来源:Python爬虫与数据挖掘
作者:Python进阶者
上篇文章我们主要介绍了tkinter的安装、基本部件、下拉菜单、画布等内容 , Python图形用户界GUI大解密(上篇) , 这篇文章紧接着上篇文章继续围绕tkinter知识进行展开 。
十、框架 又称窗口 , 它是在原先的基础上又创建一个窗口 , 一般课用于多个窗户交互 , 如聊天 , 打游戏 , 我们来看下:
fm = tk.Frame(root) #在root上创建一个frame
fm.pack() #添加进去
#在刚刚创建的frame上创建两个frame
f1= tk.Frame(fm)
f2= tk.Frame(fm)
#添加部件
f1.pack()
f2.pack()
分别给两个frame添加两个部件并且颜色不同 , 以便于区分
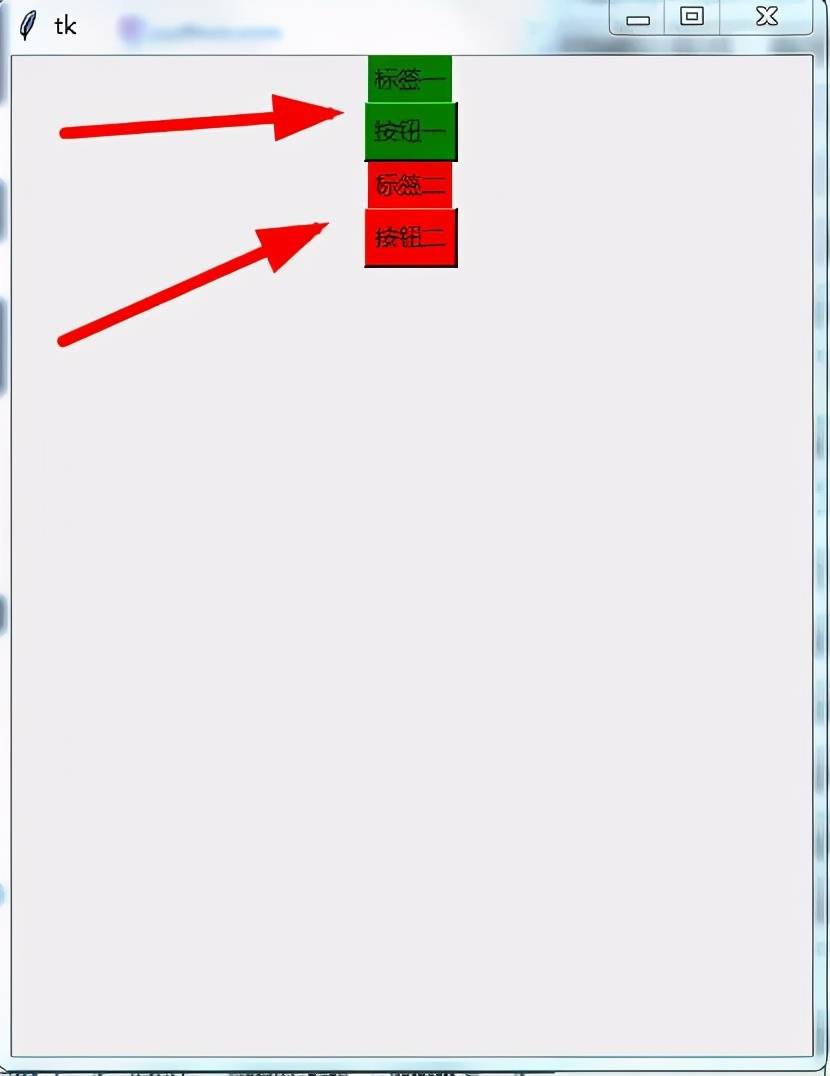
tk.Label(f1, text='标签一', bg='green').pack()
tk.Button(f1, text='按钮一', bg='green').pack()
tk.Label(f2, text='标签二', bg='red').pack()
tk.Button(f2, text='按钮二', bg='red').pack()

文章图片
我们可以简单的理解为在主窗口中放置了一个父窗口 , 然后这个父窗口又增添了两个子窗口 , 每个子窗口都创建了两个部件 。 这个部件在我们进行交互时还是挺有用的 。
十一、弹窗 , 输入 1.messagebox
接下来我们要说的就是弹窗了 , 我们一般需要提示的地方都需要窗口 , 还有确认返回什么的 , 下面来看看:
要想正常使用这些功能 , 我们需要先引入一个模块messagebox(消息盒子) , 弹窗我们可以把它分为以下几种:
注意先必须导入messagebox:
from tkinter import messagebox
1.提示信息
messagebox.showinfo(title='提示',message='你需要这么做')
2.警告
messagebox.showwarning(title='警告',message='你不能这么做')
3.错误
