Vue|TDesign 重磅开源,腾讯设计云产品集体亮相( 二 )
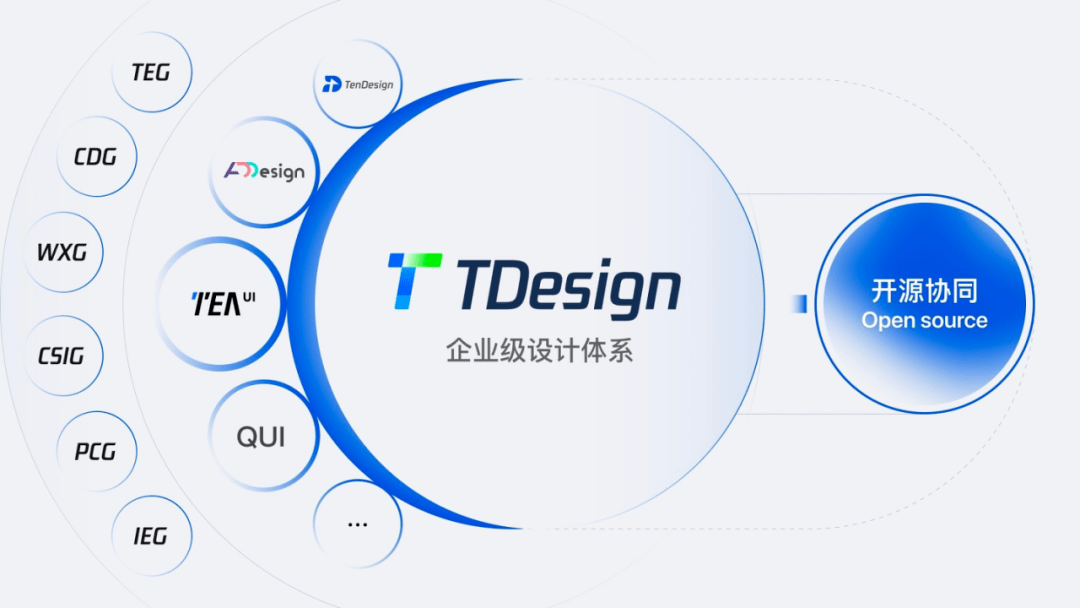
在此背景下 ,2020 年腾讯内部成立 OTeam , 将公司内部存量的业务组件资产进行收拢整合 , 构建公司级的通用设计体系 TDesign , 并通过开源协同 , 来解决过去腾讯内部团队分别维护设计体系 , 各设计体系之间重复造轮子、质量参差不齐等问题 。
经过腾讯内部大量的实践和近 300 名设计师与开发者联手打造 , TDesign 提供了基于 Vue2、Vue3、React (Vue3、React 在 Alpha 版本快速迭代中)等主流技术栈的组件 , 帮助开发者快速开发桌面端、移动端和小程序端等多个版本的应用程序 , 从而实现降低冗余的生产成本 , 让开发者和设计者专注于更好的用户体验 。
TDesign 不是单一 UI 组件库 , 而是从设计出发 , 提供完整的设计语言和视觉风格指南 , 拥有包容、多元、进化、连接的价值观 , 期望为用户、行业及合作伙伴等打造具竞争力的品牌与产品体验的设计体系 。

文章图片
03
三大特性 , TDesign 释放无限创意
TDesign 作为企业级设计体系 , 希望提供丰富的设计资源、详尽的设计指南、多样化的行业组件、高效的研发工具和统一的多技术栈 API , 让开发者和设计师快速进行创意设计 。 这背后离不开 TDesign 的三大特性:完整、一致、易用 。
在传统软件开发流程中 , 开发人员需等待UI 人员将产品完整设计出来才动手开发 , 然而在中小企业面临设计人员人手不足 , 或产品需快速迭代时 , 如何确保前端开发人员的研发效率?
对此 , TDesign 将腾讯内部多年的设计经验提炼总结为专业指南 , 内置一套通用解决方案 , 确保设计语言和视觉风格的一致性 。 并提供色彩体系、文字系统、动效设计等丰富可复用的设计组件资源 , 当专业设计师无法兼顾时 , 前端开发人员只需简单的代码操作 , 便可快速完成设计研发 , 有效降低产品设计门槛 。

文章图片
另外 , TDesign 提供开箱即用的中后台框架TDesign Starter Kit , 开发者可将它修改为项目基础脚手架工程 , 实现从 0 到 1 的产品设计 。
如上文提到 , TDesign 支持 Vue、Vue3、React 和移动端小程序的开发 , 开发者可通过 TDesign 丰富的桌面端、小程序端的组件库资源 , 快速研发多端产品 。 同时 TDesign 支持 Axure、Sketch、Figma、Adobe XD 等设计软件 , 一个平台释放用户的无限创意 。
看到这 , 有些朋友可能疑问 , 通用设计方案尽管可以提高效率 , 然而面对不确定用户需求和个性化定制需求时 , 如何利用 TDesign 做进一步延伸?
推荐阅读
- 恒星|“中国天眼”迎来多项重磅成果 开启人类理解恒星形成新模式
- 宇宙|“中国天眼”多项重磅成果发布
- 磁场|“中国天眼”迎来多项重磅成果 开启人类理解恒星形成新模式
- 首席|什么情况?芯片巨头重磅出击,苹果M1芯片首席设计师被挖!苹果CEO库克1年领薪超6亿
- 产品|CES 2022 | 智领边缘 数字赋能 创通联达边缘计算系列新产品重磅亮相!
- 运行效率|“中国天眼”多项重磅成果发布
- 天眼|中国天眼 FAST 取得多项重磅成果,发现约 500 颗脉冲星
- 新浪科技综合|运行效率和质量不断提高 “中国天眼”多项重磅成果发布
- 天眼|取得多项重磅成果!中国天眼发现约500颗脉冲星
- 市场|心玮医疗-B(6609.HK):神经介入赛道先行者,百亿市场重磅玩家





