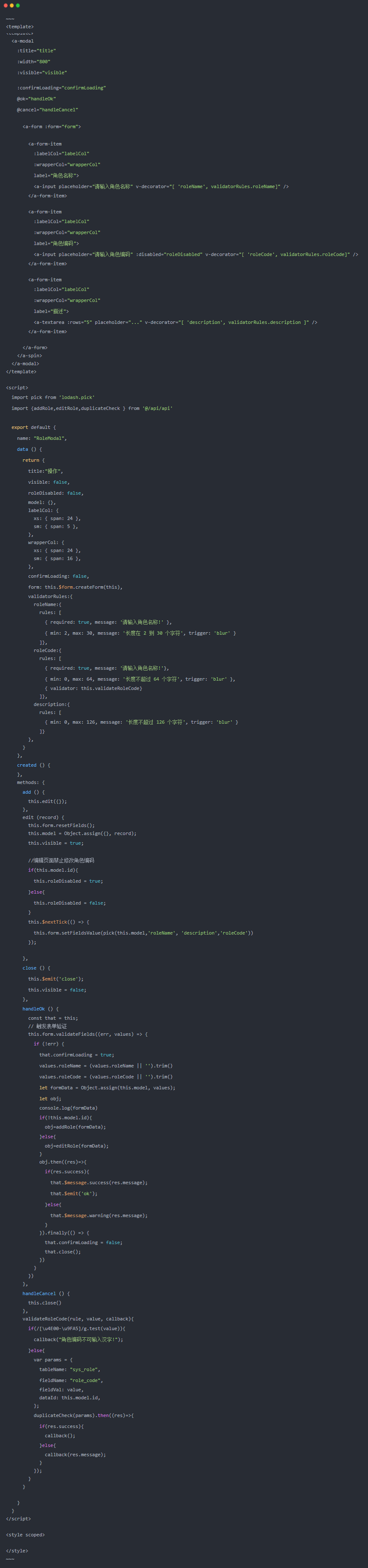
角色管理老版form代码

文章图片
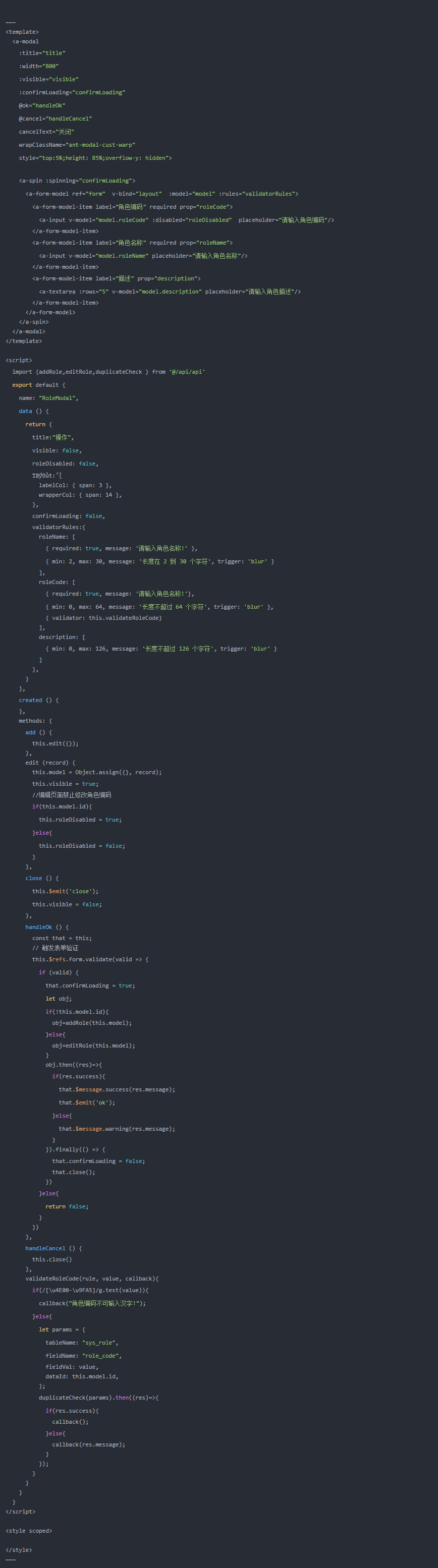
角色管理新版from代码

文章图片
更多用法参考官方文档 , 官方FormModel用法(https://www.antdv.com/components/form-model-cn/)
推荐阅读
- 星链|石豪:在太空,马斯克和美国当局是如何作恶的
- 快报|“他,是能成就导师的学生”
- 区块|面向2030:影响数据存储产业的十大应用(下):新兴应用
- 年轻人|人生缺少的不是运气,而是少了这些高质量订阅号
- 生活|气笑了,这APP的年度报告是在嘲讽我吧
- bug|这款小工具让你的Win10用上“Win11亚克力半透明菜单”
- 苏宁|小门店里的暖心事,三位创业者的雪域坚守
- 历史|科普:詹姆斯·韦布空间望远镜——探索宇宙历史的“深空巨镜”
- 空间|(科技)科普:詹姆斯·韦布空间望远镜——探索宇宙历史的“深空巨镜”
- 生活|数字文旅的精彩生活







