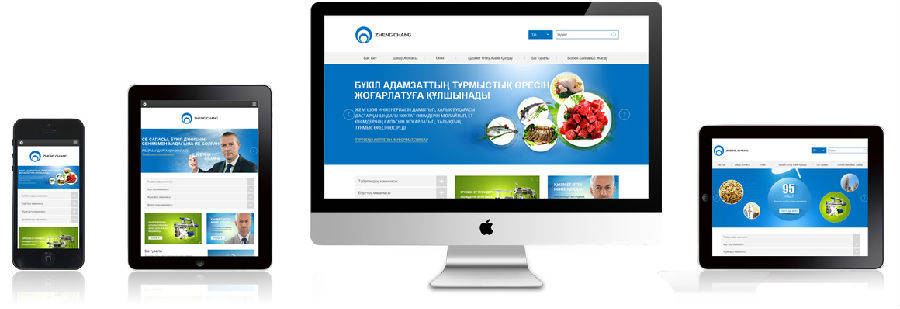
为了更好地开展网络营销 , 企业通常为制作一个电脑网站和手机网站 , 满足PC端和移动端的推广需求 。 那么 , 就百推宝企业网站制作方式来看 , 手机网站与PC端网站的制作有什么不同呢?

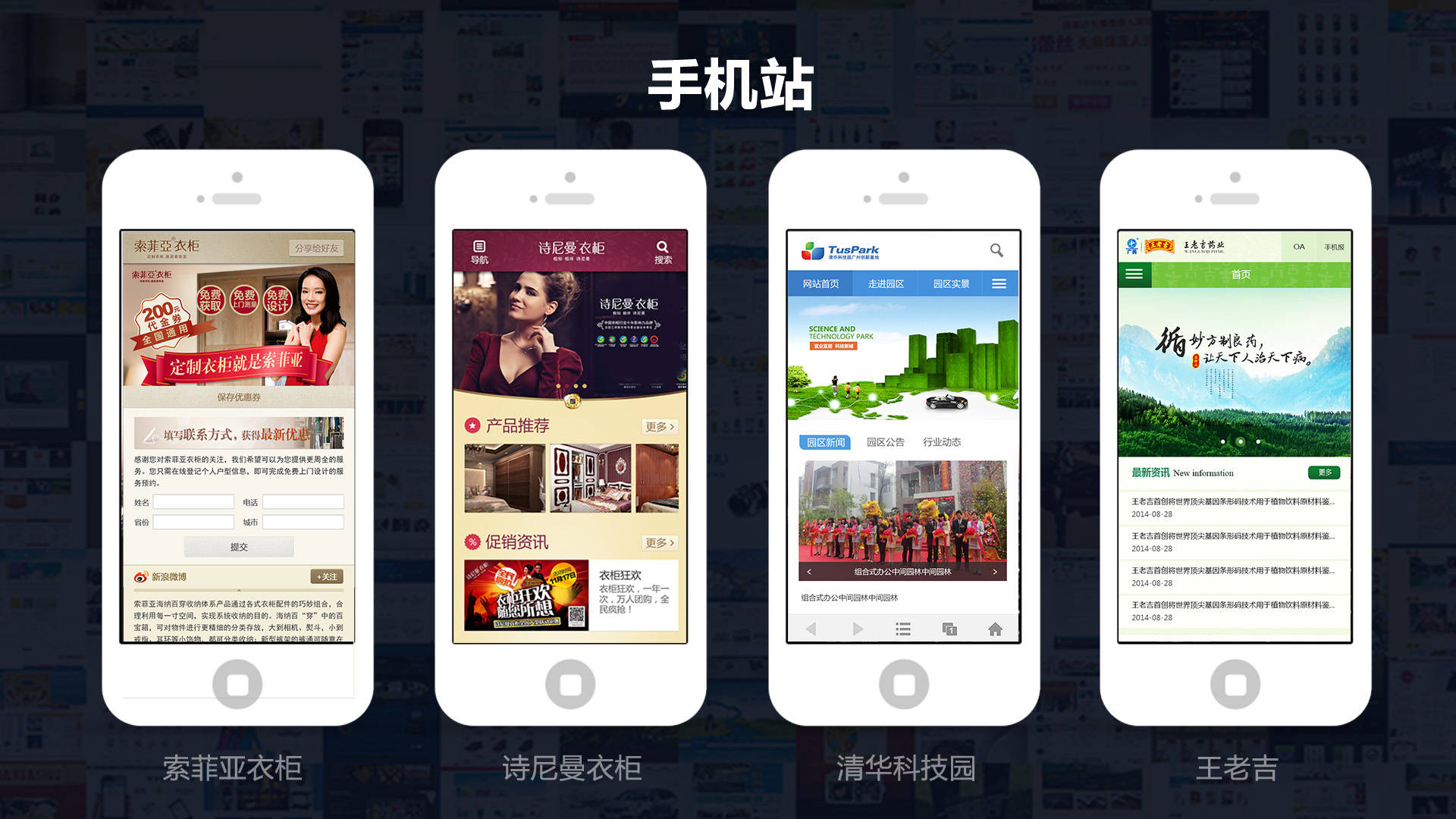
文章图片
一、浏览内容
1、PC端网站的分辨率是1024*768 , 而智能手机的分辨率仅有320*480 。
2、PC端网站内容信息度广 , 降低用户视觉疲劳 , 而手机网站浏览内容不方便 , 大大增加视觉疲劳 。
二、垂直浏览
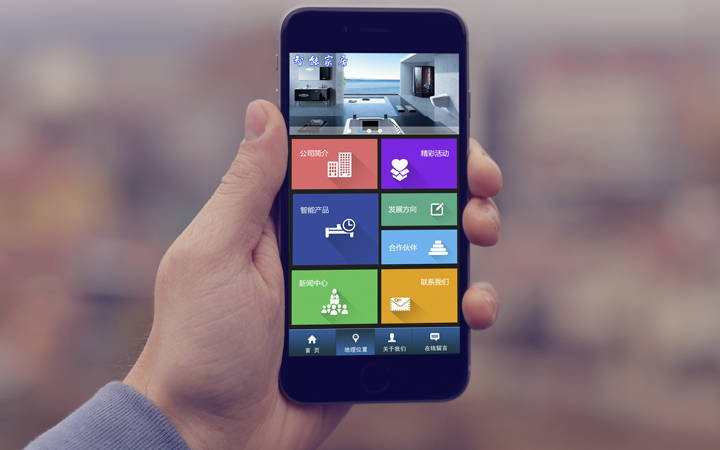
取代水平浏览PC端网站在呈现数据内容时 , 以水平导航方式 。 用户可以左右移动点击链接浏览信息 。 而手机网站在呈现数据内容时 , 以垂直导航方式 。

文章图片
三.导航条 , 标签和超文本
在PC端网站中 , 我们可以看到超链接的 , 而在手机网站中 , 我们却很少看到超链接 。 并不是手机网站中没有超链接 , 而是被一些按钮 , 标签等替代了用户使用手指来操作移动设备是产生垂直导航方式的原因之一 。 在电脑上 , 移动鼠标 , 点击超链接是很理想的查看信息的方式 , 但是在移动设备中 , 通过手指触摸屏幕来打开超链接就不那么容易了 。 用户可以很容易激活一个链接 , 进入一个新页面 , 但 , 这并不是用户期望的页面 , 如果这样的话 , 会产生非常差的体验效果 。
四、图片
在网页中 , 我们经常能看到企业网站的logo , 产品信息、导航的图形信息等等 。 设计者经常需要设计网站促销产品图形 , 公司logo等 。 而在手机网站设计中 , 尽量减少图片 , 原因很简单:手机屏幕小 , 显示内容有限 , 占用内存大 , 浪费大量的移动流量 。