messagebox.showerror(title='错误',message='你做错了')
前面几个都是提示弹窗 , 下面介绍集中与用户交互 , 可以让用户选择的弹窗:
4.询问选择
messagebox.askquestion(title='选择',message='你是否这样做')
5.确定或取消
messagebox.askokcancel(title='选择',message='你是否这样做')
6.是 , 否
messagebox.askyesno(title='选择',message='你是否这样做')
7.重试 , 取消
messagebox.askretrycancel(title='选择',message='你是否这样做')
若是你想把这所有的类型集中到一个函数中设置了 , 也有 , 它就是_show()函数 , 用法如下:
messagebox._show函数的控制参数:
default 消息框按钮
icon 消息框图标
message消息框所显示的消息
parent 消息框的父组件
title 标题
type 类型
2.simpledialog
为了提高用户的交互 , 我们需要设置一些方框供用户选择 , simpledialog是你必不可少的 , 来看下:
导入模块:
from tkinter import simpledialog
simpledialog提供三种类型输入 , 即字符串 整数 浮点 。 我们来写下:
simpledialog.askinteger(title='显示',prompt='输入',initialvalue='https://www.sohu.com/a/12')
总体来说相当简单 , 没什么可说的 。
十二、文件对话框 用于打开文件对话框 , 选择文件或者文件夹 , 下面看看它有哪些用法吧:
首先我们先导入选择文件模块:
from tkinter import filedialog
1.返回文件名
filedialog.askopenfilename()
2.返回文件流对象
filedialog.askopenfile()
3.返回多个文件流对象
filedialog.askopenfiles()
4.返回多个文件名对象
filedialog.askopenfilenames()
5.返回目录名
filedialog.askdirectory()