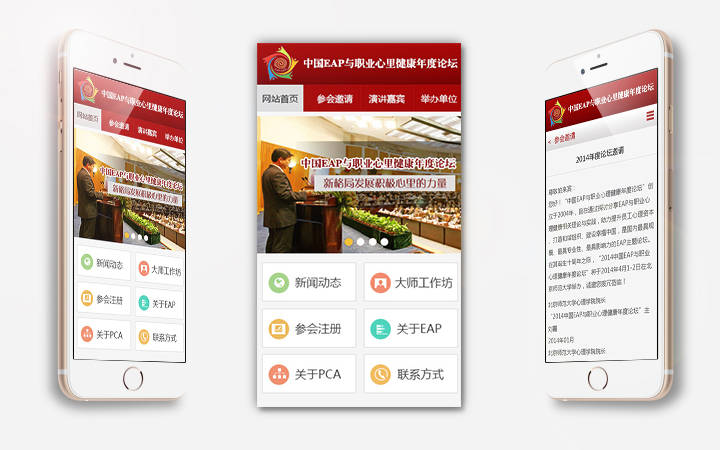
文章图片
五、全局导航与情境导航
在PC端网站中 , 可以使用各种各样的导航方式 , 而手机网站采用全局导航的 , 情景导航极少 。 在手机网站中 , 手机屏幕大小决定使用导航方式 。
六、滚动条
手机浏览器浏览信息 , 是没有快捷滚动条 。 而在计算机浏览器浏览信息 , 是有快捷滚动条 。 比如一个图中有下拉列表输入域在台式机上能够正常显示而在手机上只能显示几个选项 , 必须要用滚动条才可以看到的 。

文章图片
七、浏览器
手机浏览器对某些css属性不支持 , 如果需要在手机屏幕显示topbar、bottombar , 则比较麻烦 , 需要通过css+java来实现 。
手机网站设计做好用户体验的十大关键
1、做好内容规划:
首先 , 你要明确自己想在手机网站上展示什么 , 分析一下手机用户的浏览习惯 , 然后再有针对性地进行相关内容的制作 , 这样才能做吸引用户 , 并会为企业带来一定量的潜在用户 。
2、设计方式符合手机使用习惯:
一般的手机屏幕 , 阅读文字或图片时更需要加以放大 。 即使智能手机具有网页放大缩小功能 , 但是观看起来也较为麻烦 , 因此在设计手机网页时 , 应能够以滑动屏幕的方式来阅读网页 。

文章图片
3、不能参照PC端网站来设计手机网站上的导航功能:
手机网页与跟一般的PC端网页不同 , 由于受到手机屏幕大小和屏幕操作的限制 , 在设计导航功能时应该按照手机屏幕来设计 , 不能完全照搬PC端网站 , 该简单的地方简单化 , 该去掉的去掉 , 同时在当阅读文章到最后时 , 要方便于用户回到最前头 , 减少卷动画面的机会 , 让网页变得更容易于移动设备上阅读 。
4、考虑多种浏览器的兼容:
由于手机上的浏览器也有多种 , 比如UC浏览器、360浏览器、搜狗浏览器、其他浏览器 , 如此多的浏览器在浏览网页的时候 , 如果手机网站的兼容性差 , 就很可能会出现在某些浏览器上出现网页变形、内容显示不全的情况 。
5、尽量减少用户文字输入操作:
在手机上输入文字比起使用电脑键盘麻烦得多 。 因此 , 减少使用者输入文字的机会 , 例如用户名、密码等 , 都是手机网站制作时要尽力避免的 。

文章图片
6、兼顾非触摸屏幕的设计:
虽然大多数手机都是智能手机 , 但也有为数不少的传统手机 , 不具备触摸的功能 , 这时手机网页的制作应兼顾到非触摸屏的手机浏览 。 比如减少画面中超链接的数量、加大文字以减少误点 。
7、尽量简化网页内容:
一般的手机、平板电脑等移动设备 , 不易容纳下个人电脑的大容量的网页资讯 , 因此手机网站制作的首要一点就是减少网页内容 , 最好不用图片或是影音视频等 , 文字也应该精简 , 但要保持网页内容的可读性 。
8、注重网页产品和服务的展示:
移动用户访问企业手机网站往往是有备而来 , 想了解某个产品或者服务的详细价格、服务内容和功能 。 所以企业在手机网站上的产品和服务展示 , 可选择企业的主要产品 , 对其各类参数或价格加以详细说明 , 必要时可以采用图文并茂的方式 , 但图片的体积应尽量小 。

文章图片
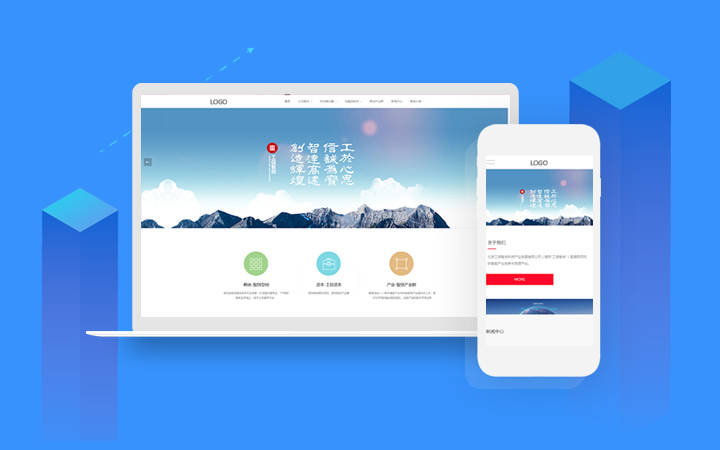
9、移动网站与PC网站的跳转
确保在手机网站或者PC端网站各个页面上有相应的导航或者提示链接 , 让用户可以在手机版和PC版进行切换 , 也便于搜索引擎更好的收录 。 一般情况下我们的PC网站上都可以看到一个手机版的按钮 , 或者是当手机输入域名的时候会自动跳转到手机网站 , 这一技术改变了手机用户的用户体验 。
10、简化网站结构
对于移动版的企业站来说 , 网站结构最好不要超过3层 , 层次过多是不利于搜索引擎蜘蛛的爬行的 , 深层页面的内容不容易被蜘蛛抓取出来 , 树形结构(“首页——栏目页——详情页”结构)是目前相对理想的结构 。

文章图片
【知识科普|手机网站制作与PC端网站的制作有什么不同】还有其他的一些细节 , 诸如桌面端与移动端差距不要太大 , 起码风格要一致 。 别让用户觉得换了一个环境 , 这样用户很难感受到这是一个网站的两个展示平台 , 这种困惑的设计会让用户接受感降低 。
推荐阅读
- 数字化|零售数字化转型显效 兴业银行手机银行接连获奖
- 历史|科普:詹姆斯·韦布空间望远镜——探索宇宙历史的“深空巨镜”
- 空间|(科技)科普:詹姆斯·韦布空间望远镜——探索宇宙历史的“深空巨镜”
- 手机|一加10 Pro宣传视频曝光:将于1月11日14点发布
- 手机|黑莓宣布 1 月 4 日起将终止 BlackBerry OS 设备服务支持
- 手机|【直播纪要】VR/MR会吹响消费电子反攻的号角吗?| 见智研究
- 实力比|小米12对标苹果遭嘲讽?雷军:国产手机的实力比想象中强,有和苹果比较的勇气
- 尺寸|3199元起,小米12/12 Pro/12X手机今天晚上20点正式开售
- 能力|有了长续航的独立通信手表,就不必为出门没带手机而焦虑了
- OriginOS|当硬件驱动力逐渐放缓,手机还能更快吗?