6.返回文件流并创建文件
filedialog.asksaveasfile()
7.返回文件名保存
filedialog.asksaveasfilename()
8.打开文件对话框显示当前目录所有文件文件夹
filedialog.LoadFileDialog(root).go()
9.保存文件对话框
filedialog.SaveFileDialog(root).go()
十三、树型列表 它就好像一棵树一样 , 将它的子元素包裹在里面 , 同样它的模块也是在ttk里面 , 请看:
from tkinter import ttk
t = ttk.Treeview(root) #加载树型控件
t.pack()
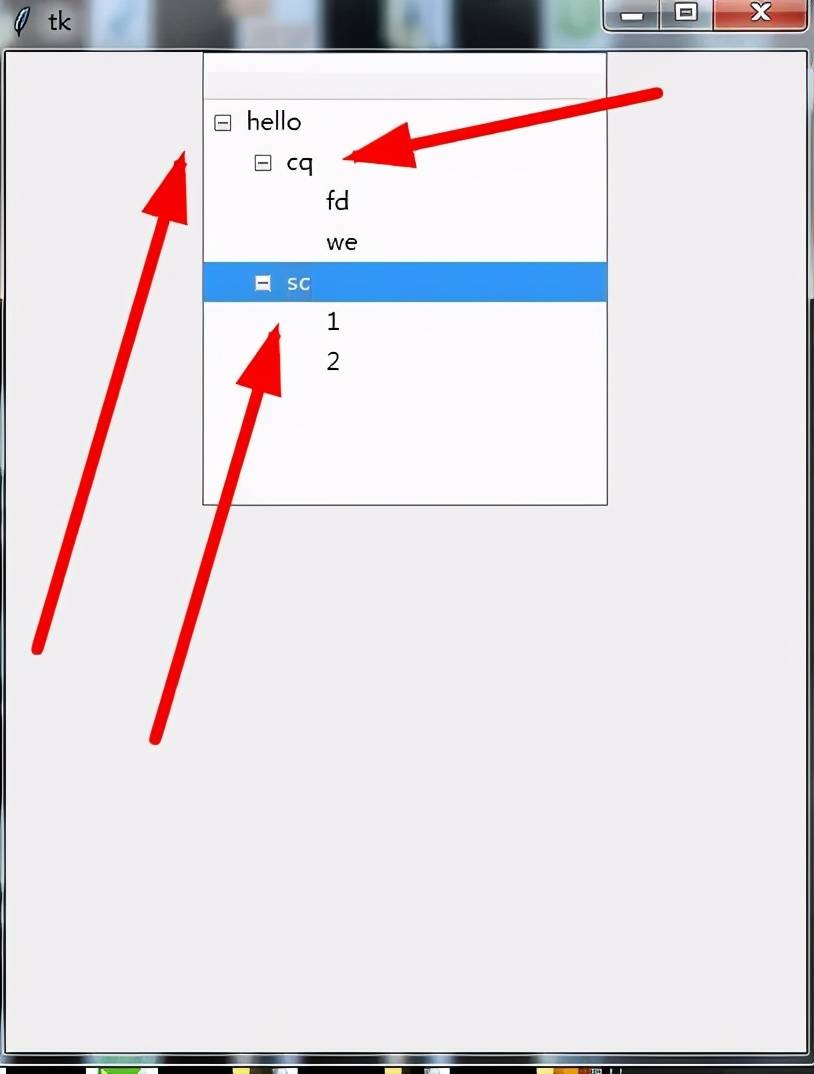
n=t.insert('',0,text="hello",values=("1")) #插入一个值到控件中
n1=t.insert(n,1,text="cq",values=("2")) #插入一个属于它的子元素也就是二级元素
n2=t.insert(n,1,text="sc",values=("2"))
t.insert(n1,2,text='fd',values=("3")) #插入一个属于它的三级元素
t.insert(n1,2,text='we',values=("3"))
t.insert(n2,2,text='1',values=("3"))
t.insert(n2,2,text='2',values=("3"))

文章图片
就这样可以一直循环插入 , 这样就方便咱们列出大型项目的目录了 , 你比如说磁盘目录就可以用这个 。
十四、颜色对话框 选择颜色时使用 , 丰富的色彩可以让你处理图片画图 , 非常好用:
from tkinter import colorchooser #导入模块
colorchooser.askcolor() #打开颜色选择对话框
十五、组件排版 基本上所有的组件我们都介绍完了 , 相信大家通过对这章的学习应该对tkinter有了个深入的了解 。
除了组件的用法之外 , 最重要的莫过于组件的排版了 , 下面我们来说一下 , 如何让组件放对位置 。
组件有三种排列方式:pack grid place.
1.pack
它是按照上下左右的方式来排列的 , 例如:
tk.Label(root, text='1').pack(side='top')#上
tk.Label(root, text='2').pack(side='bottom')#下
tk.Label(root, text='3').pack(side='left')#左
tk.Label(root, text='4').pack(side='right')#右
而且它还可以设置组件填充方式 , 如:
tk.Label(root, text='1').pack(fill='y') #垂直填充
tk.Label(root, text='2').pack(fill='x') #水平填充
tk.Label(root, text='3').pack(fill='both') #水平垂直填充
tk.Label(root, text='4').pack(fill='none') #不填
2.grid
它是一种网格布局 , 划分为几行几列的样子 。 所以它一般就是设置行 , 列 。 例如:
tk.Label(root, text='1').grid(row=3, column=3)#第三行第三列插入一个1
还可以设置组件所跨越的行列数和内外部间隔距离:
tk.Label(root, text='1').grid(row=3, column=3,rowspan=3,ipadx=6)#跨3行单元格距离6
tk.Label(root, text='2').grid(row=4, column=4,columnspa=3,pady=8)#跨3列边框距离
3.place
这是一种最简单灵活的布局 , 使用组件坐标来放置组件的位置 。
tk.Label(root,text='43').place(x=100,y=200,width=10,#距离左边100 , 上边200宽高为10X5
十六、鼠标键盘事件 讲完布局接着该说说最重要的东西了 , 绑定事件 , 没有这个东西组件都是没有灵魂的 。 我总结了以下几点:
bind(sequence,func,add)
bind_class(className,sequence,func,add)
bind_all(sequence,func,add)
事件参数:
sequence 所绑定的事件;如‘<Control-n>’寓意为ctrl+N键 或者<Button-3> 右键
func 所绑定的事件处理函数;
add可选参数 , 为空字符或‘+’;
className所绑定的类;
鼠标键盘事件
<Button-1>鼠标左键按下 , 2表示中键 , 3表示右键;
<ButtonPress-1>同上;
<ButtonRelease-1>鼠标左键释放;
<B1-Motion>按住鼠标左键移动;
<Double-Button-1>双击左键;
<Enter>鼠标指针进入某一组件区域;
<Leave>鼠标指针离开某一组件区域;
<MouseWheel>滚动滚轮;
<KeyPress-A>按下A键 , A可用其它键替代;
<Alt-KeyPress-A>同时按下alt和A;alt可用ctrl和shift替代;
<Double-KeyPress-A>快速按两下A;
<Lock-KeyPress-A>大写状态下按A;
窗口事件
Activate当组件由不可用转为可用时触发;
Configure当组件大小改变时触发;
Deactivate当组件由可用转变为不可用时触发;
Destroy当组件被销毁时触发;
Expose当组件从被遮挡状态中暴露出来时触发;
Unmap当组件由显示状态变为隐藏状态时触发;
Map当组件由隐藏状态变为显示状态时触发;
FocusIn当组件获得焦点时触发;
FocusOut当组件失去焦点时触发;
Property当窗体的属性被删除或改变时触发;
Visibility当组件变为可视状态时触发;
响应事件
event对象(def function(event)):
char按键字符 , 仅对键盘事件有效;
keycode按键名 , 仅对键盘事件有效;
keysym按键编码 , 仅对键盘事件有效;
num鼠标按键 , 仅对鼠标事件有效;
type所触发的事件类型;
widget引起事件的组件;
width,heigh组件改变后的大小 , 仅Configure有效;
x,y鼠标当前位置 , 相对于窗口;
x_root,y_root鼠标当前位置 , 相对于整个屏幕
【用户|Python图形用户界GUI大解密(下篇)】好了 , 以上就是我学习tkinter所总结的所有知识点 , 可能还有部分地方未补充清楚 , 希望大家多多指正 。
推荐阅读
- 安全|Redline Stealer恶意软件:窃取浏览器中存储的用户凭证
- 吴祖榕|上线 2 周年,用户数破 2 亿,腾讯会议和我们聊了聊背后的产品法则
- 硬件|上线两年用户破两亿,腾讯会议还能做什么?
- 全体|喜报:三星 Galaxy S21 系列全体用户现已获推 One UI 4.0 正式版
- 隐私|用户隐私保护新境界,2021 vivo开发者大会将发布安全新动作
- 挖矿|深信服2021年度安全技术盘点,解决了用户哪些需求呢?
- 词条|百度百科上线2500万词条,超750万用户参与共创科普知识内容
- 接口|微信小程序用户信息相关接口调整
- 用户|扫地机器人行业未来怎么走?石头科技给出了答案
- 视点·观察|HDMI 2.1a规范或让用户购买HDMI线缆更复杂







